一 概述
在微信开发者工具中创建一个新项目,然后在项目中创建pages/index/index页面,然后编辑页面
- 配置导航栏的标题和颜色
- 页面的外层结构(第一部分显示数字和运算符,第二部分显示按钮)
- 设计第一部分页面布局和样式
- 设计第二部分布局和样式
二 配置导航栏的标题和颜色
在app.json文件中配置window的一些属性,具体代码如下:
1
2
3
4
5
6
7
8
| "window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "计算器",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
|
三 页面的外层结构(第一部分显示数字和运算符,第二部分显示按钮)
3.1 页面布局
1
2
| <view class="result"></view>
<view class="btns"></view>
|
上述代码中
- 第1个view是页面上半部分的容器,用于显示数字和运算符
- 第2个view是页面下半部分的容器,用于显示各种按钮
3.2 页面样式
在pages/index/index.wxss文件中编写样式,具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
| page{
display:flex;
flex-direction:column;
height:100%;
}
.result{
flex:1;
background:#f3f6fe;
}
.btns{
flex:1;
}
|
上述代码中:
- 第2行在page(整个页面)中使用了flex布局
- 第3行用于设置子元素的排列方向,flex-direction的默认值为row,表示沿水平方向从左到右排列,此处设为column,表示沿垂直方向从上到下排列
- 第4行将page的高度设为100%,并且在第7、11行设置了flex:1,实现了页面中的两个view评分整个页面的高度
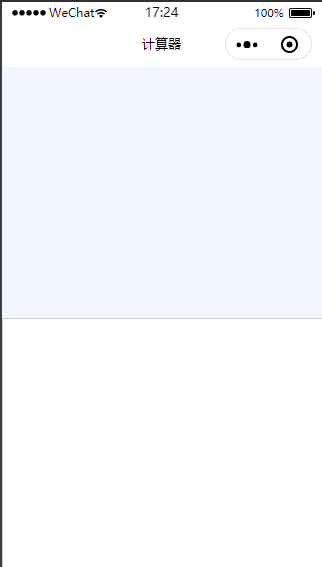
3.3 效果图

四 设计第二部分页面布局和样式
4.1 布局
在pages/index/index.wxml文件中编写按钮部分的页面结构,具体代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <view class="btns">
<view>
<view hover-class="bg" bindtap="resetBtn">C</view>
<view hover-class="bg" bindtap="delBtn">DEL</view>
<view hover-class="bg" bindtap="opBtn" data-val="%">%</view>
<view hover-class="bg" bindtap="opBtn" data-val="/">÷</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="7">7</view>
<view hover-class="bg" bindtap="numBtn" data-val="8">8</view>
<view hover-class="bg" bindtap="numBtn" data-val="9">9</view>
<view hover-class="bg" bindtap="opBtn" data-val="*">x</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="4">4</view>
<view hover-class="bg" bindtap="numBtn" data-val="5">5</view>
<view hover-class="bg" bindtap="numBtn" data-val="6">6</view>
<view hover-class="bg" bindtap="opBtn" data-val="-">-</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="1">1</view>
<view hover-class="bg" bindtap="numBtn" data-val="2">2</view>
