JavaWeb开发思维导图之——JavaScript快速入门(53)
一 概述
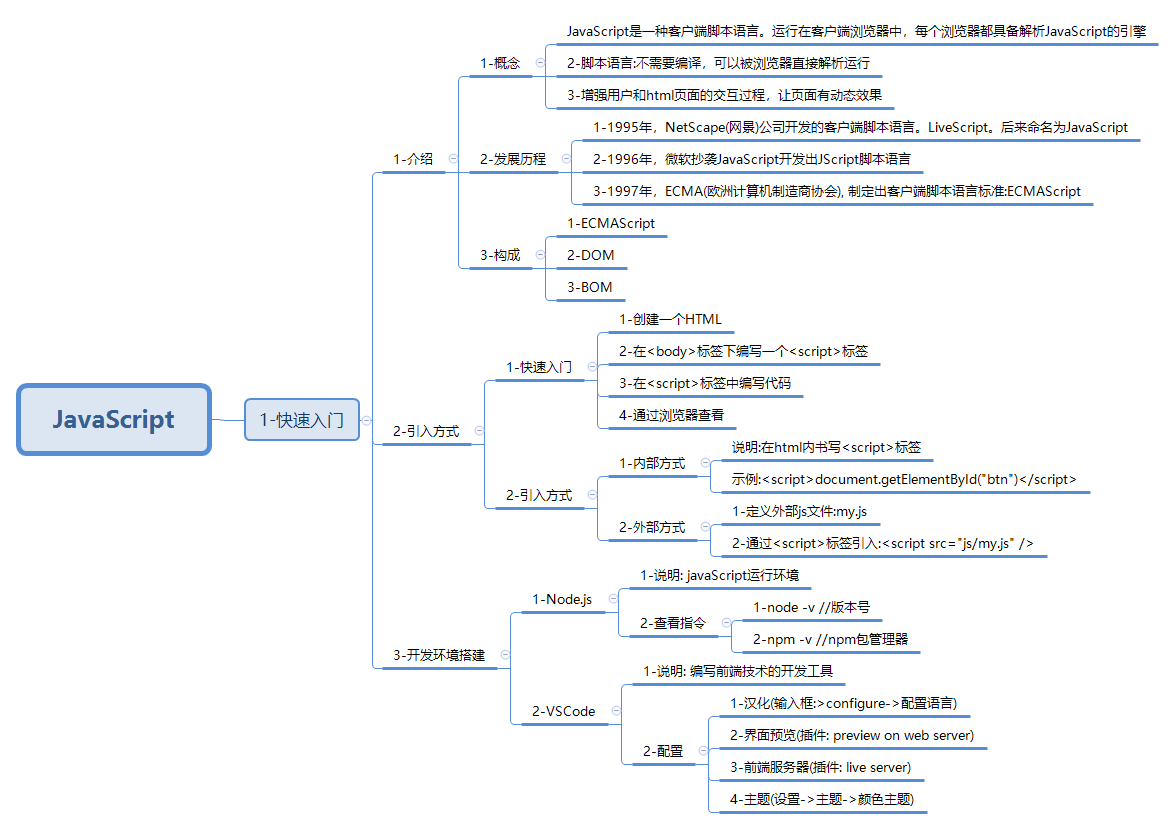
- 介绍
- 引入方式
- 开发环境搭建
二 内容详情
2.1 介绍
1-概念
- JavaScript是一种客户端脚本语言。运行在客户端浏览器中,每个浏览器都具备解析JavaScript的引擎
- 脚本语言:不需要编译,可以被浏览器直接解析运行
- 增强用户和html页面的交互过程,让页面有动态效果
2-发展历程
- 1995年,NetScape(网景)公司开发的客户端脚本语言。LiveScript。后来命名为JavaScript
- 1996年,微软抄袭JavaScript开发出JScript脚本语言
- 1997年,ECMA(欧洲计算机制造商协会), 制定出客户端脚本语言标准:ECMAScript
3-构成
- ECMAScript
- DOM
- BOM
2.2 引入方式
1-快速入门
- 创建一个HTML
- 在<body>标签下编写一个<script>标签
- 在<script>标签中编写代码
- 通过浏览器查看
2-引入方式
- 内部方式: 说明:在html内书写<script>标签; 示例:<script>document.getElementById("btn")</script>
- 外部方式: 定义外部js文件:my.js;通过<script>标签引入:<script src="js/my.js" />
2.3 开发环境搭建
- Node.js
- VSCode
三 思维导图