1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| {
"pages": [
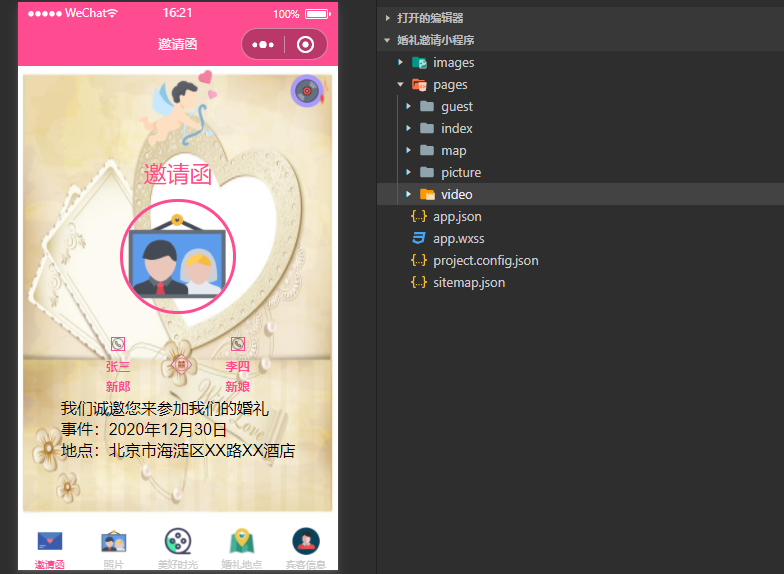
"pages/index/index",
"pages/picture/picture",
"pages/video/video",
"pages/map/map",
"pages/guest/guest"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#ff4c91",
"navigationBarTitleText": "婚礼邀请函",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": false
},
"tabBar": {
"color": "#ccc",
"selectedColor": "#ff4c91",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "邀请函",
"iconPath": "/images/invite.png",
"selectedIconPath": "/images/invite.png"
},{
"pagePath": "pages/picture/picture",
"text": "照片",
"iconPath": "/images/marry.png",
"selectedIconPath": "/images/marry.png"
},{
"pagePath": "pages/video/video",
"text": "美好时光",
"iconPath": "/images/video.png",
"selectedIconPath": "/images/video.png"
},{
"pagePath": "pages/map/map",
"text": "婚礼地点",
"iconPath": "/images/map.png",
"selectedIconPath": "/images/map.png"
},{
"pagePath": "pages/guest/guest",
"text": "宾客信息",
"iconPath": "/images/guest.png",
"selectedIconPath": "/images/guest.png"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
|