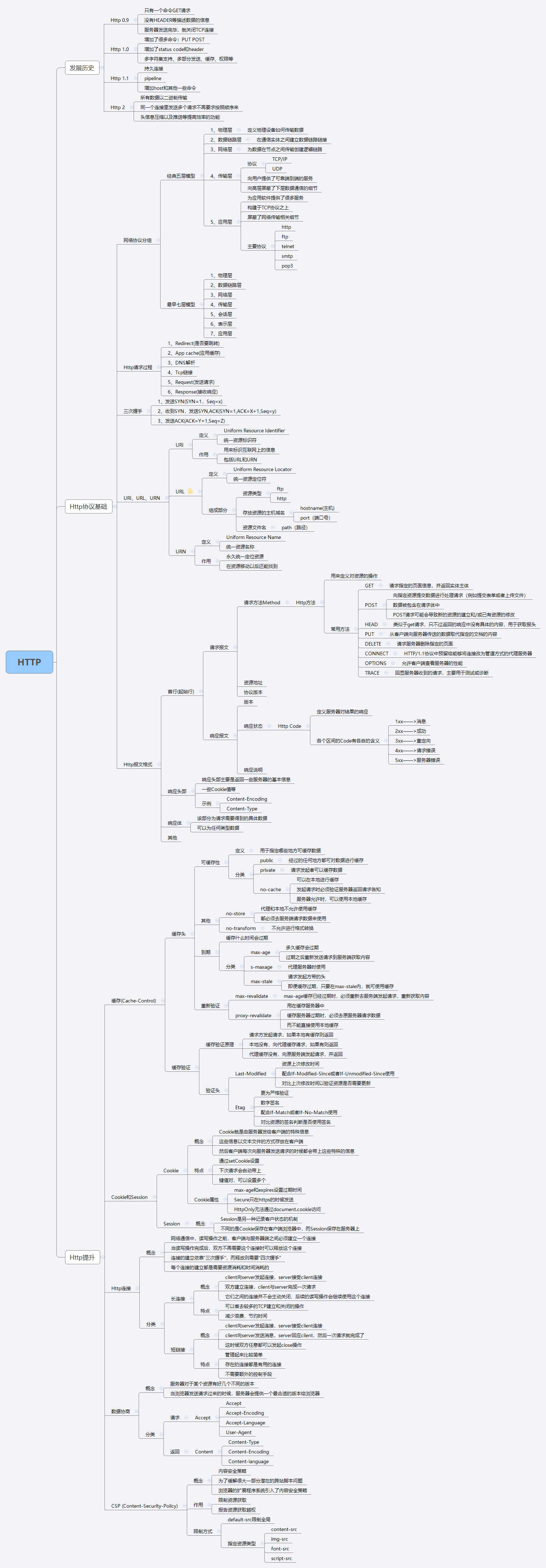
HTTP开发之——大纲
前言
从事开发的程序员,不论是前端、后端、移动端,虽然经常跟网络打交道,开发中习惯了使用封装好的网络框架,而不去了解其原理,我相信很多从事开发的程序员对Http的概念了解的不是很清楚,顾本文针对以上问题,稍作总结。
内容
发展历史
Http 0.9
- 只有一个命令GET请求
- 没有HEADER等描述数据的信息
- 服务器发送完毕,就关闭TCP连接
Http 1.0
- 增加了很多命令:PUT POST
- 增加了status code和header
- 多字符集支持、多部分发送、缓存、权限等
Http 1.1
- 持久连接
- pipeline
- 增加host和其他一些命令
Http 2
- 所有数据以二进制传输
- 同一个连接里发送多个请求不再要求按照顺序来
- 头信息压缩以及推送等提高效率的功能
Http协议基础
网络协议分组
最早七层模型
- 物理层
- 数据链路层
- 网络层
- 传输层
- 会话层
- 表示层
- 应用层
经典五层模型
物理层
定义物理设备如何传输数据
数据链路层
在通信实体之间建立数据链路链接
网络层
为数据在节点之间传输创建逻辑链路
传输层
- 向用户提供了可靠端到端的服务
- 向高层屏蔽了下层数据通信的细节
协议
- TCP/IP
- UDP
应用层
- 为应用软件提供了很多服务
- 构建于TCP协议之上
- 屏蔽了网络传输相关细节
主要协议
- http
- ftp
- telnet
- smtp
Http请求过程
- Redirect(是否要跳转)
- App cache(应用缓存)
- DNS解析
- Tcp链接
- Request(发送请求)
- Response(接收响应)
三次握手
- 发送SYN(SYN=1,Seq=x)
- 收到SYN,发送SYN,ACK(SYN=1,ACK=X+1,Seq=y)
- 发送ACK(ACK=Y+1,Seq=Z)
URI、URL、URN
URI
定义
- Uniform Resource Identifier
- 统一资源标识符
作用
- 用来标识互联网上的信息
- 包括URL和URN
URL
定义
- Uniform Resource Locator
- 统一资源定位符
统一资源定位符
- 资源类型
- 存放资源的主机域名
- 资源文件名
URN
定义
- Uniform Resource Name
- 统一资源名称
作用
- 永久统一定位资源
- 在资源移动以后还能找到
Http报文格式
首行(起始行)
请求报文
请求方法Method
- GET->请求指定的页面信息,并返回实体主体
- POST->向指定资源提交数据进行处理请求(例如提交表单或者上传文件)
- HEAD->类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
- PUT->从客户端向服务器传送的数据取代指定的文档的内容
- DELETE->请求服务器删除指定的页面
- CONNECT->HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器
- OPTIONS->允许客户端查看服务器的性能
- TRACE->回显服务器收到的请求,主要用于测试或诊断
资源地址
协议版本
响应头部
- 响应头部主要是返回一些服务器的基本信息
- 一些Cookie值等
响应体
- 该部分为请求需要得到的具体数据
- 可以为任何类型数据
Http提升
缓存(Cache-Control)
缓存头
可缓存性
- public->经过的任何地方都可对数据进行缓存
- private->请求发起者可以缓存数据
- no-cache->可以在本地进行缓存,发起请求时必须验证服务器返回请求告知,服务器允许时,可以使用本地缓存
