Vue2.0开发之——Vue基础用法-事件绑定$event(20)
一 概述
- 事件参数对象
- $event表示事件参数对象event
- 事件修饰符
二 事件参数对象
2.1 说明
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event
2.2 示例
布局代码
1 | <button v-on:click="addCount">+1</button> |
vue代码(默认参数event,打印此event)
1 | addCount(e){ |
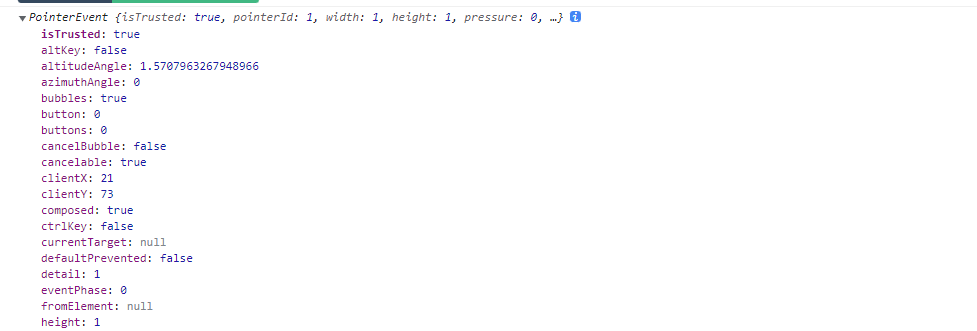
打印结果(PointerEvent)

三 $event表示事件参数对象event
3.1 没有事件参数时
布局代码
1 | <button v-on:click="addCount">+1</button> |
vue代码
1 | addCount(e){ |
3.2 $event表示事件参数对象
布局代码
1 | <button v-on:click="addCount(1,$event)">+1</button> |
vue代码
1 | addCount(n,e){ |
3.3 效果图

四 事件修饰符
4.1 事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此, vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
| 事件修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等) |
| .stop | 阻止事件冒泡 |
| .capture | 以捕获模式触发当前的事件处理函数 |
| .once | 绑定的事件只触发1次 |
| .self | 只有在 event.target 是当前元素自身时触发事件处理函数 |
4.2 .prevent示例
未使用vue标签
布局代码
1 | <a href="http://www.baidu.com" @click="show">跳转到百度首页</a> |
vue代码(使用了preventDefault)
1 | show(e){ |
使用vue标签.prevent
布局代码
1 | <a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a> |
vue代码
1 | show(e){ |
效果图

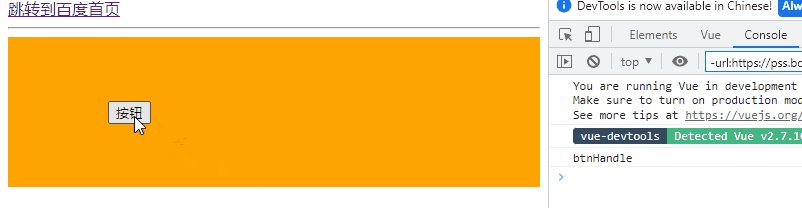
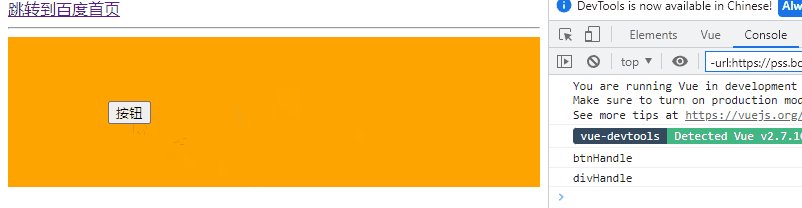
4.3 .stop示例(阻止冒泡)
未使用vue标签
布局代码
1 | <div @click="divHandle" style="height:150px;background-color:orange;padding-left:100px;line-height: 150px;"> |
vue代码
1 | btnHandle(e){ |
使用vue标签.stop
布局代码
1 | <div @click="divHandle" style="height:150px;background-color:orange;padding-left:100px;line-height: 150px;"> |
vue代码
1 | btnHandle(){ |
效果图