Flutter开发之——基本组件-Image
一 概述
Image是Flttter中用于展示图片的组件。支持 JPEG、PNG、GIF、Animated GIF、WebP、Animated WebP、BMP 和 WBMP 等格式。
二 用于显示图像的方法
2.1 构造方法
1 | Image(image: ImageProvider) |

2.2 静态方法
- Image.asset - 用于从资源目录的显示图片
- Image.network - 用于从网络上显示图片
- Image.file - 用于从文件里显示图片
- Image.memory - 用于从内存里(Uint8List)显示图片
三 示例
3.1 Image.asset
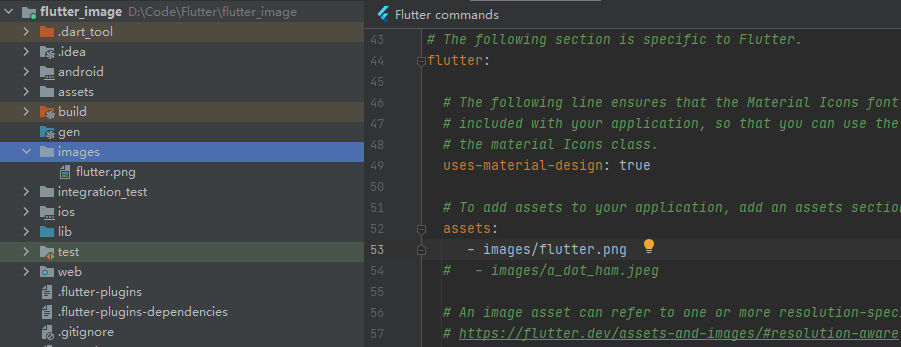
设置pubspec.yaml

在项目路径下,新建images文件夹,并将图片
flutter.png放到images路径下在pubspec.yaml 文件中添加assets,如上图,注意images的路径(间隔两个字母)
1
2
3flutter:
assets:
- images/flutter.png
代码设置(lib/main.dart)
1 | Image.asset("images/flutter.png"), |
3.2 Image.network
1 | Image.network("https://flutter.dev/assets/flutter-lockup-1caf6476beed76adec3c477586da54de6b552b2f42108ec5bc68dc63bae2df75.png"), |
3.3 Image.file
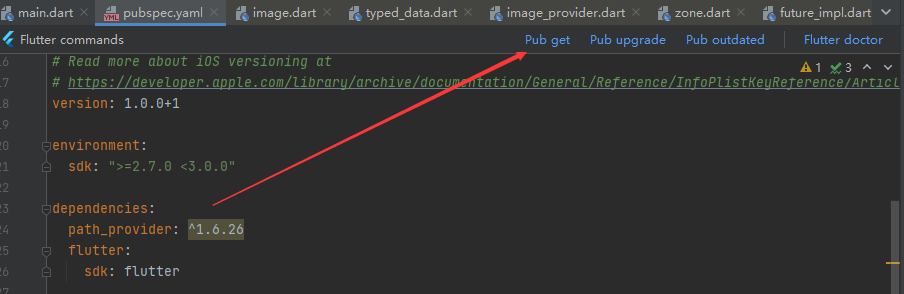
添加path_provider依赖
在pubspec.yaml 文件中添加path_provider依赖
1 | dependencies: |

然后,执行Pub get获取path_provider依赖
path_provider说明
对于Android系统
1 | Directory tempDir = await getTemporaryDirectory(); |
加载sd卡图片需要读写权限,在AndroidManifest.xml中添加
1 | <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> |
打印文件路径
1 | Future<void> main() async { |
输出结果
1 | I/flutter (10148): appDir==/data/user/0/com.example.flutter_image/app_flutter |
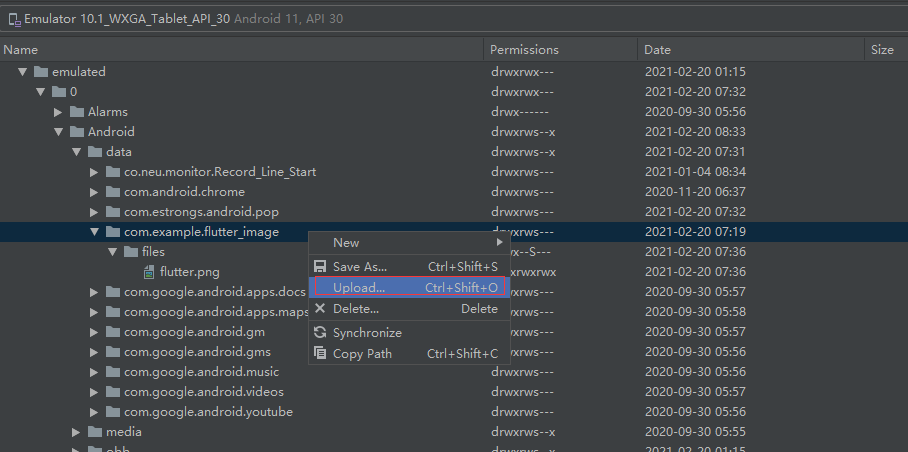
将要显示的图片导入到手机中

