Vue2.0开发之——Vue基础用法-调试工具(15)
一 概述
- 安装vue-devtools调试工具
- 配置Chrome浏览器中的vue-devtools
- 使用vue-devtools调试vue页面
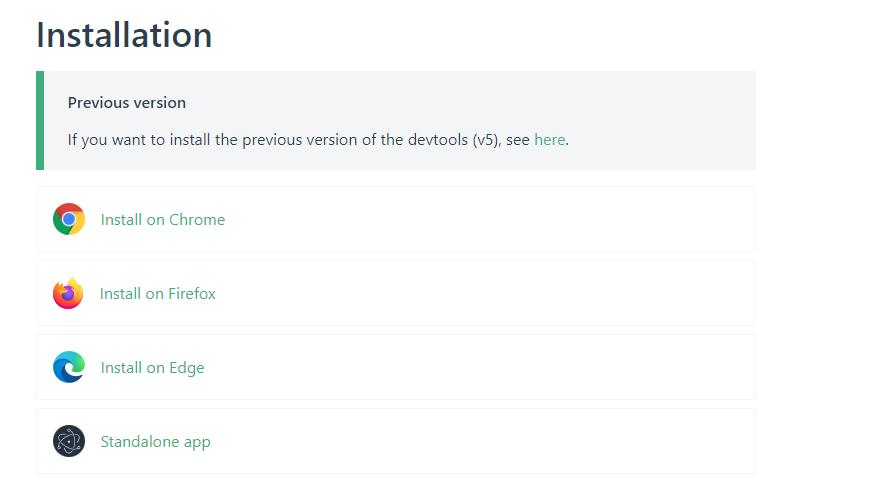
二 安装vue-devtools调试工具
vue官方提供的vue-devtools调试工具,能够方便开发者对vue项目进行调试与开发
vue-devtools插件下载地址:https://devtools.vuejs.org/guide/installation.html
三 配置Chrome浏览器中的vue-devtools
点击Chrome浏览器右上角的┇按钮,选择更多工具—>扩展程序—>Vue.js devtools,并勾选如下的两个选项
四 使用vue-devtools调试vue页面
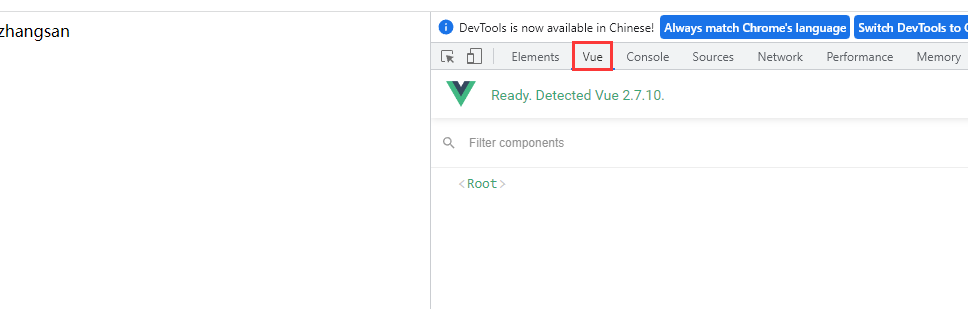
1-在调试页面,按F12键或右键—>检查,打开如下所示调试界面
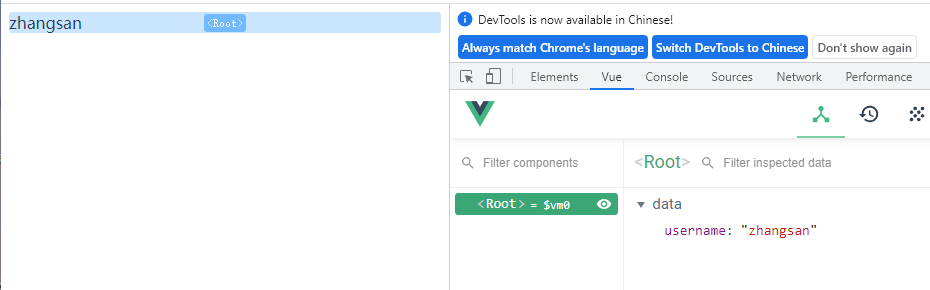
2-点击Components下的Root,页面中的元素高亮显示,同时数据项在右侧显示

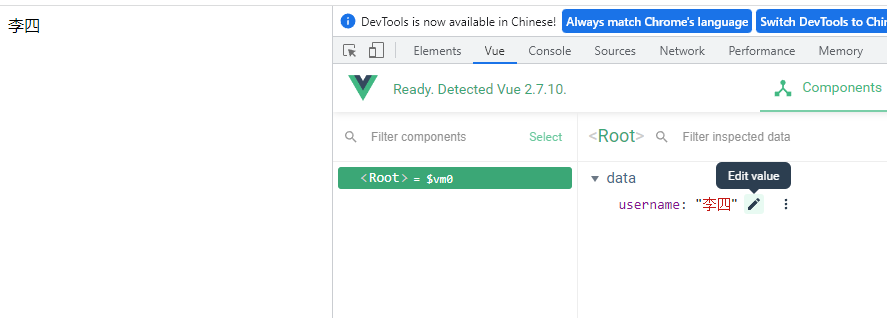
3-点击数据项的Edit Value,修改内容,页面内容同步修改

五 参考
- Vue Devtools