P5.js开发之——通过createSelect向页面中添加下拉框
一 概述
- createSelect语法介绍
- 示例—下拉选择框示例
二 createSelect语法介绍
2.1 语法
1 | createSelect([multiple]) |
1 | createSelect(existing) |
2.2 说明
- 在页面中添加下拉选择框
- 可以级联使用p5.Element的语法
2.3 参数及返回值
参数
| 参数 | 说明 |
|---|---|
| multiple | Boolean:下拉菜单展开显示 |
| existing | DOM 选择元素 |
2.4 方法
- option(name, [value]):下拉框的选择项
- value():将返回当前选择的选项
- selected():将返回当前下拉元素
- selected(value):页面首次加载时默认选择给定选项
- disable():将整个下拉元素标记为禁用
- disable(value):将给定选项标记为禁用
三 示例
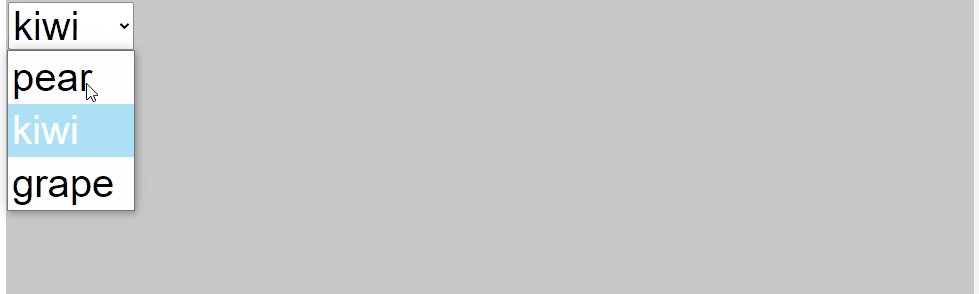
3.1 实例一
代码
1 | let sel; |
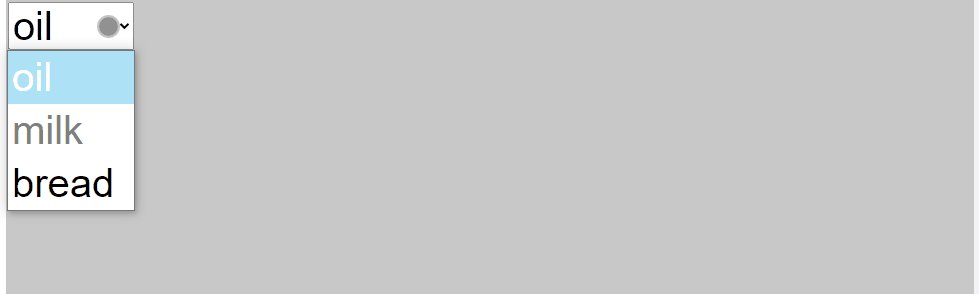
效果图

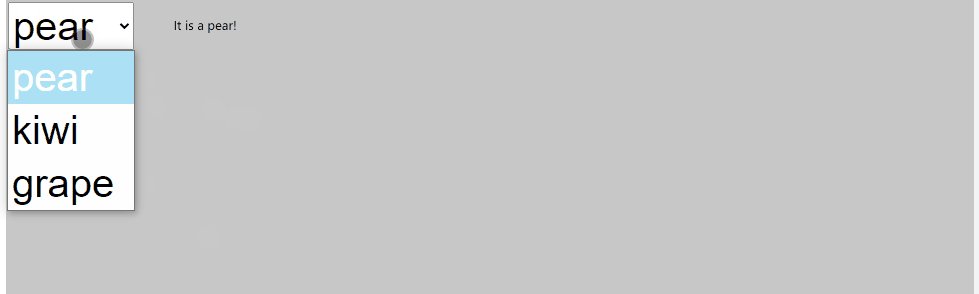
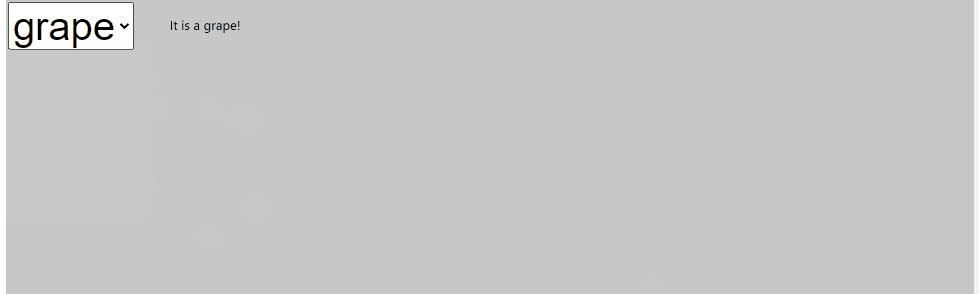
3.2 示例二
代码
1 | let sel; |
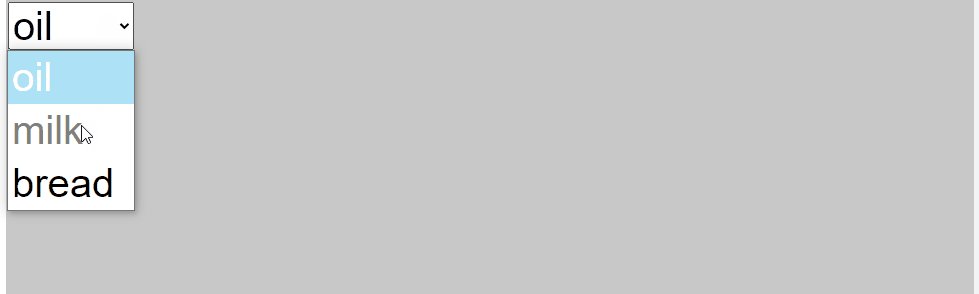
效果图

四 参考
- P5.js官方文档—createSelect