React Native开发之——组件TouchableNativeFeedback
前言
TouchableNativeFeedback,用于使视图正确响应触摸的包装器(仅android)。在android上,该组件使用本地状态drawable来显示触摸反馈。目前它只支持将单个视图实例作为子节点,因为它通过将该视图替换为另一个中的节点实例,并设置一些附加属性。
TouchableNativeFeedback
属性
- background
- useForeground
实例练习
export default class App extends Component<Props> {
render() {
return (
<TouchableNativeFeedback
onPress={this.onPressButton}
useForeground={TouchableNativeFeedback.canUseNativeForeground()}
background={TouchableNativeFeedback.SelectableBackground()}>
<View style={{height: 100, backgroundColor: '#ccc'}}>
<Text style={{margin: 30, textAlign: 'center', color: '#000'}}>Button</Text>
</View>
</TouchableNativeFeedback>
);
}
onPressButton()
{
alert('onPressButton')
}
}
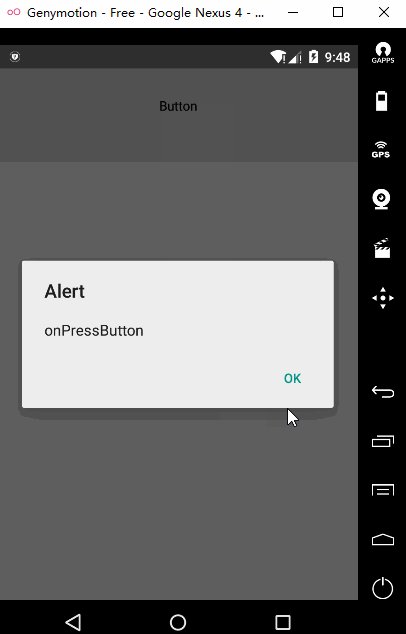
效果图

其他
参考:RN_TouchableNativeFeedback