Flutter开发之——iOS原生项目导入Flutter
一 概述
- iOS开发环境介绍
- 创建iOS原生项目
- 创建Flutter module
- 将Flutter嵌入到iOS应用程序中
- 打开混合后的项目空间(MyApp.xcworkspace)
- 原生页面跳转Flutter
二 iOS开发环境介绍
- Xcode:12.5.1
- CocoaPod:1.10.1(pod --version)
- Flutter:2.2.3
- Dart:2.13.4
三 创建iOS原生项目
3.1 说明
创建IOS2Flutter文件夹,稍后将iOS和flutter项目都放在此文件夹下
3.2 创建IOS项目
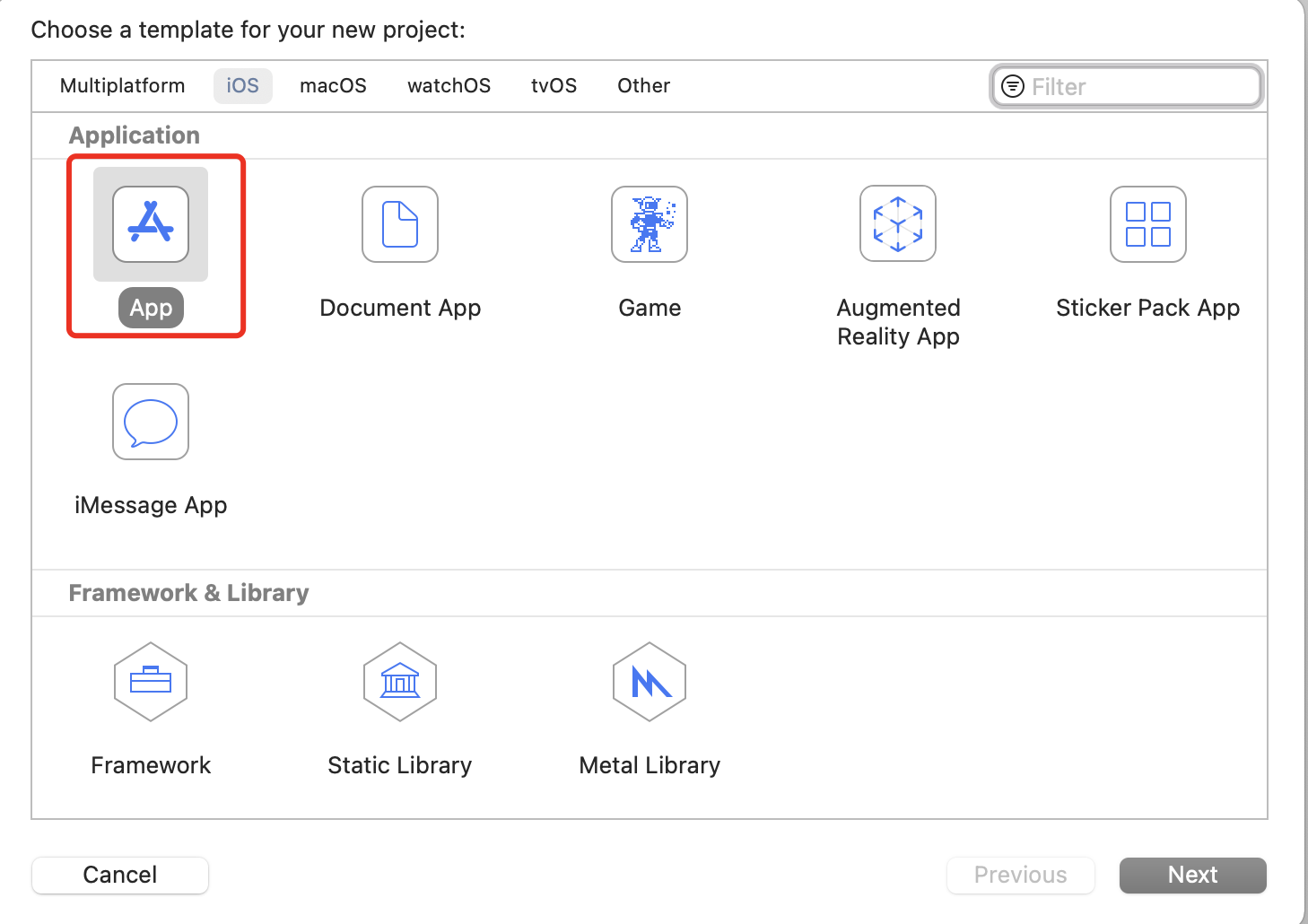
