微信小程序开发之——微信小程序示例
一 概述
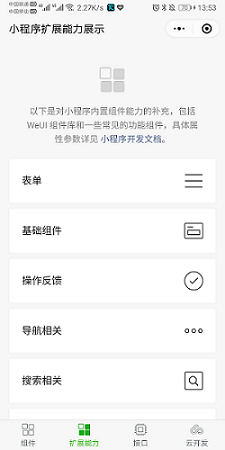
除了WeUI组件库,官方进行了扩展,包含组件库、扩展能力、接口和云开发示例
| 项目地址 | 在线预览码 | 预览界面 |
|---|---|---|
| miniprogram-demo |  |
 |
二 如何使用小程序示例
2.1 小程序示例——tabs
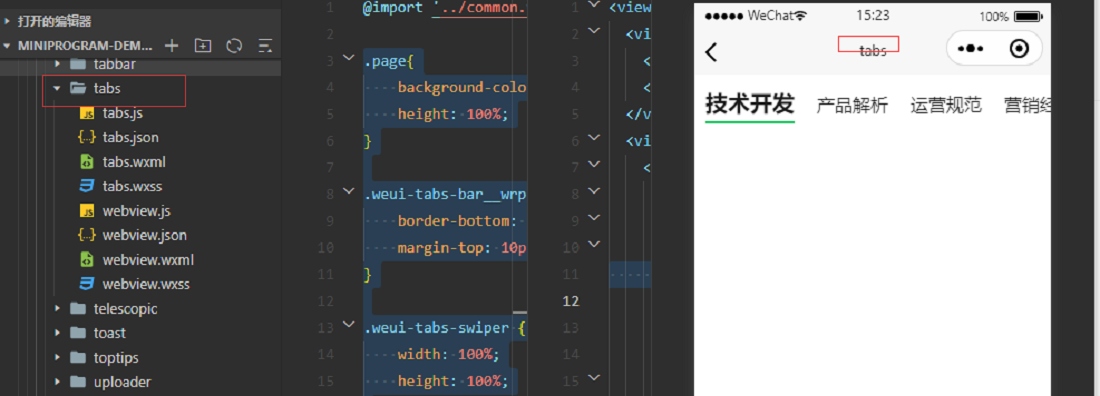
官方示例下的tabs位置
1 | miniprogram-demo-master\miniprogram\page\weui\example\tabs |

2.2 自己的项目如何使用tabs
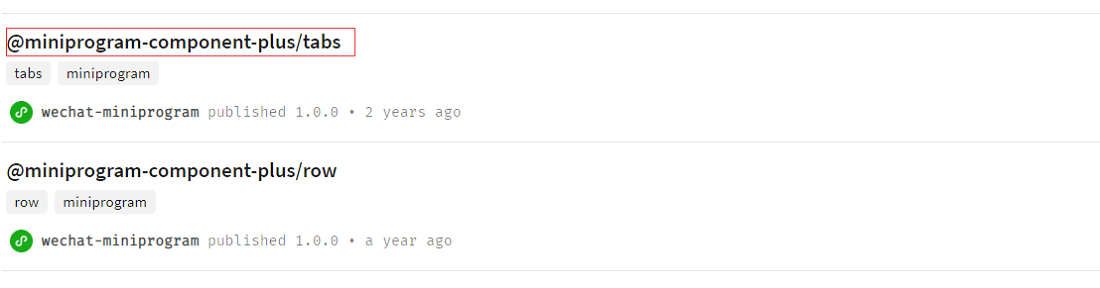
npm库搜索miniprogram-component-plus/tabs

