微信小程序开发之——调查问卷-服务器数据交互(2.2.3)
一 概述
- 小程序与服务器交互说明
- 利用Express框架,快速搭建HTTP服务器
- 小程序端编写代码响应HTTP请求
二 小程序与服务器交互说明
将用户提交的表单提交到服务器,可以通过小程序中的网络API wx.request()来实现。需要注意的是,对于正式上线的项目,小程序要求服务器域名必须在小程序管理后台中添加,域名必须经过ICP备案,且只支持HTTPS和WSS协议
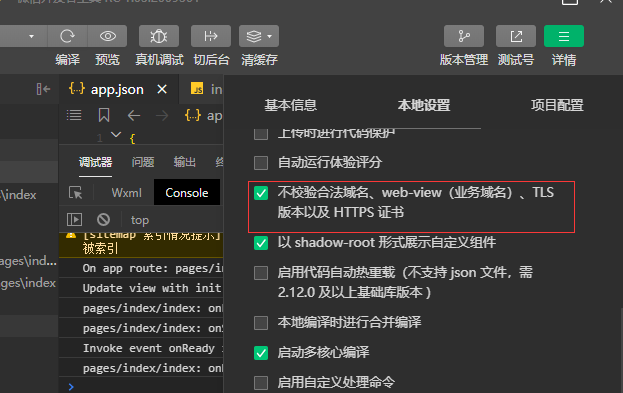
对于开发人员来说,为了方便学习,可以在微信开发者工具中关闭这些验证,从而利用本地网络来测试网络功能。单击工具栏中的详情按钮,选中下图所示的选项:

三 利用Express框架,快速搭建HTTP服务器
3.1 搭建说明
本节利用Node.js+express在本地搭建一个HTTP服务器
- Express 是一个简洁而灵活的 node.js Web应用框架, 提供一系列强大特性帮助你创建各种Web应用
- 将Node.js安装成功后,创建一个空目录作为项目目录,稍后执行搭建命令
3.2 搭建过程
初始化项目,将会自动创建package.json配置文件
1
npm init -y
安装Express框架,用于快速搭建HTTP服务器
1
npm install express --save
安装nodemon监控文件修改
1
npm install nodemon -g
3.3 编写接口文件,并启动服务
在项目目录下创建index.js文件,编写代码
1
2
3
4
5
6
7
8
9
10
11
12
13const express=require('express')
const bodyParser=require('body-parser')
const app=express()
app.use(bodyParser.json())
//处理POST请求
app.post('/',(req,res)=>{
console.log(req.body)
res.json(req.body)
})
//监听300接口
app.listen(3000,()=>{
console.log('server running at http://localhost:3000')
})上述代码用于搭建一个监听3000端口的HTTP服务器,支持POST请求,
console.log用于将接收到的数据输出到命令行,res.json用于将收到的数据响应给客户端在命令行执行如下命令,启动服务器
1
nodemon index.js
上述命令执行后,如果看到server running at http://127.0.0.1:3000,表示启动成功
四 小程序端编写代码响应HTTP请求
4.1 搭建说明
将服务器搭建完成后,在小程序pages/index/index.js文件中编写表单提交的事件处理函数,利用wx.request()向本地HTTP服务器发送POST请求
4.2 小程序端POST请求代码
1 | submit:function(e) |
4.3 小程序代码说明
- method:表示请求方法
- url:表示服务器接口地址
- data:表示请求的参数
- success:表示接口调用成功的回调函数,其参数res表示服务器响应信息
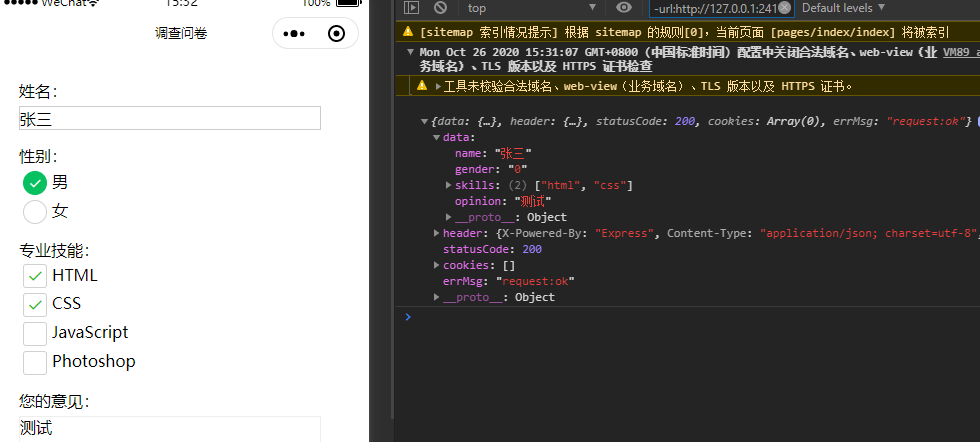
4.4 点击按钮,提交请求

- data:服务器的响应数据
- errorMsg:成功或失败的信息
- header:服务器的响应头
- statusCode:服务器的响应状态码