Hexo站点建设之——Github图片存储及访问
一 前言
上一篇博客介绍了七牛云图片批量下载
本文介绍将七牛云下载的图片上传到Github图床以及如何在Markdown编辑器中设置图片的显示及预览效果。
使用Picgo工具及CMD窗口完成图片的上传。
二 上传图片
2.1 使用Github桌面版
下载并安装Github桌面版

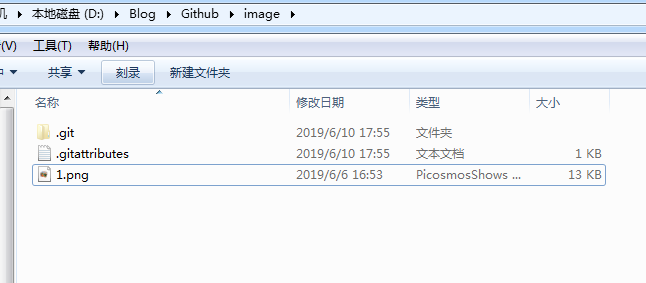
新建本地仓库,并向仓库中添加需要上传的图片等资源

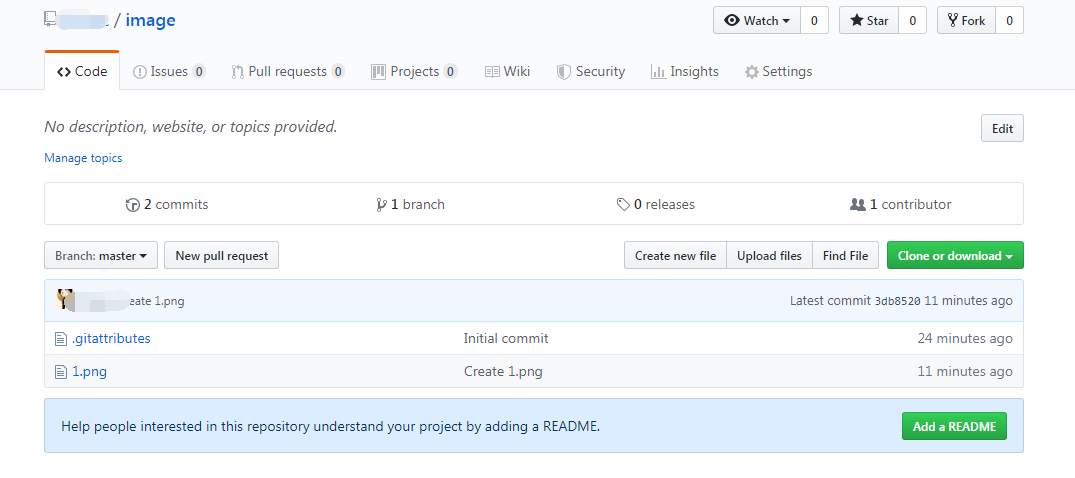
点击commit和push后,可以在github上看到上传的图片资源了

2.2 CMD窗口上传
- 创建Github仓库
- 在电脑上本地进行初始化
- echo "# img" >> README.md
- git init
- 在本地添加需要上传的文件
- git add
- git commit -m "first commit"
- 关联Gihub仓库
- git remote add origin git@github.com:远程仓库
- 提交本地文件
- git push -u origin master
- Github查看文件是否上传成功
2.3 Picgo上传
PicGo下载地址并安装