- 依次点击:File——>Project——>App

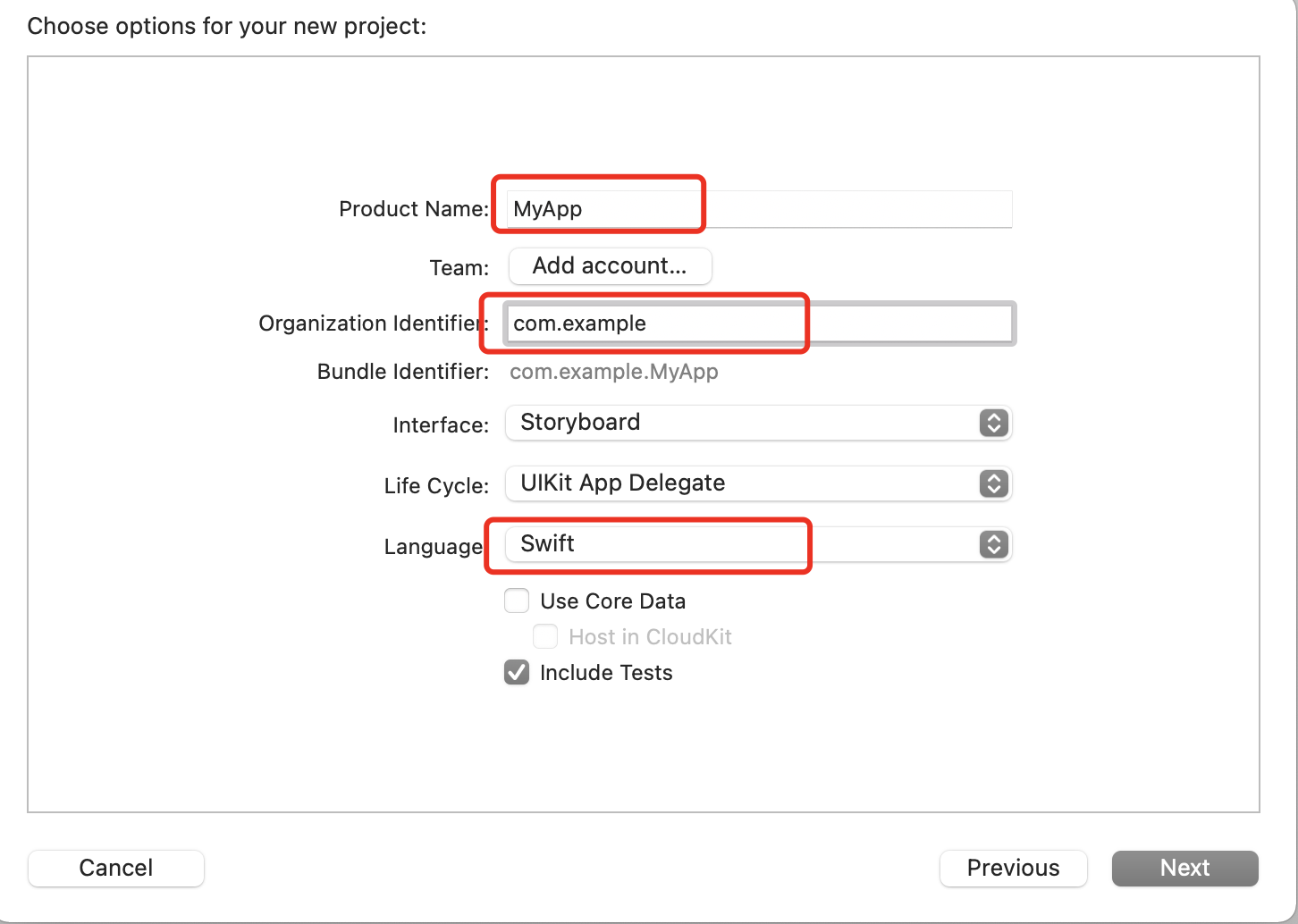
- 设置对应的项目名称,机构id和编程语言

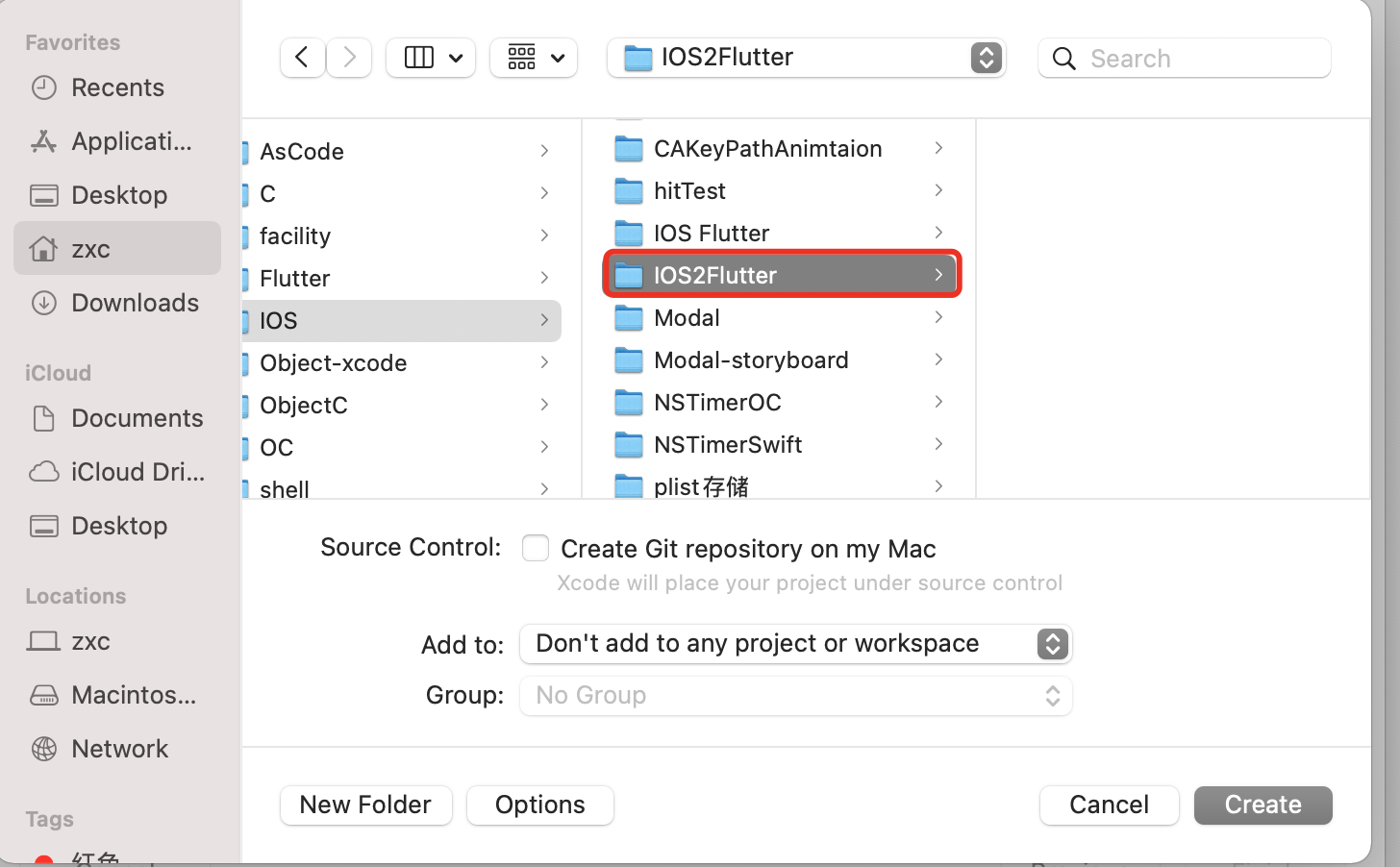
- 选择文件的创建位置

四 创建Flutter module
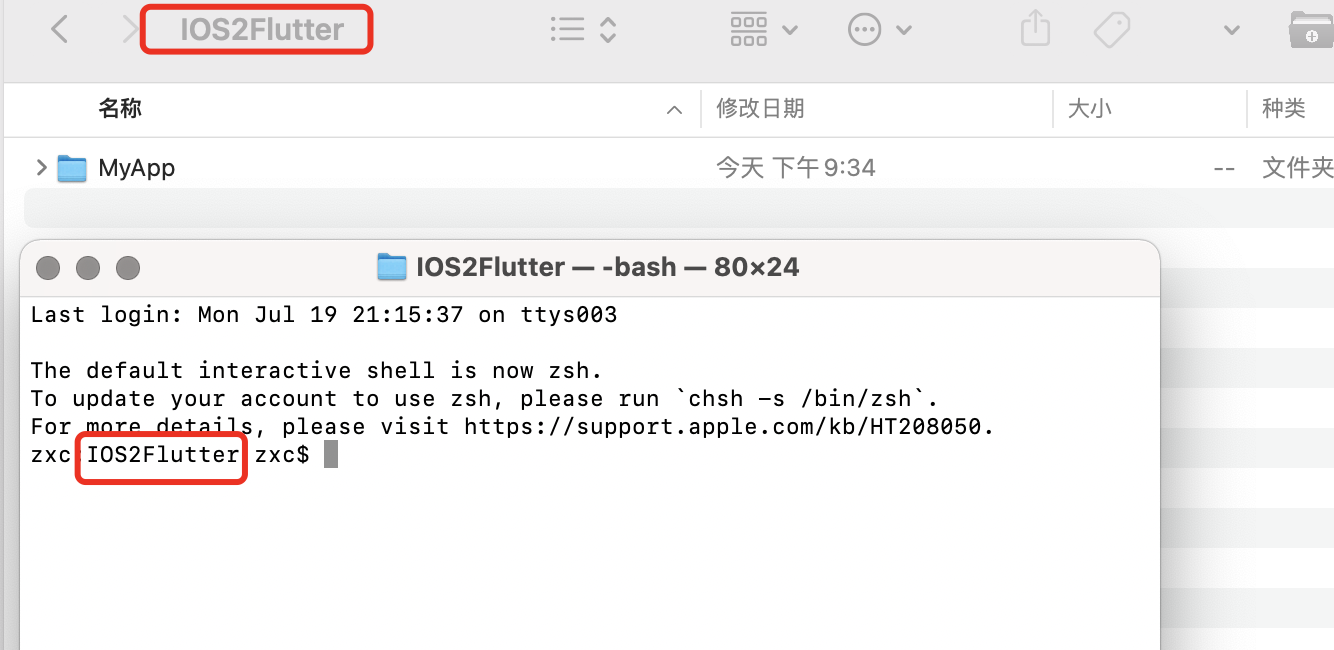
进入到IOS2Flutter文件夹(iOS项目文件夹),并在终端中打开

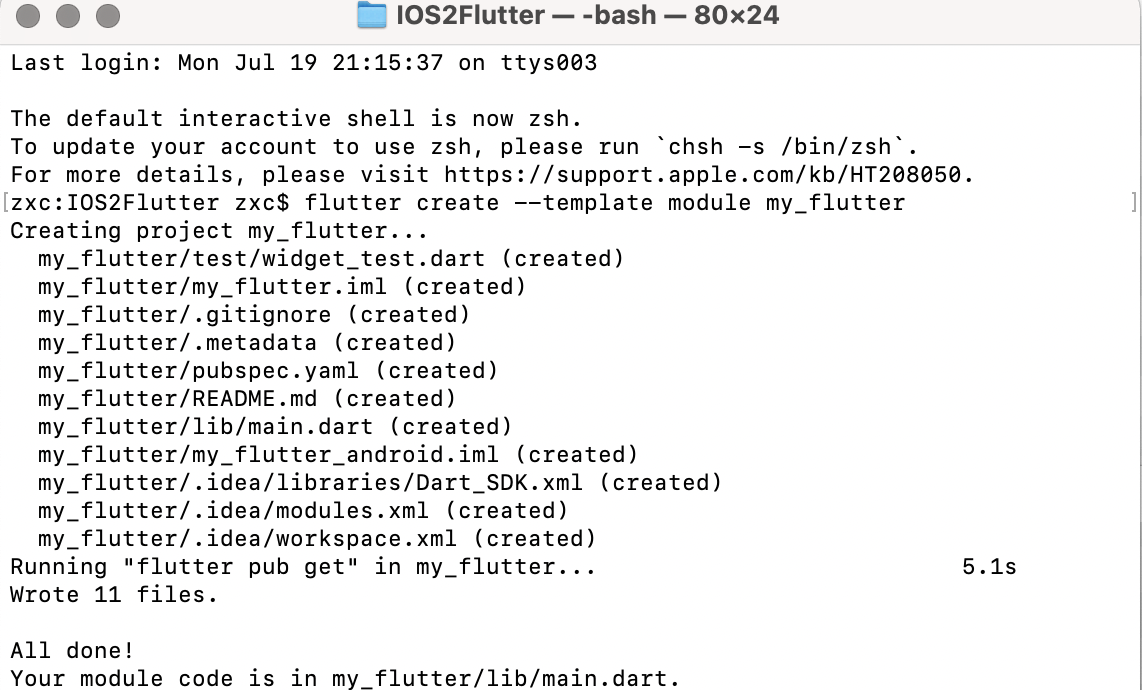
执行如下指令创建Flutter module
1
flutter create --template module my_flutter