npm初始化,并添加tabs
打开
调试器——>终端,输入如下指令初始化1
npm init
通过npm方式安装miniprogram-component-plus/tabs
1
npm i @miniprogram-component-plus/tabs --save
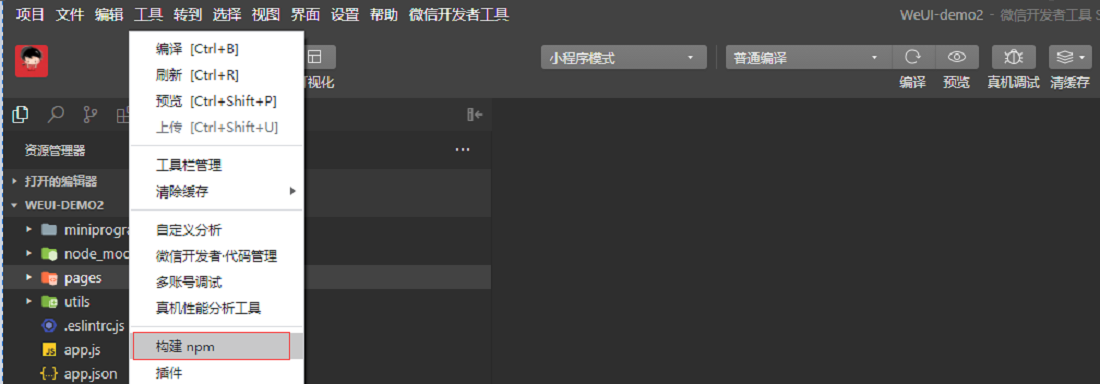
点击微信开发者工具的工具中,找到构建npm

构建完成后,项目目录下创建一个miniprogram_npm文件夹,里面有tabs

2.3 项目中使用tabs(以默认创建项目的index页面为例)
将官方tabs对应下的文件copy到index文件对应文件类型下
tabs.js下的CustomPage修改为index.js下的Page
修改前
1 | CustomPage({ |
修改后
1 | Page({ |
tabs文件夹下的webview放到pages/webview下,并修改handleClick
修改前
1 | handleClick(e) { |
修改后
1 | handleClick(e) { |
注释掉index.wxss中的.weui-tabs-swiper
1 | /* .weui-tabs-swiper { |
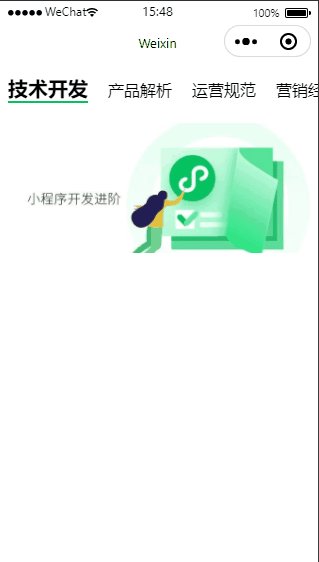
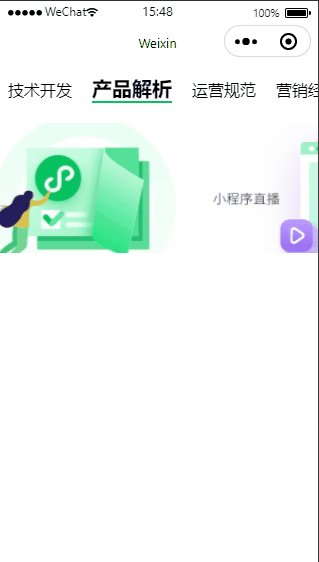
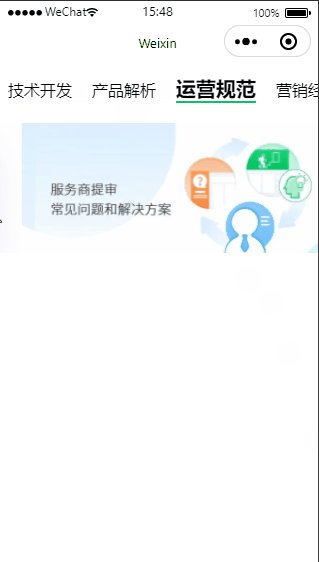
2.4 效果图

三 参考
- Github-微信小程序示例
- CSDN—Tabs参考代码