1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
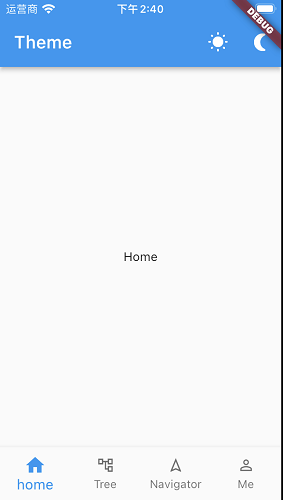
| ///白天模式
ThemeData lightTheme = ThemeData.light().copyWith(
primaryColor: Colors.blue,
splashColor: Colors.white12,
appBarTheme: AppBarTheme(
systemOverlayStyle: SystemUiOverlayStyle.dark,
elevation: 0,
backgroundColor: ThemeData.light().scaffoldBackgroundColor,
iconTheme: const IconThemeData(color: Colors.black),
),
scaffoldBackgroundColor: ThemeData.light().scaffoldBackgroundColor,
backgroundColor: Colors.white,
iconTheme: const IconThemeData(
color: Colors.red,
),
bottomNavigationBarTheme: const BottomNavigationBarThemeData(
selectedItemColor: Colors.blue,
unselectedItemColor: Colors.tealAccent
),
);
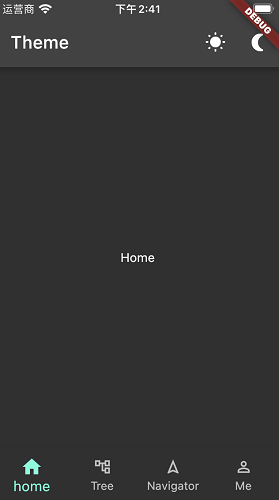
///夜间模式
ThemeData darkTheme = ThemeData.dark().copyWith(
appBarTheme: AppBarTheme(
systemOverlayStyle: SystemUiOverlayStyle.light,
elevation: 0,
backgroundColor: ThemeData.dark().scaffoldBackgroundColor,
iconTheme: const IconThemeData(color: Colors.white),
),
scaffoldBackgroundColor: ThemeData.dark().scaffoldBackgroundColor,
backgroundColor: Colors.black,
iconTheme: const IconThemeData(
color: Colors.blue,
),
bottomNavigationBarTheme: const BottomNavigationBarThemeData(
selectedItemColor: Colors.tealAccent,
unselectedItemColor: Colors.blue
),
);
|