Flutter开发之——Toast提示框
一 概述
- Toast是Flutter中用于显示信息的弹框
- Flutter官方暂时没有类似Android中的Toast,我们可以借助GitHub上别人封装好的类库实现类似的功能
二 fluttertoast介绍
2.1 项目地址
fluttertoast
2.2 如何使用
将依赖添加到
pubspec.yaml,并执行Pub get1
fluttertoast: ^7.1.6
将头文件添加到要使用的类中
1
import 'package:fluttertoast/fluttertoast.dart';
调用Fluttertoast的showToast方法
1
2
3
4
5
6
7
8
9Fluttertoast.showToast(
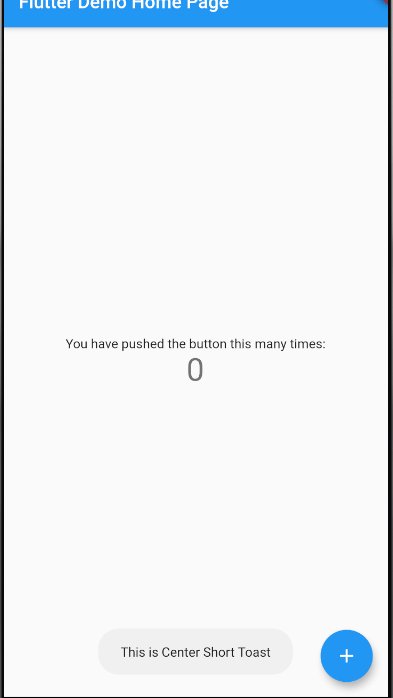
msg: "This is Center Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0
);
2.3 属性介绍
| 属性 | 说明 | 默认值 |
|---|---|---|
| msg | 显示的内容 | 非空 |
| toastLength | 显示的时间 | Toast.LENGTH_SHORT |
| gravity | 显示的位置 | ToastGravity.BOTTOM |
| timeInSecForIosWeb | 显示时长(ios & web) | 1(s) |
| backgroundColor | 背景色 | null |
| textcolor | 文字颜色 | null |
| fontSize | 文字大小 | null |
三 示例(在默认项目的floatingActionButton显示Toast)
3.1 代码
1 | floatingActionButton: FloatingActionButton( |
3.2 效果图