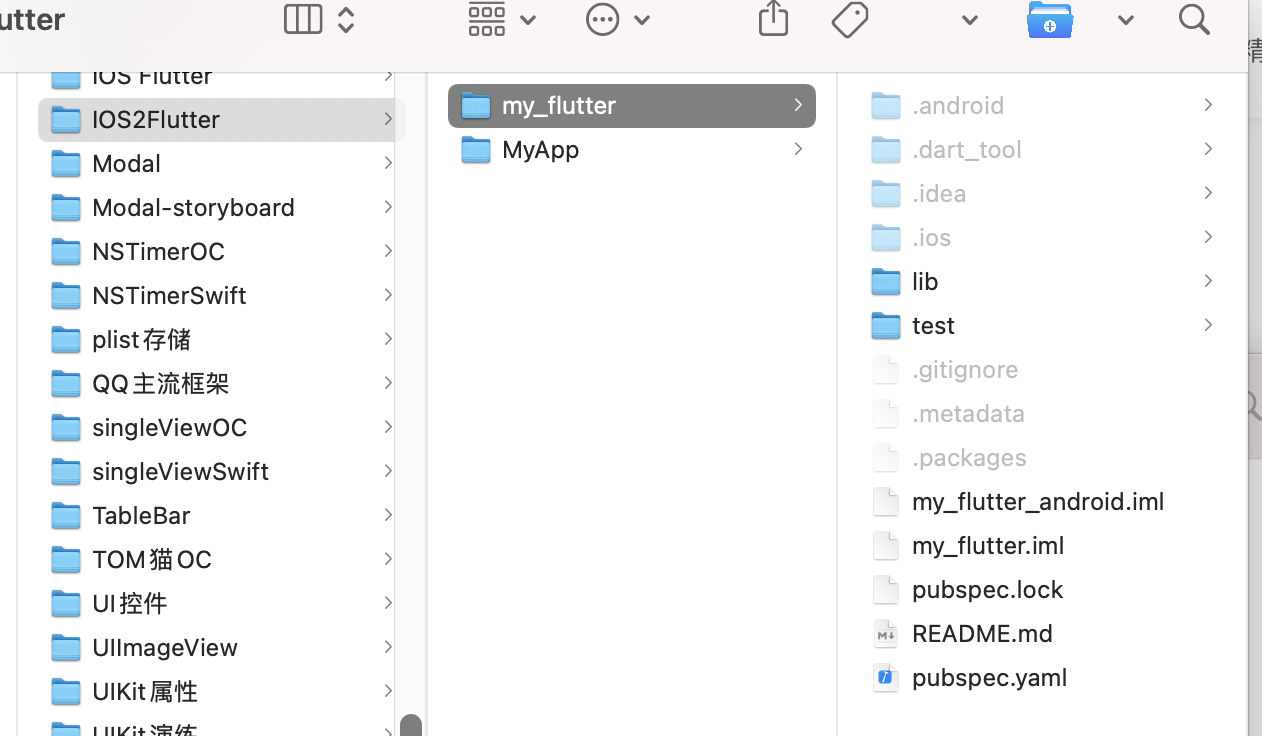
执行后原生iOS和Flutter项目的目录结构

说明:1
21-.ios 是隐藏目录,可以单独运行Flutter module,测试此模块的功能
2-iOS代码添加到现有应用程序的项目或插件中,而不是添加到模块的.ios /目录中
五 将Flutter嵌入到iOS应用程序中
5.1 嵌入方式说明
将Flutter嵌入到IOS应用程序中,使用:使用CocoaPods和已安装的Flutter SDK
5.2 创建IOS端Podfile文件
终端进入到iOS项目路径下
1
cd MyApp/
执行如下指令,生成Podfile文件
1
pod init
