1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
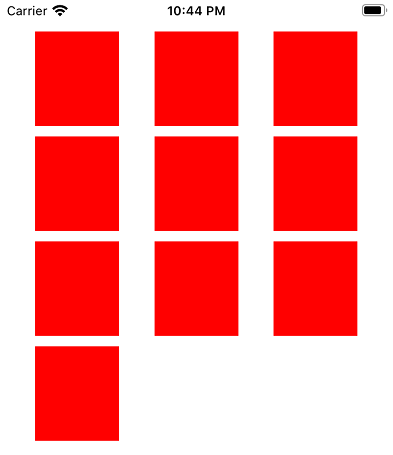
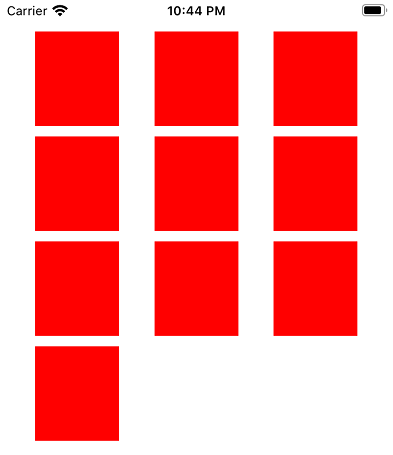
| #import "ViewController.h"
//九宫格常量
#define kAppViewW 80 //宽
#define kAppViewH 90 //高
#define kColCount 3 //列
#define kStartY 20
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//九宫格界面
CGFloat marginX=(self.view.bounds.size.width-kColCount*kAppViewW)/(kColCount+1);
CGFloat marginY=10;
for (int i=0; i<10; i++) {
//行
// 0,1,2 ->0
//3,4,5->1
int row=i/kColCount;
//列
//0,3,6->0
//1,4,7->1
//2,5,8->2
int col=i%kColCount;
CGFloat x=marginX+col*(marginX+kAppViewW);
CGFloat y=kStartY+ marginY+row*(marginY+kAppViewH);
UIView *appView=[[UIView alloc]initWithFrame:CGRectMake(x, y, kAppViewW, kAppViewH)];
appView.backgroundColor=[UIColor redColor];
[self.view addSubview:appView];
}
}
@end
|