微信小程序开发之——数据存储Storage
一 概述
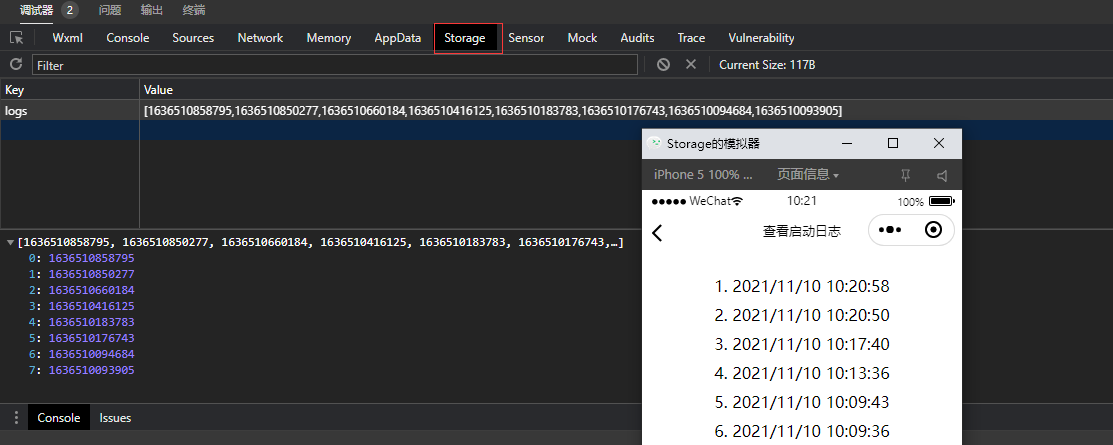
微信小程序默认创建的应用,点击用户头像,会显示log日志,日志存储在Storage中,key值是logs,value值是Array数组,数组的长度为8

二 logs日志分析
2.1 读取logs日志并追加(app.js)
1 | onLaunch() { |
说明:
- wx.getStorageSync('logs'):读取Storage中存储的logs日志
- logs.unshift(Date.now()):向日志中追加一条新的日志
- wx.setStorageSync('logs', logs):将追加后的日志,存储到Storage中
2.2 logs页面展示日志信息