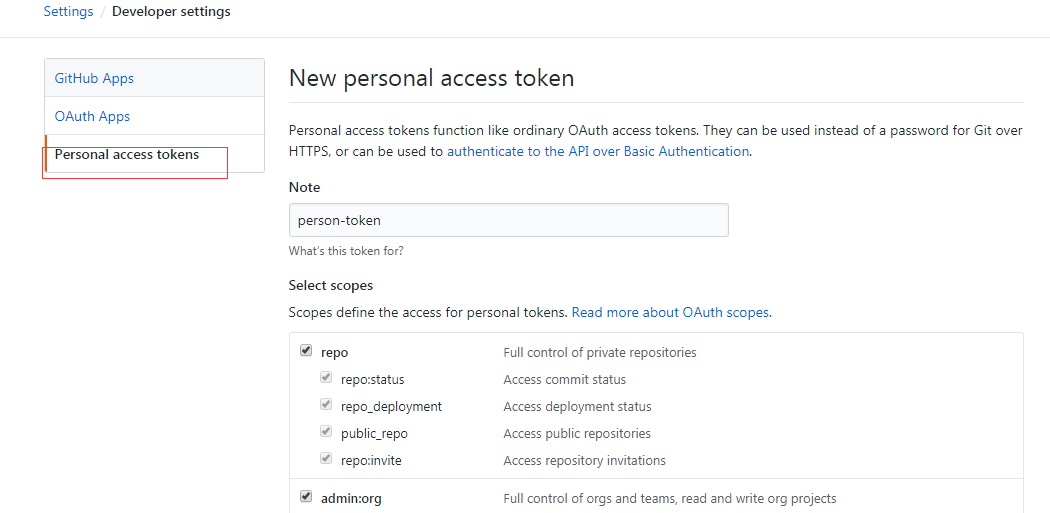
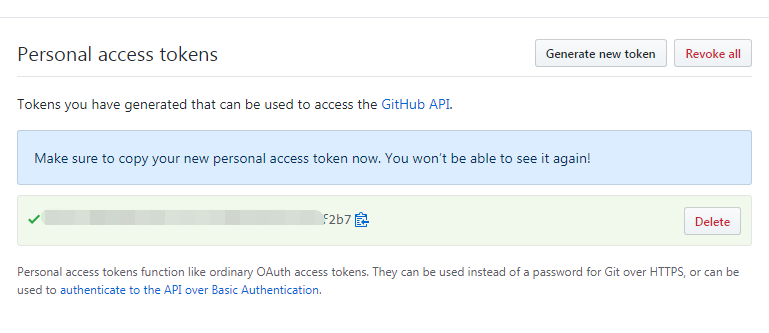
新建Github OAuth access tokens

将生成的access token妥善保存

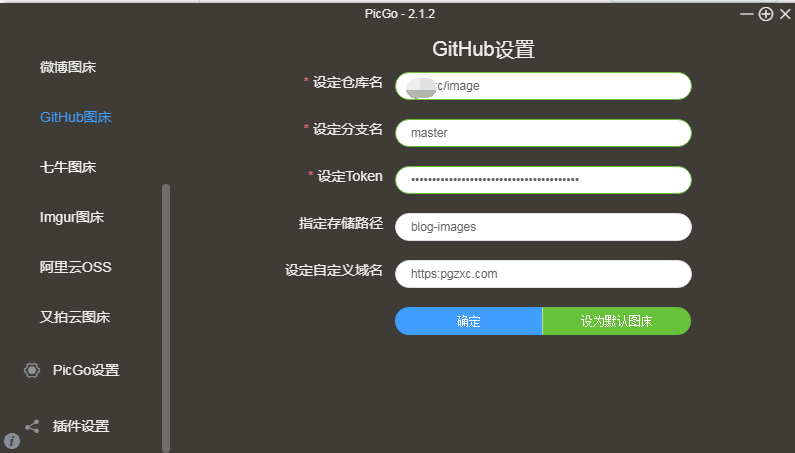
配置github上传配置文件

- 设置仓库名:需要上传到的项目(示例:用户名/项目名)
- 设定分支名:默认master分支
- 设置Token:上几部生成的person access token
- 指定存储路径:需要上传的文件夹名字
- 设置自定义域名:访问图片的域名前缀
设置完成后,点击确定按钮,保存设置。
切换到上传位置,选择Github上传,选择需要上传的图片(上传图片有限制)

