1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| Page({
onReady: function () {
this.animation = wx.createAnimation()
},
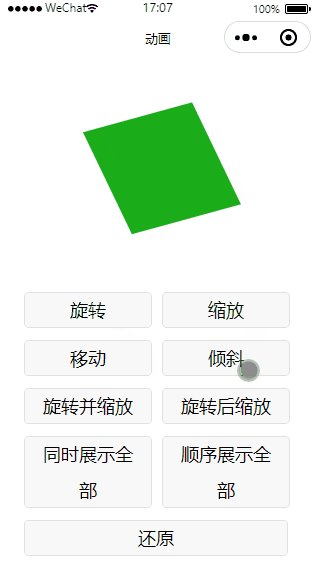
rotate: function () {
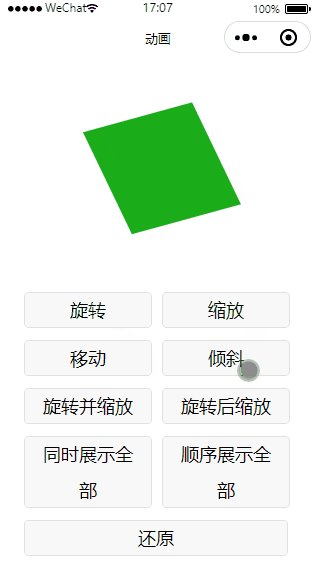
this.animation.rotate(Math.random() * 720 - 360).step()
this.setData({animation: this.animation.export()})
},
scale: function () {
this.animation.scale(Math.random() * 2).step()
this.setData({animation: this.animation.export()})
},
translate: function () {
this.animation.translate(Math.random() * 100 - 50, Math.random() * 100 - 50).step()
this.setData({animation: this.animation.export()})
},
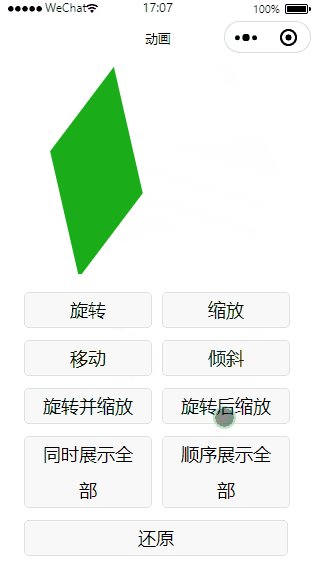
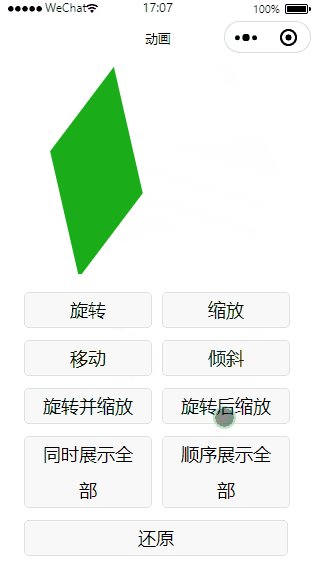
skew: function () {
this.animation.skew(Math.random() * 90, Math.random() * 90).step()
this.setData({animation: this.animation.export()})
},
rotateAndScale: function () {
this.animation.rotate(Math.random() * 720 - 360)
.scale(Math.random() * 2)
.step()
this.setData({animation: this.animation.export()})
},
rotateThenScale: function () {
this.animation.rotate(Math.random() * 720 - 360).step()
.scale(Math.random() * 2).step()
this.setData({animation: this.animation.export()})
},
all: function () {
this.animation.rotate(Math.random() * 720 - 360)
.scale(Math.random() * 2)
.translate(Math.random() * 100 - 50, Math.random() * 100 - 50)
.skew(Math.random() * 90, Math.random() * 90)
.step()
this.setData({animation: this.animation.export()})
},
allInQueue: function () {
this.animation.rotate(Math.random() * 720 - 360).step()
.scale(Math.random() * 2).step()
.translate(Math.random() * 100 - 50, Math.random() * 100 - 50).step()
.skew(Math.random() * 90, Math.random() * 90).step()
this.setData({animation: this.animation.export()})
},
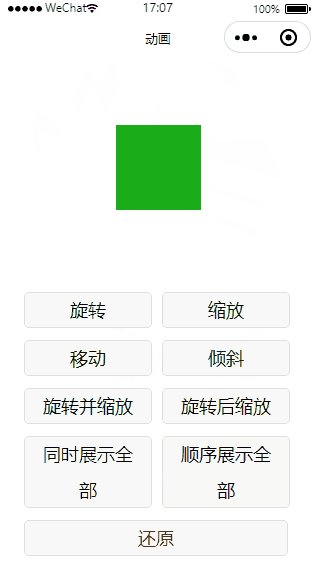
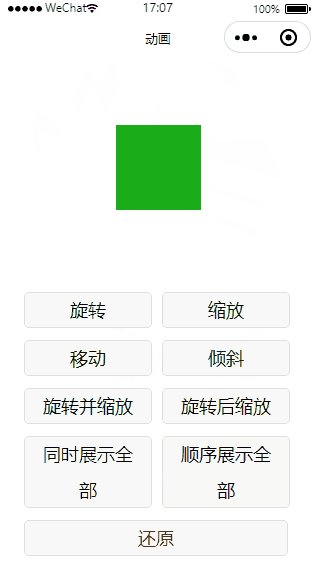
reset: function () {
this.animation.rotate(0, 0)
.scale(1)
.translate(0, 0)
.skew(0, 0)
.step({duration: 0})
this.setData({animation: this.animation.export()})
}
})
|