2.2.1 logs.js(获取Stroage中存储的logs日志,并将long类型通过formatTime格式化)
1 | onLoad() { |
2.2.2 logs.wxml展示
1 | <block wx:for="{{logs}}" wx:key="timeStamp" wx:for-item="log"> |
三 Stroage说明
- 将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容
- 除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。
- 单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
四 Storage示例
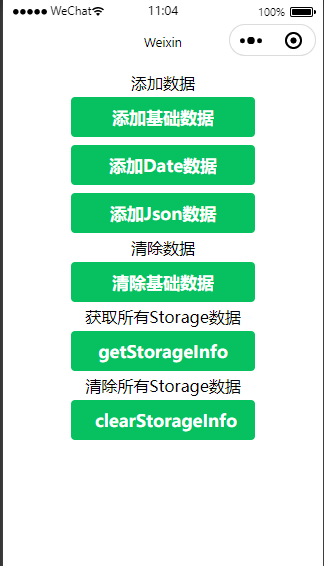
界面
4.1 保存数据(wx.setStorageSync/wx.setStorage)
代码
1 | data: { |
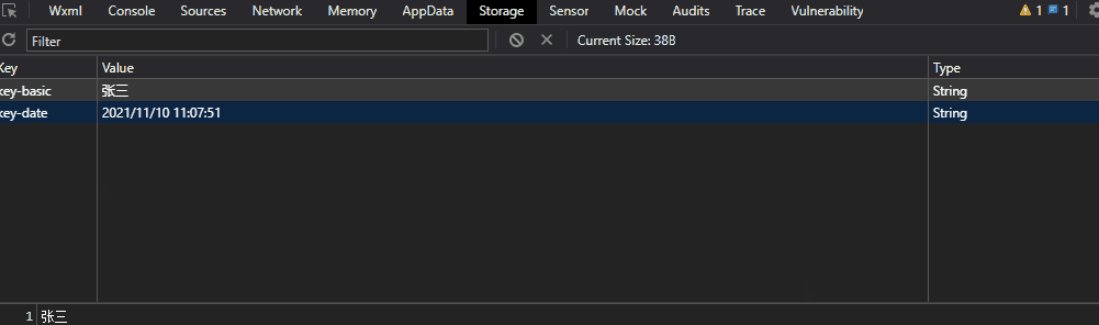
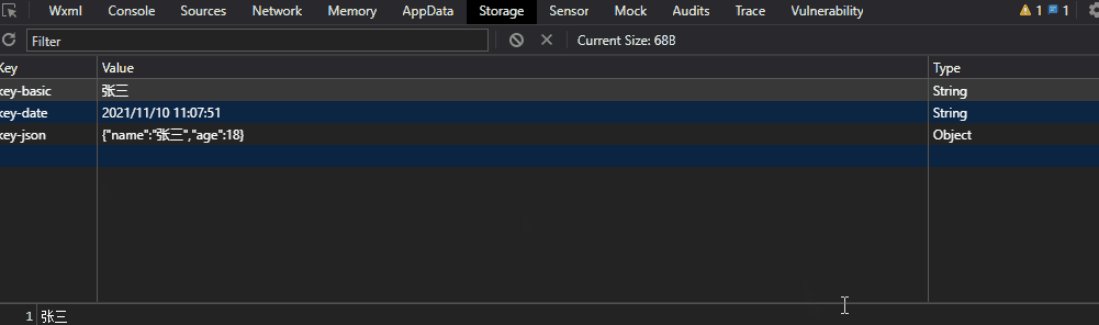
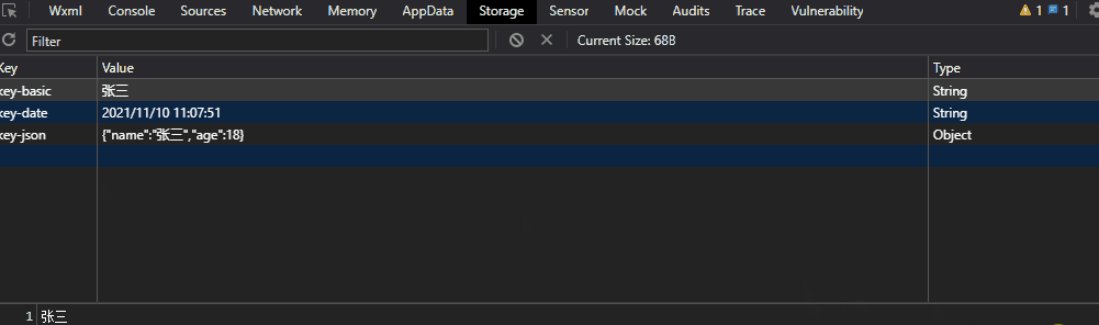
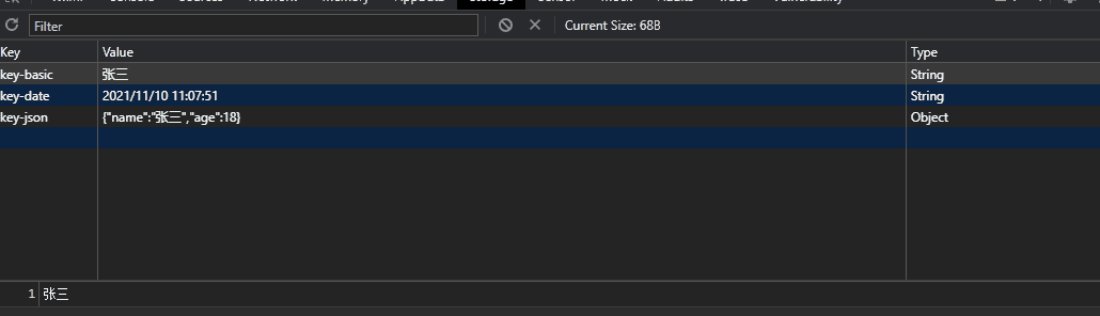
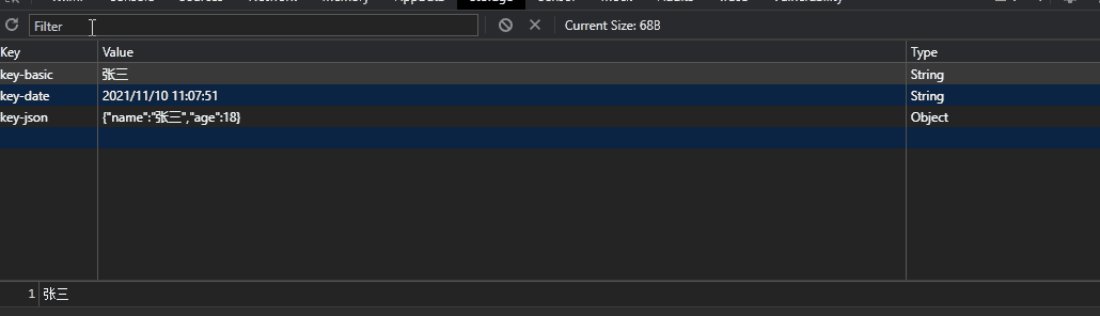
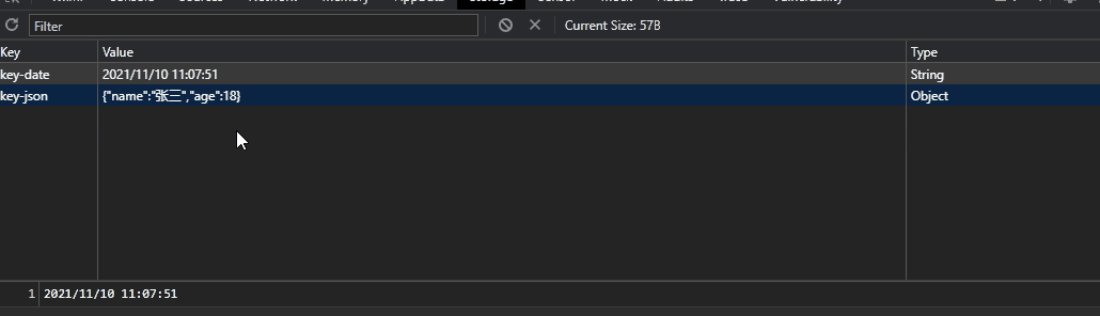
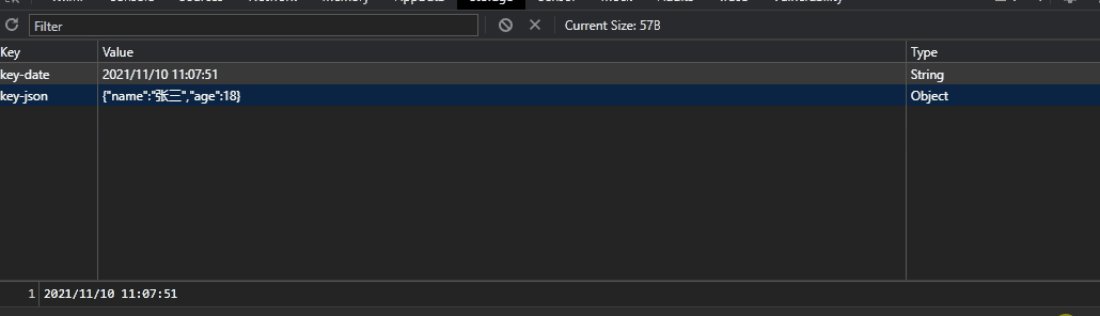
Storage中变化

4.2 清除数据(wx.removeStorage/wx.removeStorageSync)