完整代码(lib/main.dart)
1 | import 'dart:convert'; |
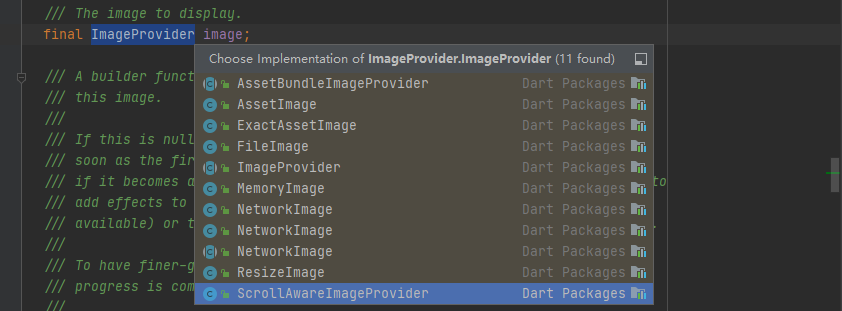
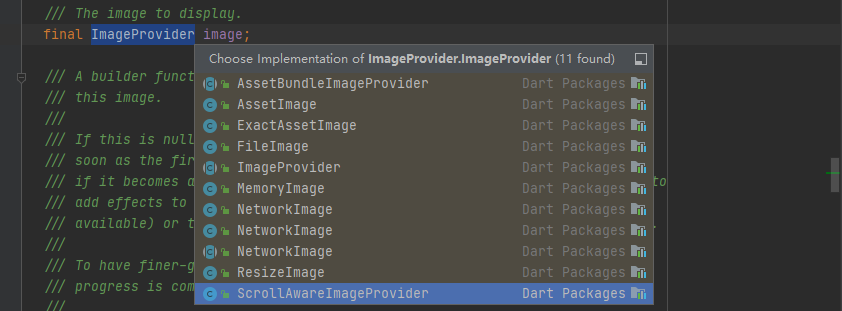
3.4 构造方法
ImageProvider的子类有

传入AssetImage后代码为
1 | Image(image: AssetImage("images/flutter.png")) |
3.5 效果图

四 几个常用的属性
1 | const Image({ |
4.1 宽和高
1 | Image(image: AssetImage("images/flutter.png"),width: 100,height: 100,), |
4.2 color和colorBlendMode
color:设置图片的背景色,从Colors类中查找对应颜色
colorBlendMode:混合模式,取值BlendMode枚举类
1 | Image(image: AssetImage("images/flutter.png"),color:Colors.blue,colorBlendMode: BlendMode.difference,), |
4.3 fit
fit:用于设置图像在页面中的布局方式
| fit | 说明 |
|---|---|
| BoxFit.fill | 全图显示,显示可能拉伸,充满 |
| BoxFit.contain | 全图显示,显示原比例,不需充满 |
| BoxFit.cover | 显示可能拉伸,可能裁剪,充满 |
| BoxFit.fitWidth | 显示可能拉伸,可能裁剪,宽度充满 |
| BoxFit.fitHeight | 显示可能拉伸,可能裁剪,高度充满 |
| BoxFit.none | |
| BoxFit.scaleDown | 效果和contain差不多,但是此属性不允许显示超过源图片大小,可小不可大 |
4.4 alignment
alignment:设置图片的对齐方式,取值Alignment类中值
4.5 repeat
repeat:设置图片是否重复,取值有:
- ImageRepeat.repeat
- ImageRepeat.noRepeat
- ImageRepeat.repeatX
- ImageRepeat.repeatY