到期
- max-age->多久缓存会过期
- s-maxage->代理服务器时使用
- max-stale->请求发起方带的头,即便缓存过期,只要在max-stale内,就可使用缓存
重新验证
- max-revalidate->max-age缓存已经过期时,必须重新去服务端发起请求,重新获取内容
- proxy-revalidate->用在缓存服务器中,缓存服务器过期时,必须去原服务器请求数据而不能直接使用本地缓存
其他
- no-store->代理和本地不允许使用缓存,都必须去服务端请求数据来使用
- no-transform->不允许进行格式转换
缓存验证
缓存验证原理
- 请求方发起请求,如果本地有缓存则返回
- 本地没有,向代理缓存请求,如果有则返回
- 代理缓存没有,向原服务端发起请求,并返回
验证头
Last-Modified
- 资源上次修改时间
- 配合If-Modified-Since或者If-Unmodified-Since使用
- 对比上次修改时间以验证资源是否需要更新
Etag
- 更为严格验证
- 数字签名
- 配合If-Match或者If-No-Match使用
- 对比资源的签名判断是否使用签名
Cookie和Session
Cookie
概念
- Cookie就是由服务器发给客户端的特殊信息
- 这些信息以文本文件的方式存放在客户端
- 然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息
特点
- 通过setCookie设置
- 下次请求会自动带上
- 键值对,可以设置多个
Cookie属性
- max-age和expires设置过期时间
- Secure只在https的时候发送
- HttpOnly无法通过document.cookie访问
Session
概念
- Session是另一种记录客户状态的机制
- 不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上
Http连接
概念
- 网络通信中,读写操作之前,客户端与服务器端之间必须建立一个连接
- 当读写操作完成后,双方不再需要这个连接时可以释放这个连接
- 连接的建立依靠“三次握手”,而释放则需要“四次握手”
- 每个连接的建立都是需要资源消耗和时间消耗的
分类
长连接
概念
- client向server发起连接,server接受client连接
- 双方建立连接,client与server完成一次请求
- 它们之间的连接并不会主动关闭,后续的读写操作会继续使用这个连接
特点
- 可以省去较多的TCP建立和关闭的操作
- 减少浪费,节约时间
短链接
概念
- client向server发起连接,server接受client连接
- client向server发送消息,server回应client,然后一次请求就完成了
- 这时候双方任意都可以发起close操作
特点
- 管理起来比较简单
- 存在的连接都是有用的连接
- 不需要额外的控制手段
数据协商
概念
- 服务器对于某个资源有好几个不同的版本
- 当浏览器发送请求过来的时候,服务器会提供一个最合适的版本给浏览器
分类
请求
Accept
- Accept
- Accept-Encoding
- Accept-Language
- User-Agent
返回
Content
- Content-Type
- Content-Encoding
- Content-language
CSP (Content-Security-Policy)
概念
- 内容安全策略
- 为了缓解很大一部分潜在的跨站脚本问题
- 浏览器的扩展程序系统引入了内容安全策略
作用
- 限制资源获取
- 报告资源获取越权
限制方式
- default-src限制全局
- 指定资源类型
思维导图