1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| AnimationController _controller;
Animation<double> _animation;
@override
void initState() {
super.initState();
_controller = AnimationController(
vsync: this,
lowerBound: 0,
upperBound: 1,
duration: Duration(milliseconds: 1000),
)
..addStatusListener((AnimationStatus status) {
if(status == AnimationStatus.completed){
_controller.reverse();
}else if(status == AnimationStatus.dismissed){
_controller.forward();
}
});
animation=Tween<double>(begin: 100,end: 300).animate(_controller);
}
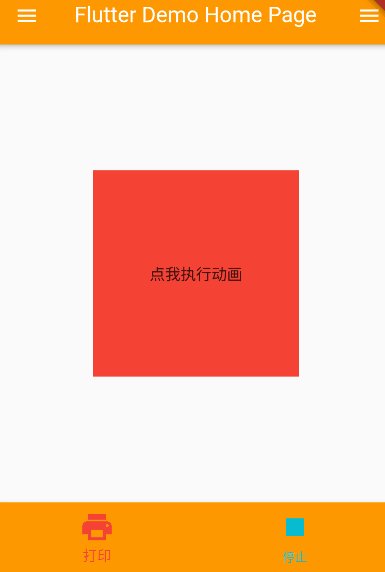
//作用对象
Center(
child: GestureDetector(
onTap: (){_controller.forward();},
child: Container(
height: animation.value,
width: animation.value,
color: Colors.red,
alignment: Alignment.center,
child: Text("点我执行动画"),
),
),
)
@override
void dispose() {
super.dispose();
_controller.dispose();
}
|