微信小程序开发之——kbone-介绍
一 概述
- kbone 是一个致力于微信小程序和 Web 端同构的解决方案
- kbone实现了一个适配器,在适配器里模拟出了浏览器环境,让Web端的代码可以不做什么改动便运行在小程序里
- kbone可开发React、Vue、kbone-ui、Omi、Preact技术栈的小程序或Web
二 kbone的优势
- 大部分流行的前端框架都能够在 kbone 上运行,比如 Vue、React、Preact 等。
- 支持更为完整的前端框架特性,因为 kbone 不会对框架底层进行删改(比如 Vue 中的 v-html 指令、Vue-router 插件)
- 提供了常用的 dom/bom 接口,让用户代码无需做太大改动便可从 Web 端迁移到小程序端。
- 在小程序端运行时,仍然可以使用小程序本身的特性(比如像 live-player 内置组件、分包功能)
- 提供了一些 Dom 扩展接口,让一些无法完美兼容到小程序端的接口也有替代使用方案(比如 getComputedStyle 接口)
三 kbone创建项目中可能遇到的问题
3.1 现象
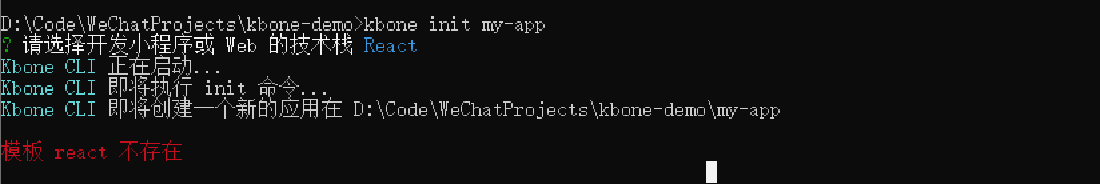
执行如下创建kbone项目时,出现模板react不存在
1 | kbone init my-app |

3.2 原因及解决办法
原因
项目基于 webpack 构建,项目未配置webpack
解决办法
见下文的kbone创建项目
四 kbone创建项目
4.1 安装依赖kbone-cli(环境已安装并配置npm)
1 | npm install -g kbone-cli |
4.2 创建webpack构建文件
新建一个 webpack.mp.config.js 文件,用于小程序端代码的构建
1 | const path = require('path') |
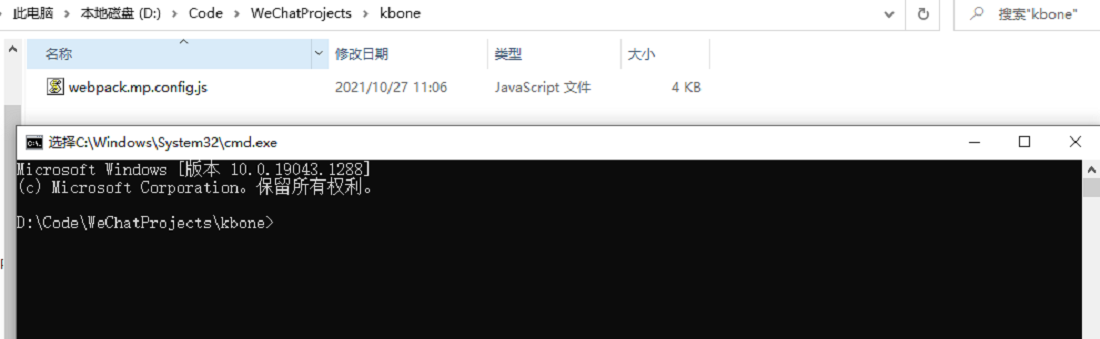
4.3 创建项目(确保电脑上已有webpack.mp.config.js)
在终端中,打开要创建项目的位置(webpack.mp.config.js要有,可能不在项目所在位置)

