1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
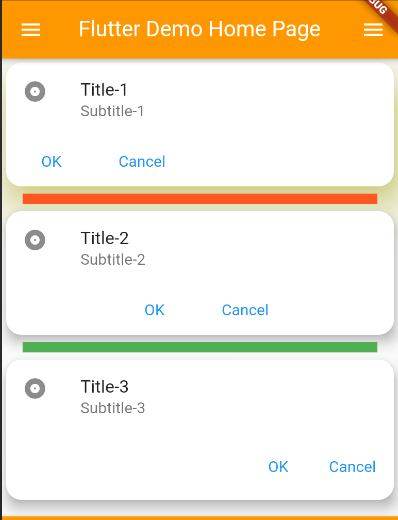
| Column(
children: [
Card(
shadowColor: Colors.yellowAccent,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
//color: Colors.orange,
elevation: 30,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.album),
title: Text('Title-1'),
subtitle: Text('Subtitle-1'),
),
Row(children: [
FlatButton(child: const Text('OK',style:TextStyle(color: Colors.blue) ,), onPressed: () {},),
FlatButton(child: const Text('Cancel',style:TextStyle(color: Colors.blue)), onPressed: () {},),
],)
],
),
),
Divider(thickness: 10,indent: 20,endIndent: 20,color: Colors.deepOrange,),
Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
//color: Colors.orange,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.album),
title: Text('Title-2'),
subtitle: Text('Subtitle-2'),
),
Wrap(children: [
FlatButton(child: const Text('OK',style:TextStyle(color: Colors.blue) ,), onPressed: () {},),
FlatButton(child: const Text('Cancel',style:TextStyle(color: Colors.blue)), onPressed: () {},),
],)
],
),
),
Divider(thickness: 10,indent: 20,endIndent: 20,color: Colors.green,),
Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
//color: Colors.orange,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.album),
title: Text('Title-3'),
subtitle: Text('Subtitle-3'),
),
ButtonBar(
children: <Widget>[
FlatButton(child: const Text('OK'), onPressed: () {},),
FlatButton(child: const Text('Cancel'), onPressed: () {},),
],
)
],
),
),
],
)
|