默认创建的Podfile文件内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'MyApp' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for MyApp
target 'MyAppTests' do
inherit! :search_paths
# Pods for testing
end
target 'MyAppUITests' do
# Pods for testing
end
end修改Podfile文件的内容(导入flutter模块)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24# Uncomment the next line to define a global platform for your project
platform :ios, '9.0'
flutter_application_path = '../my_flutter'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
target 'MyApp' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
install_all_flutter_pods(flutter_application_path)
# Pods for MyApp
target 'MyAppTests' do
inherit! :search_paths
install_all_flutter_pods(flutter_application_path)
# Pods for testing
end
target 'MyAppUITests' do
install_all_flutter_pods(flutter_application_path)
# Pods for testing
end
end说明:CocoaPods 相关请参考官网
1
21-platform:ios版本9.0
2-flutter_application_path = '../my_flutter':flutter模块的路径执行
pod install命令
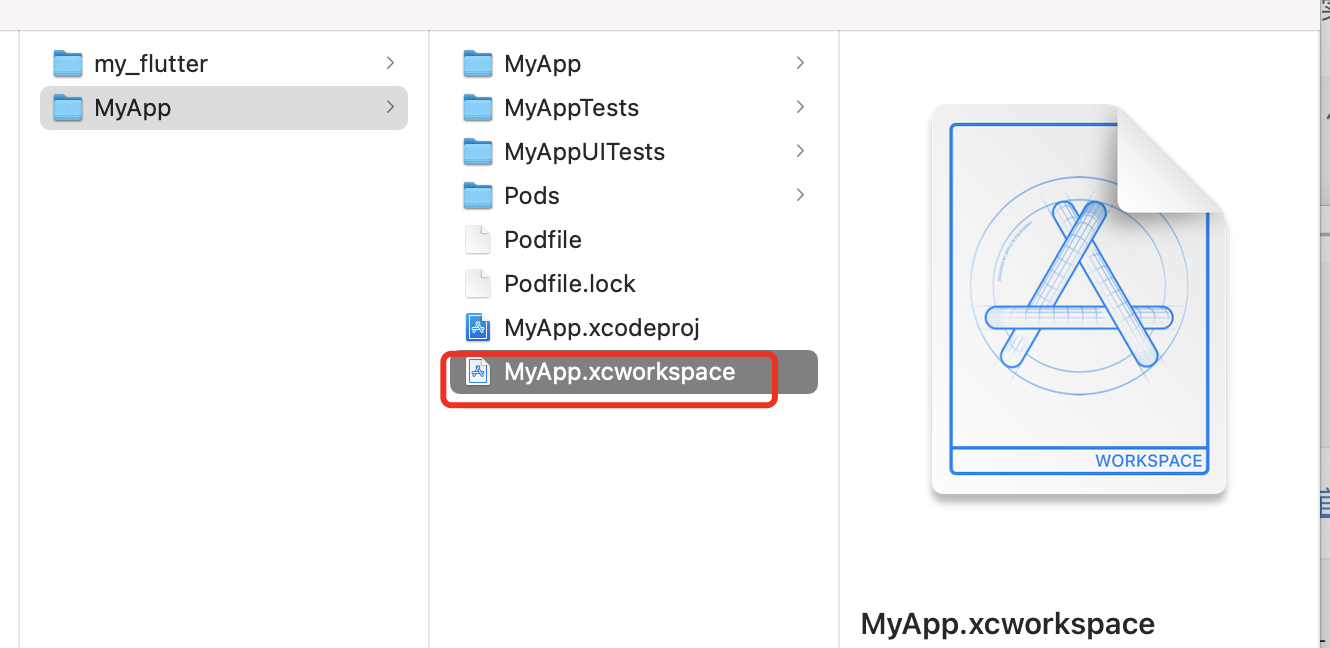