执行项目创建指令
1 | kbone init my-app |
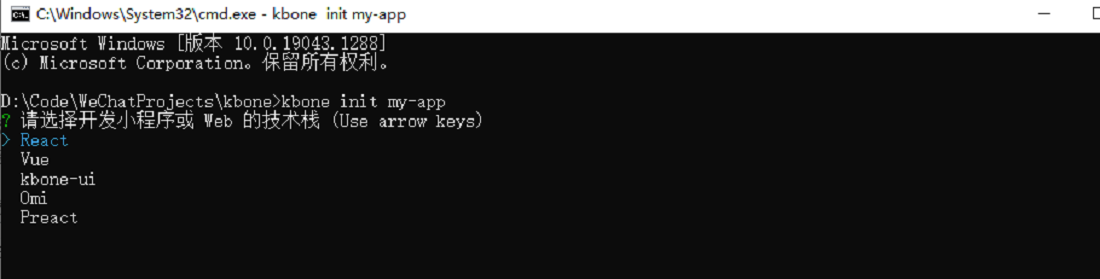
选择创建项目使用的技术栈(通过上下键选择)

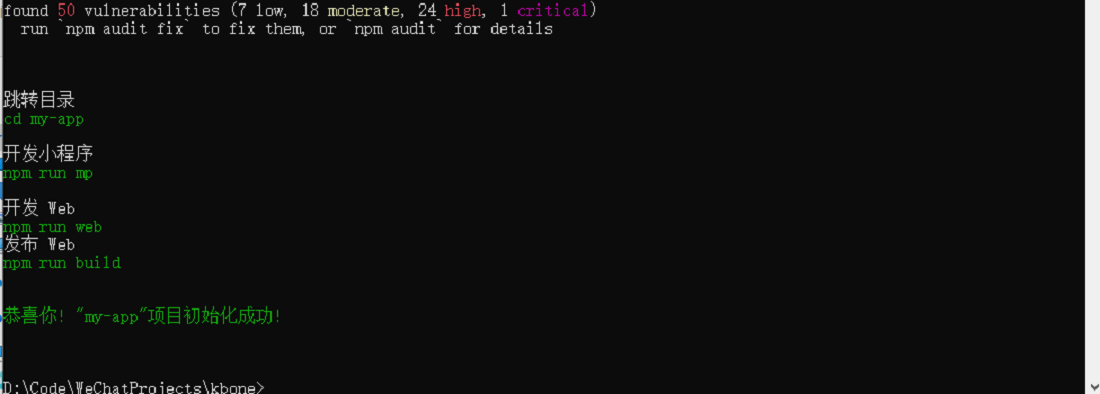
指令执行完成后,出现如下指令,表示执行成功

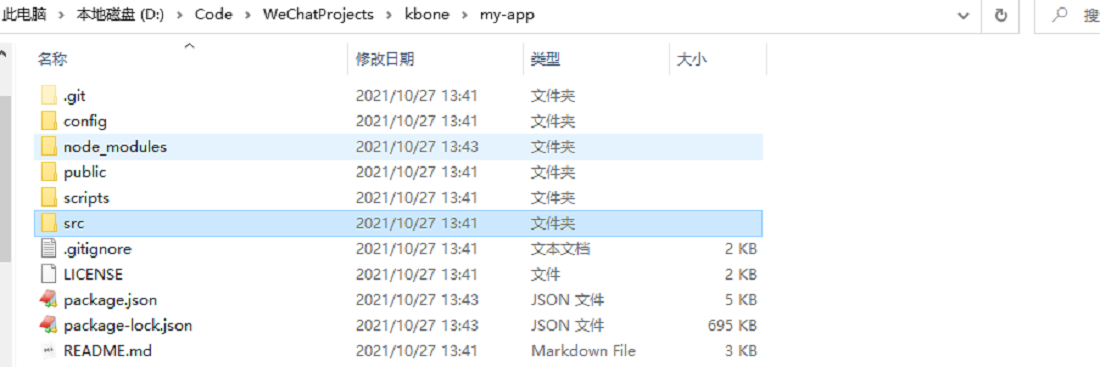
项目创建成功后的目录结构
说明:此时,并没有Web和小程序的开发环境,需要执行后续的操作

