一 小程序动态授权与否对比
| 未动态授权 |
动态授权 |
 |
 |
二 小程序中使用的授权
| scope |
对应接口 |
描述 |
| scope.userInfo |
wx.getUserInfo |
用户信息 |
| scope.userLocation |
wx.getLocation, wx.chooseLocation |
地理位置 |
| scope.userLocationBackground |
wx.startLocationUpdateBackground |
后台定位 |
| scope.address |
wx.chooseAddress |
通讯地址(已取消授权,可以直接调用对应接口) |
| scope.invoiceTitle |
wx.chooseInvoiceTitle |
发票抬头(已取消授权,可以直接调用对应接口) |
| scope.invoice |
wx.chooseInvoice |
获取发票(已取消授权,可以直接调用对应接口) |
| scope.werun |
wx.getWeRunData |
微信运动步数 |
| scope.record |
wx.startRecord |
录音功能 |
| scope.writePhotosAlbum |
wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum |
保存到相册 |
| scope.camera |
camera 组件 |
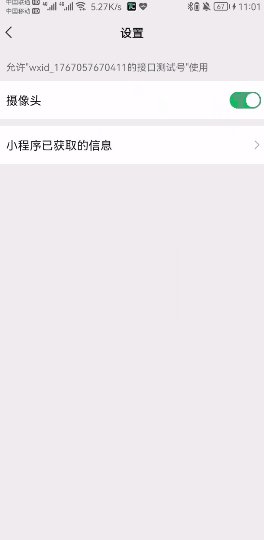
摄像头 |
三 系统默认授权的处理
- 当用户使用了响应的程序(如Camera)时,系统弹出授权弹窗,供用户选择
- 如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口
- 如果用户已授权,可以直接调用接口
- 如果用户已拒绝授权,则不会出现弹窗,而是直接进入接口 fail 回调。请开发者兼容用户拒绝授权的场景
四 开发者处理动态授权(拒绝授权)
4.1 获取用户授权设置
开发者可以使用 wx.getSetting 获取用户当前的授权状态。
4.2 根据授权状态进行处理
- 如果授权通过,可以正常使用程序的功能
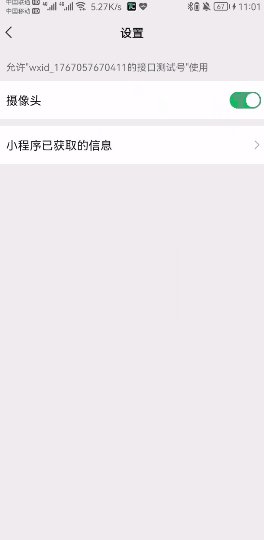
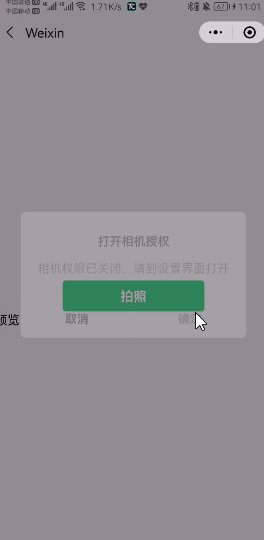
- 如果授权被禁止,引导用户开启授权(开发者可以调用 wx.openSetting 打开设置界面)
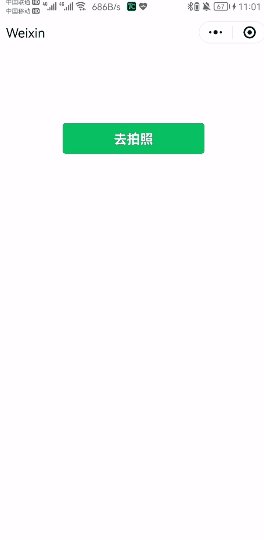
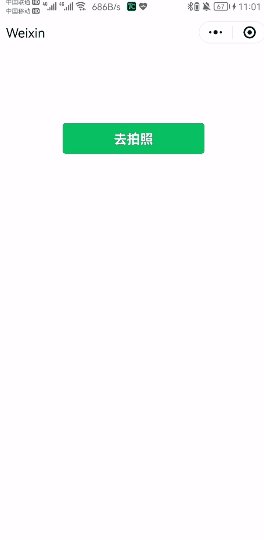
五 示例(Camera)
5.1camera.wxml
1
2
3
4
| <camera device-position="back" flash="off" binderror="error" style="width: 100%; height: 300px;"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>
|
5.2 camera.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| // pages/camera/camera.js
Page({
onReady(){
wx.getSetting({
complete(res) {
if (typeof (res.authSetting['scope.camera']) != 'undefined' && !res.authSetting['scope.camera']) {
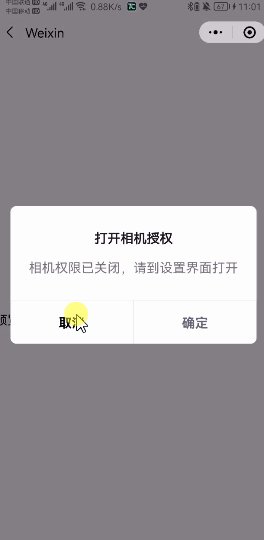
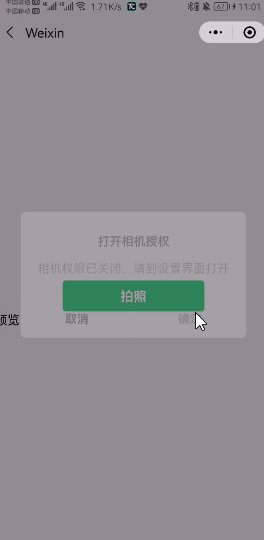
wx.showModal({
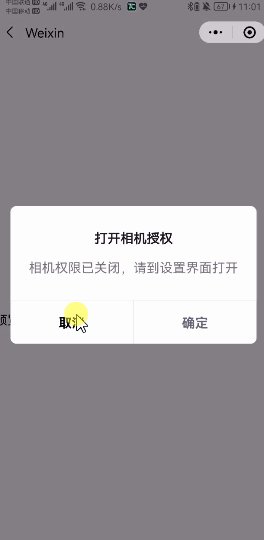
title: '打开相机授权',
content: '相机权限已关闭,请到设置界面打开',
success: function (res) {
if (res.confirm) {
console.log('确定')
wx.openSetting({success(res) {wx.navigateBack()}
})
} else {
wx.navigateBack()
console.log('取消')
}
}
})
}
}
})
},
takePhoto() {
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath
})
}
})
},
error(e) {
console.log(e.detail)
}
})
|
六 参考
- CSDN下载——本例代码
- 微信小程序官方文档——授权
- 微信小程序官方文档——wx.authorize