<view hover-class="bg" bindtap="numBtn" data-val="3">3</view>
<view hover-class="bg" bindtap="opBtn" data-val="+">+</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="0">0</view>
<view hover-class="bg" bindtap="dotBtn">.</view>
<view hover-class="bg" bindtap="opBtn" data-val="=">=</view>
</view>
</view>
|
说明:view组件的hover-class属性表示该组件按下时的class样式
4.2 样式
在pages/index/index.wxss文件中编写按钮部分的样式,具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| .bg{
background: #eee;
}
.btns{
flex:1;
display: flex;
flex-direction: column;
font-size: 17pt;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
}
.btns>view{
flex: 1;
display: flex;
}
.btns>view>view{
flex-basis: 25%;
border-right: 1rpx solid #ccc;
border-bottom: 1rpx solid #ccc;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.btns>view:last-child>view:first-child{
flex-basis: 50%;
}
.btns>view:first-child>view:first-child
{
color: #f00;
}
.btns>view>view:last-child{
color: #fc8e00;
}
|
说明:
- 上述代码利用flex布局实现了按钮根据容器大小自动评分宽度和高度
- 第26行设置了flex-basis:50%用于使按钮"0"占用两个按钮的宽度。用于两个25%宽度的按钮共有两个右边框线,而按钮“0”只有1个有边框线,会导致线条无法上下对齐,因此在第20行通过box-sizing:border-box使边框作为元素宽高的一部分,来解决这个问题
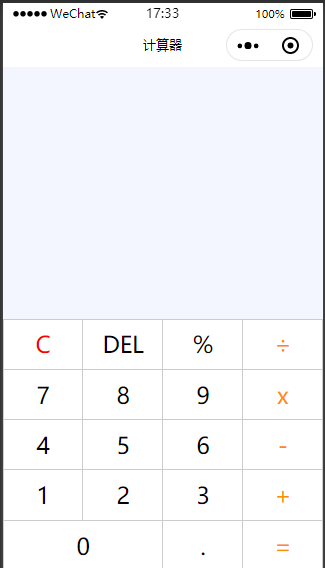
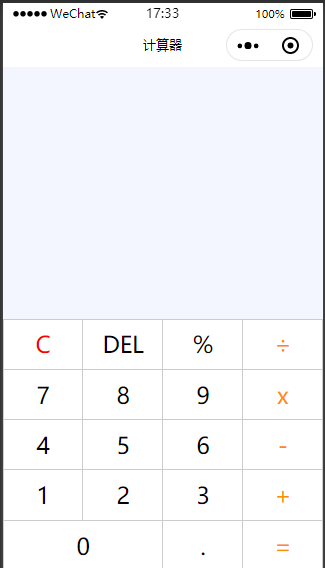
- 运行后的效果

五 设计第二部分页面布局和样式
5.1 布局
在pages/index/index.wxml文件中编写上半部分区域,具体代码如下:
1
2
3
4
| <view class="result">
<!-- <view class="result-num">{{num}}</view>
<view class="result-op">{{op}}</view> -->
</view>
|
说明:
5.2 数据初始化
在pages/index/index.js文件的data中定义num和op数据,具体代码如下:
1
2
3
4
| data: {
num:'0',
op:'+'
},
|
5.3 样式
在pages/index/index.wxss文件中编写样式,具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| .result{
flex:1;
background: #f3f6fe;
position: relative;
}
.result-num{
position: absolute;
font-size: 27pt;
bottom:5vh;
right:3vw;
}
.result-op{
font-size: 15pt;
position:absolute;
bottom:1vh;
right: 3vh;
}
|
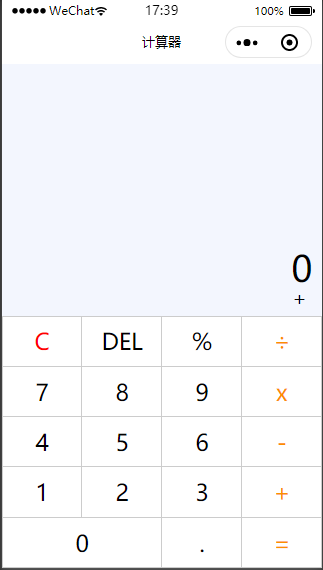
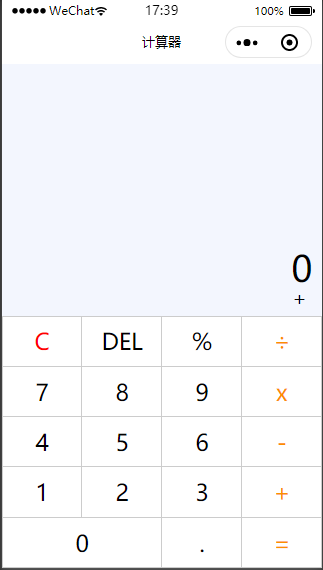
5.3 效果图
上述代码运行后的效果图