1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| import { View, Image, Canvas, Button, Progress, Text } from '@tarojs/components'
import { useLoad } from '@tarojs/taro'
import { Component, useEffect, useState } from 'react'
import './index.scss'
import Taro from '@tarojs/taro'
export default function Index() {
const [resp, setResp] = useState([]);
const [loading, setLoading] = useState(false);
var [error, setError] = useState(null);
const onClick = () => {
fetchResp()
}
const fetchResp = async () => {
setLoading(true)
try {
const res = await Taro.request({
url: '/api/article/list/0/json', //仅为示例,并非真实的接口地址
})
console.log("res=="+res.data)
if (res.statusCode === 200) {
setResp(res.data.data.datas); // 处理响应数据
} else {
throw new Error(`请求失败: ${res.errMsg}`);
}
} catch (error) {
setError(error.message)
} finally {
setLoading(false);
}
}
return (
<View>
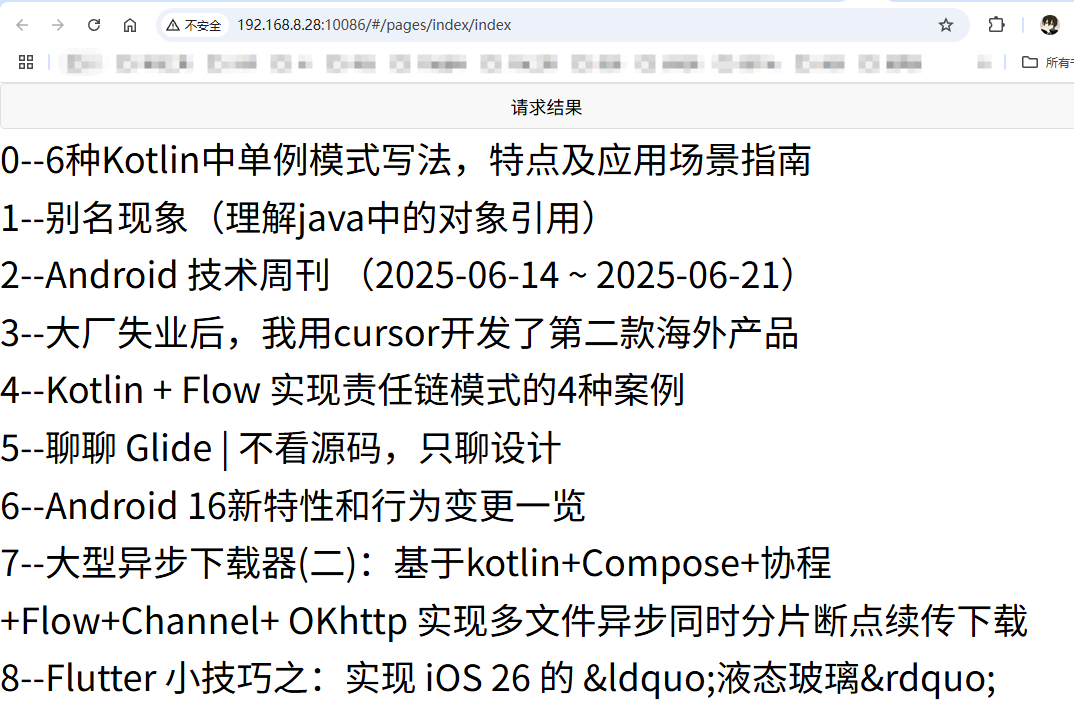
<Button onClick={onClick}>请求结果</Button>
{loading && <Text>加载中...</Text>}
{error && <Text style={{ color: 'red' }}>{error}</Text>}
{resp.map((item, index) => (
<View key={index}>
<Text>{index}--{item.title}</Text>
</View>
))}
</View>
)
}
|