Taro开发之——组件库之地图组件(16)
一 概述
- 地图组件
- 类组件和功能组件
- 地图组件Map示例
二 地图组件
1 | Taro官方组件库——地图组件提供了一种组件 |
三 类组件和功能组件
1 | 类组件:使用class声明,并继承Component,状态管理使用this.state和setState |
四 地图组件Map示例(无H5示例)
4.1 功能组件示例(function声明)
1 | import { View, Image,Map} from '@tarojs/components' |
4.2 类组件示例(class关键字)
1 | import { View, Image,Map} from '@tarojs/components' |
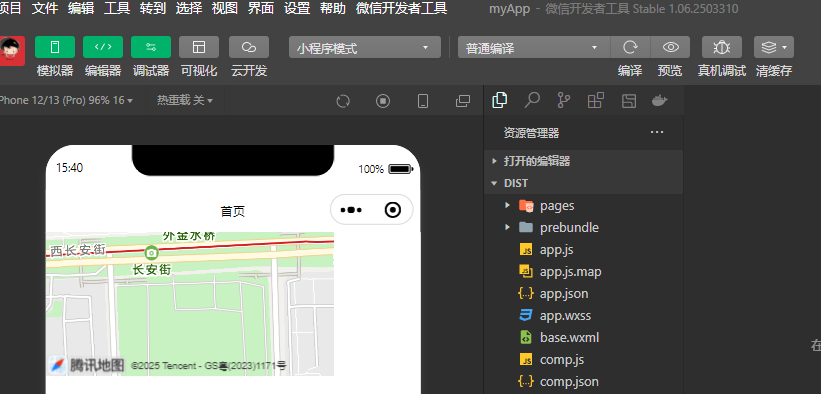
4.3 效果图(H5)

说明:
1 | 本地图片放在 `src/assets/images`目录下 |
五 参考
- Taro官网
- Taro组件库—Map