代码
1 | removeBasic(){ |
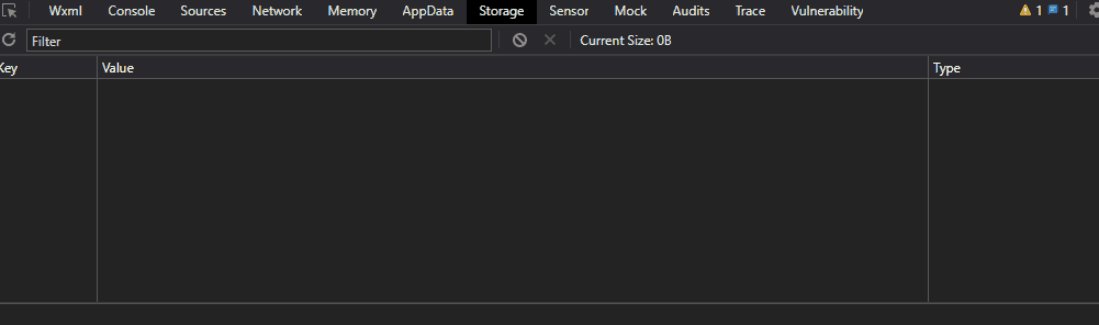
Storage中变化

4.3 获取所有Storage(wx.getStorageInfo/wx.getStorageInfoSync())
代码
1 | storageInfo(){ |
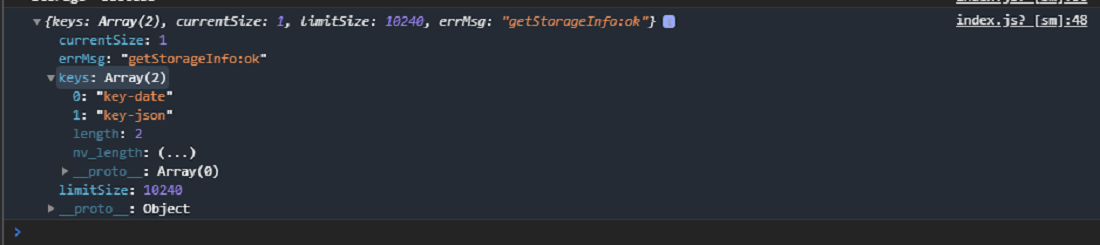
获取的结果

4.4 清除所有Storage(wx.clearStorage/wx.clearStorageSync())
代码
1 | clearStorageInfo(){ |
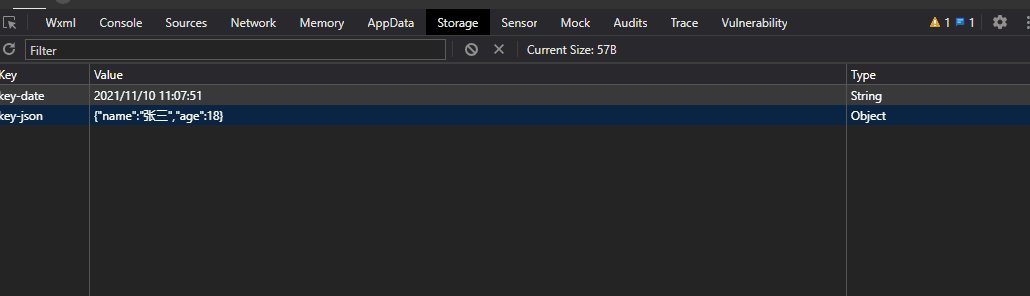
效果图

五 参考
- CSDN下载-参考代码
- 微信小程序官方文档-Storage