六 打开混合后的项目空间(MyApp.xcworkspace)
关闭Xcode,找到Ios2Flutter/MyApp/MyApp.xcworkspace,用xcod打开

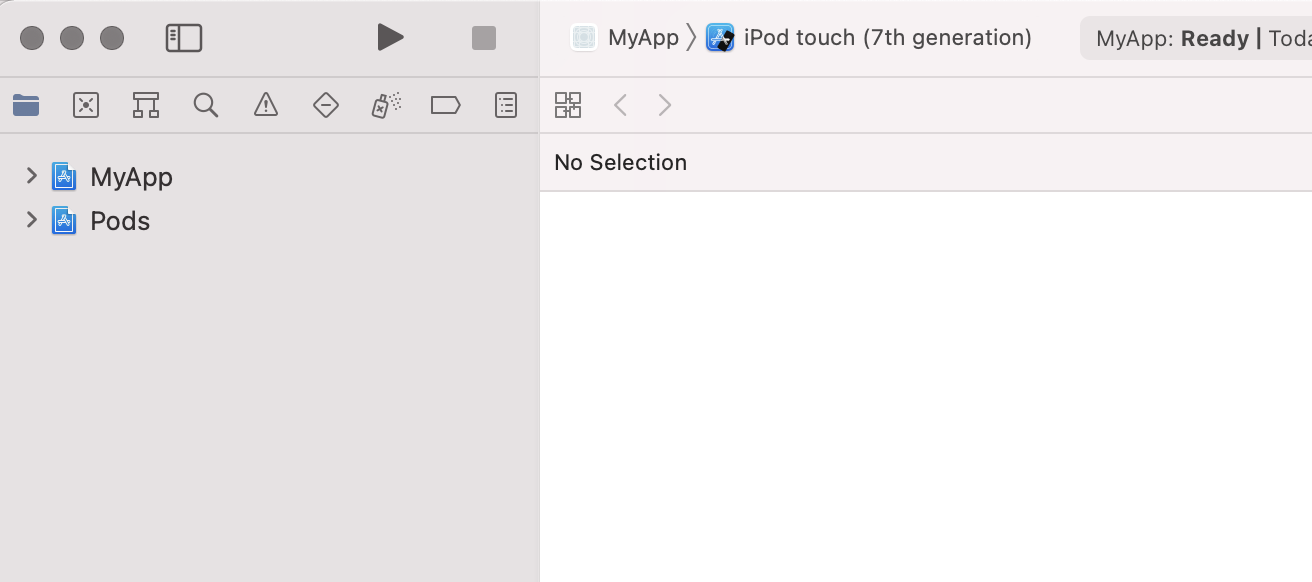
打开后的项目包含iOS原生项目(MyApp)和Flutter依赖Pods

⌘B或者Product—>Build编译项目,编译成功后Flutter已成功导入,可以在iOS中正常使用
七 原生页面跳转Flutter
7.1 IOS跳转Flutter界面
在Main.storyboard上添加一个按钮IOS跳转Flutter
7.2 ViewController中跳转Flutter方法
1 | import UIKit |
7.3 效果图