进入my_app,并安装webpack.mp.config.js依赖
1 | cd my-app |
4.4 Web和小程序开发环境
开发小程序
执行如下指令,生成小程序端代码
1 | npm run mp |
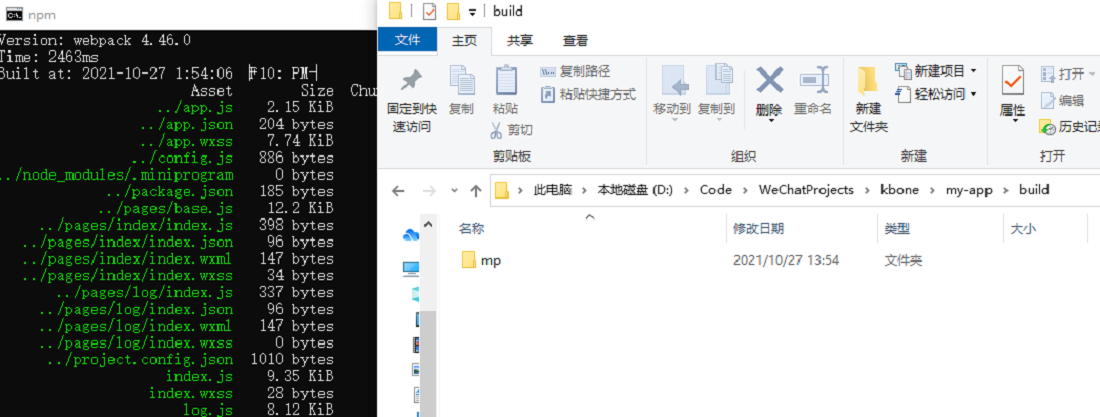
npm run mp执行完成后,my-app\build下生成mp小程序开发文件

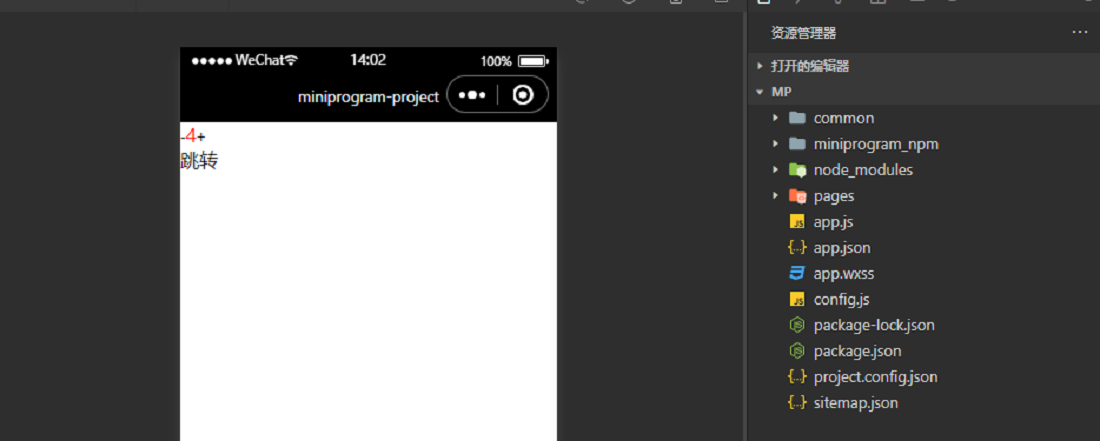
微信小程序开发工具导入mp文件夹
项目结构与预览图
开发Web端
执行如下指令,查看项目运行在浏览器中的界面
1 | npm run web |
执行如下指令,构建Web端
1 | npm run build |
五 参考
- wechat-miniprogram / kbone
- wechat-miniporgram/ kbone 项目搭建流程
- 微信官方文档——多端统一开发工具——kbone