Hexo站点建设之——修改网站图标
一 概述
- 自建站点为何显示的是主题图标
- 如何查找网站图标
- 如何修改网站图标
二 自建站点为何显示的是主题图标
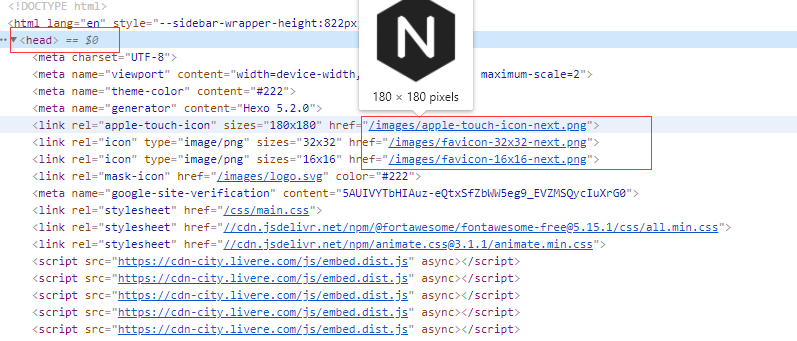
使用hexo搭建好的站点,网站的图标默认显示的是![]() ,右键检查,网站源码—>Elements标签下—>head,可以看到Hexo next主题默认的网页图标使用的是hexo-theme-next/source/images/favicon-next
,右键检查,网站源码—>Elements标签下—>head,可以看到Hexo next主题默认的网页图标使用的是hexo-theme-next/source/images/favicon-next
三 如何查找网站图标
从下列站点下载免费图标,并修改名字为favicon对应的名字
- 阿里巴巴矢量图标库
- easyicon
四 如何修改网站图标
在/themes/next/_config.yml中修改成自己的图标
1 | favicon: |
五 效果预览
![]()