上传完成后,切换到Github,查看上传的图片
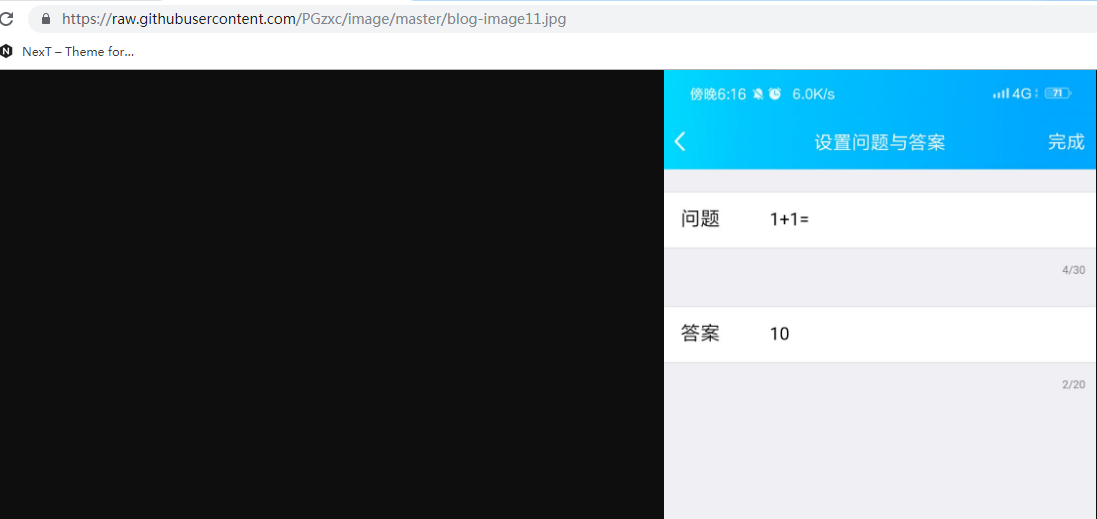
三 查看上传图片的地址
- 在新窗口打开要查看的图片,在图片上右键,选择新标签中打开图片

- 新标签中浏览器中显示的地址,就是图片的真实地址

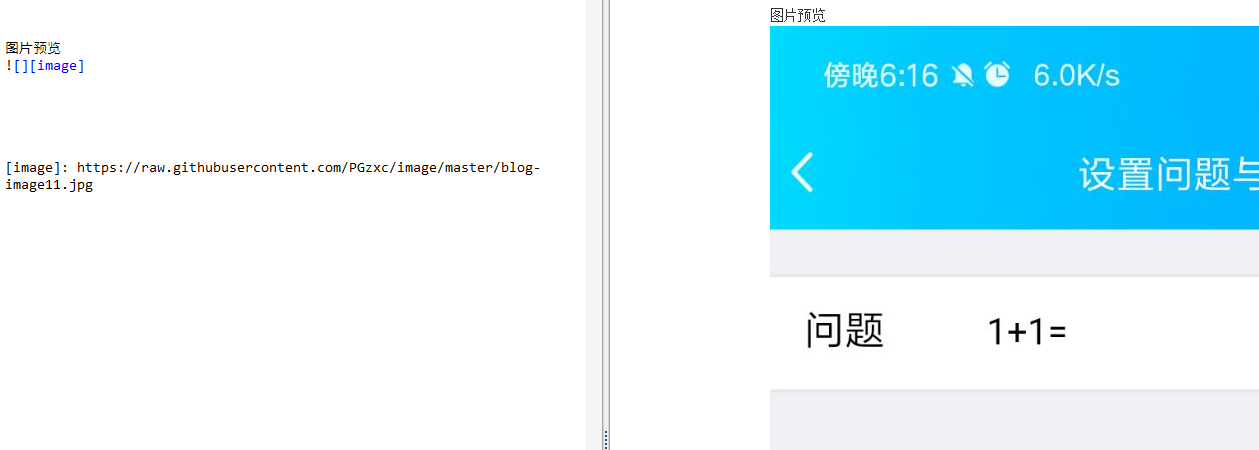
四 如何在markdown编辑器中显示
按照Markdown的编写规则后,预览如下图