Vue2.0开发之——后台管理系统—案例2(75)
一 概述
- 实现后台主页的基础布局
- 退出登录并控制访问权限
- 实现子路由的嵌套展示
二 实现后台主页的基础布局
2.1 index.js中导入Home组件,并配置路由
1 | import Home from '@/components/MyHome.vue' |
2.2 Home组件布局
导入需要的头部组件和左侧组件
1 | // 头部区域组件 |
注册组件
1 | components: { |
界面布局
1 | <template> |
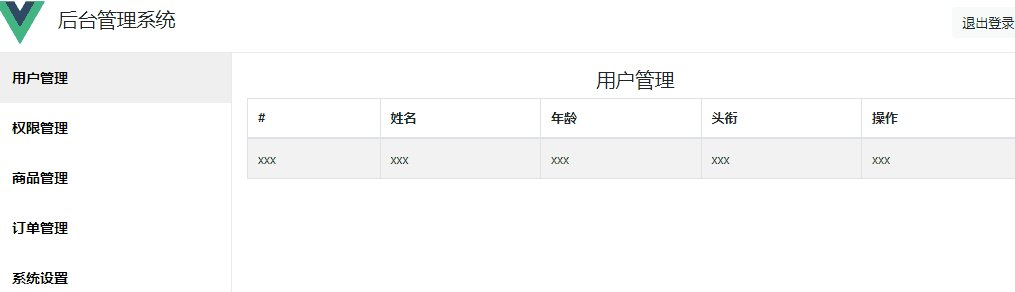
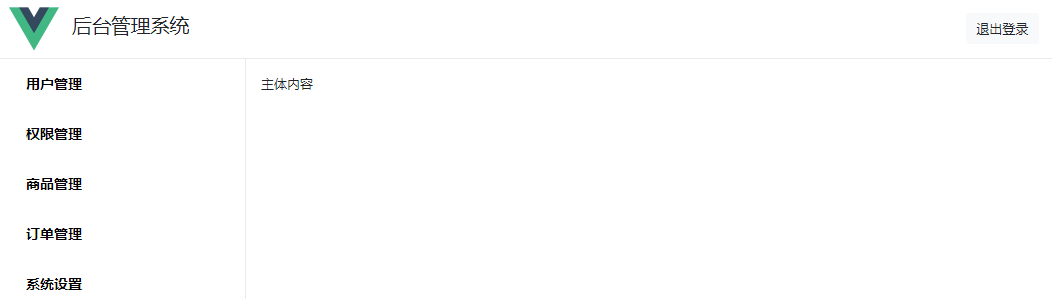
效果图
三 退出登录并控制访问权限
3.1 Header组件设置退出登录事件
退出登录按钮
1 | <button type="button" class="btn btn-light" @click="logout">退出登录</button> |
退出登录方法
1 | logout() { |
3.2 index.js设置导航守卫
退出登录后,输入http://localhost:8080/#/home,仍可进入后台,需要设置前置守卫
1 | // 全局前置守卫 |
四 实现子路由的嵌套展示
4.1 MyAside左侧组件设置router-link
1 | <ul class="user-select-none menu"> |
4.2 index.js中设置左侧跳转的路由规则
导入组件
1 | import Users from '@/components/menus/MyUsers.vue' |
设置路由规则
1 | const router = new VueRouter({ |
4.3 MyHome.vue右侧主窗体区域设置router-view
1 | <div class="home-main-body"> |
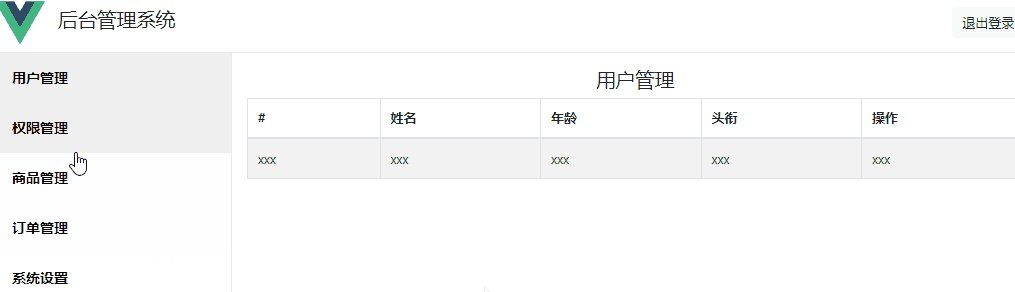
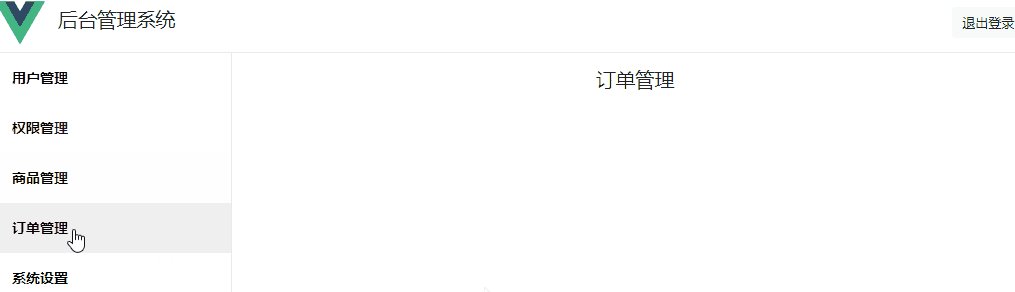
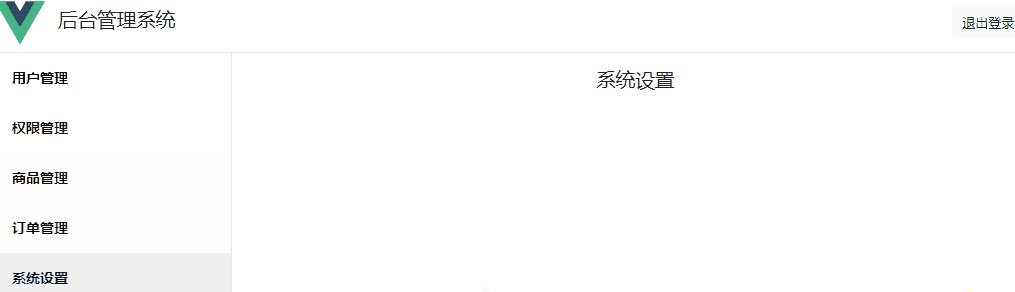
4.4 效果图