1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
| import { View, Button } from '@tarojs/components'
import { useLoad } from '@tarojs/taro'
import { Component } from 'react'
import './index.scss'
export default function Index() {
const btn = [
{
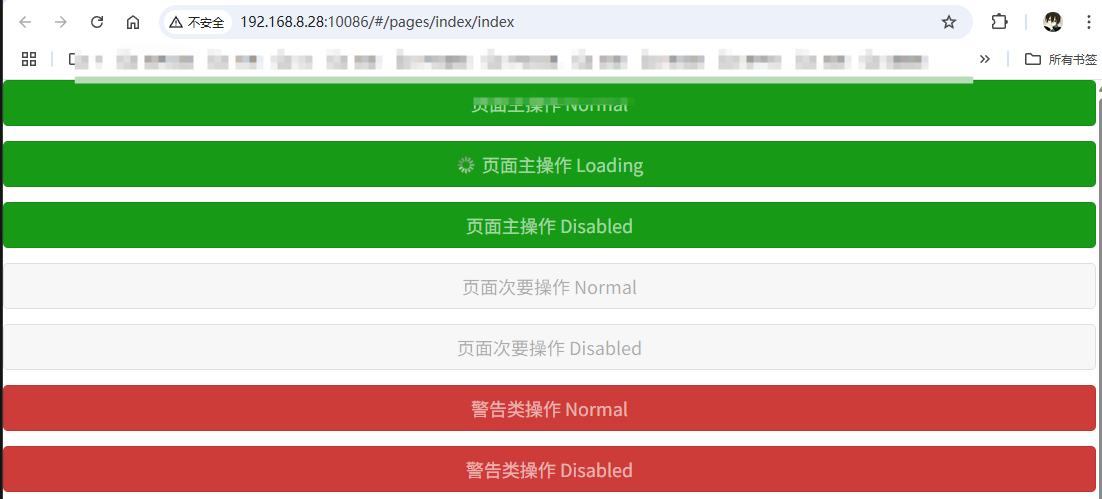
text: '页面主操作 Normal',
size: 'default',
type: 'primary'
},
{
text: '页面主操作 Loading',
size: 'default',
type: 'primary',
loading: true,
},
{
text: '页面主操作 Disabled',
size: 'default',
type: 'primary',
disabled: true,
},
{
text: '页面次要操作 Normal',
size: 'default',
type: 'default'
},
{
text: '页面次要操作 Disabled',
size: 'default',
type: 'default',
disabled: true,
},
{
text: '警告类操作 Normal',
size: 'default',
type: 'warn'
},
{
text: '警告类操作 Disabled',
size: 'default',
type: 'warn',
disabled: true,
}
]
useLoad(() => {
console.log('Page loaded.')
})
return (
<View className='container'>
{btn.map(item => {
return (
<Button
size={item.size ? item.size : ''}
type={item.type ? item.type : ''}
loading={item.loading ? item.loading : false}
disabled={item.disabled ? item.disabled : false}
>
{item.text}
</Button>
)
})}
<Button className='btn-max-w' plain type='primary'>按钮</Button>
<Button className='btn-max-w' plain type='primary' disabled>不可点击的按钮</Button>
<Button className='btn-max-w' plain >按钮</Button>
<Button className='btn-max-w' plain disabled >按钮</Button>
<Button size='mini' type='primary'>按钮</Button>
<Button size='mini' >按钮</Button>
<Button size='mini' type='warn'>按钮</Button>
<Button openType='getPhoneNumber' onGetPhoneNumber="callback">按钮</Button>
</View>
)
}
|