一 现象
当父控件的属性同时为:position: relative;z-index: -1;时,子控件无法点击;
| position:relative;z-index:-1 |
其他 |
| 无法点击 |
可点击 |
 |
 |
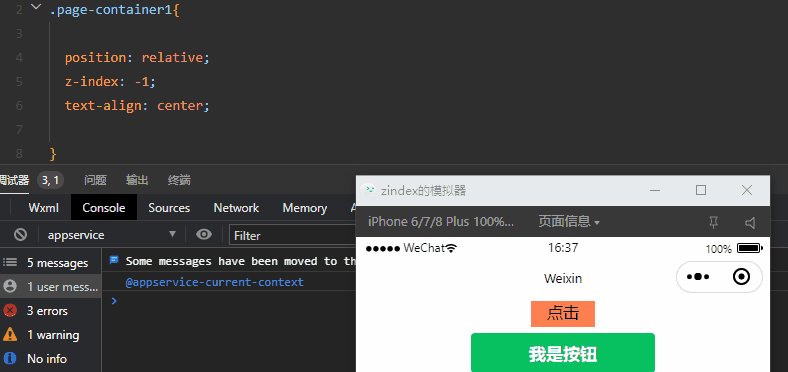
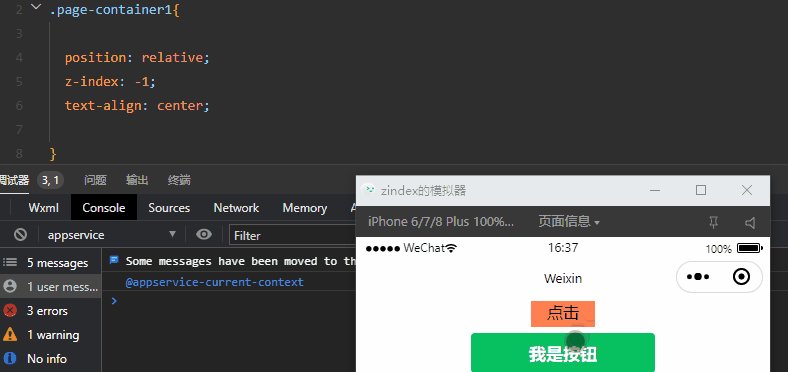
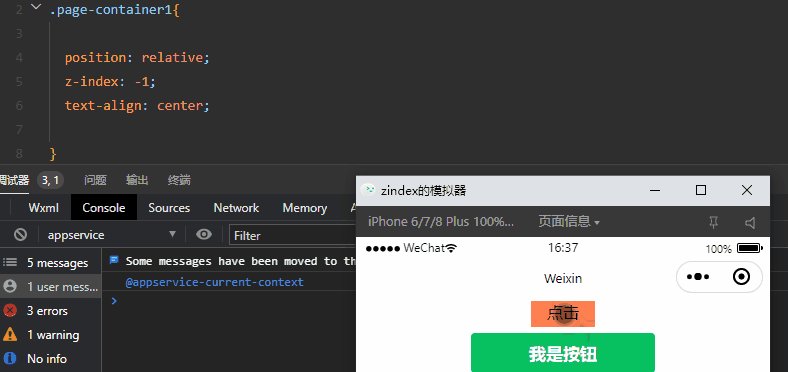
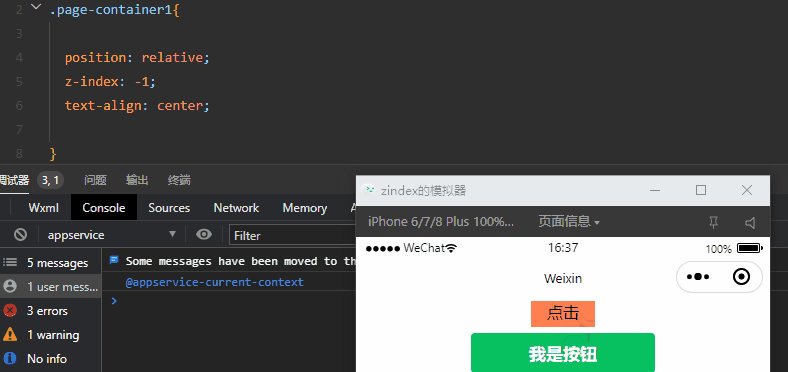
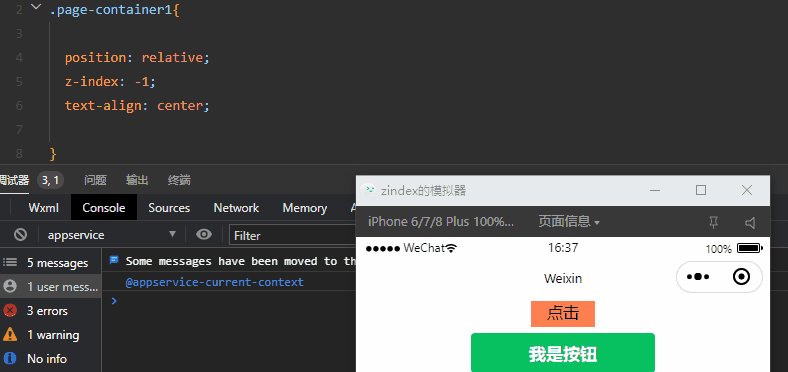
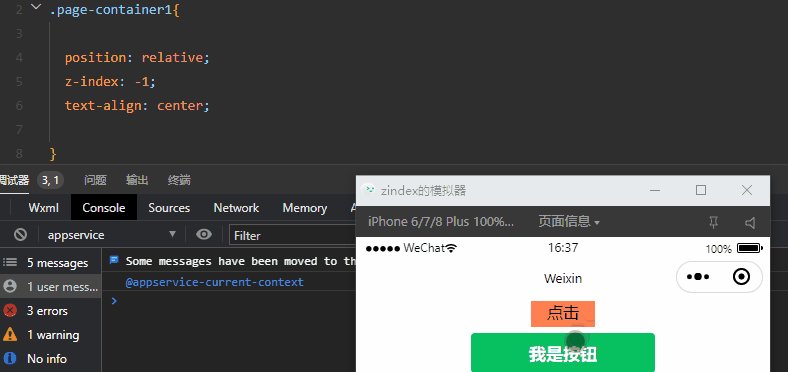
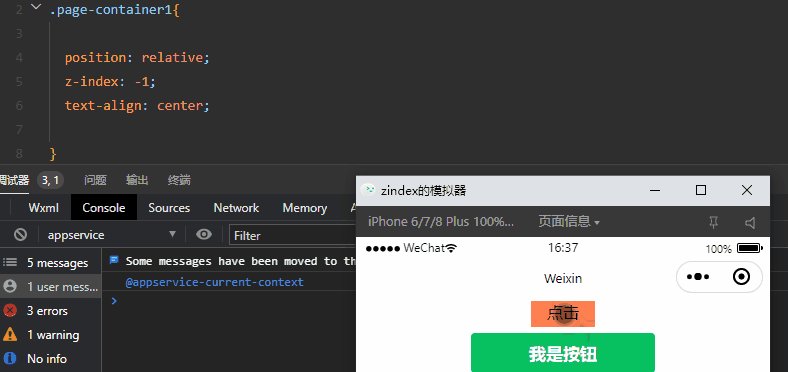
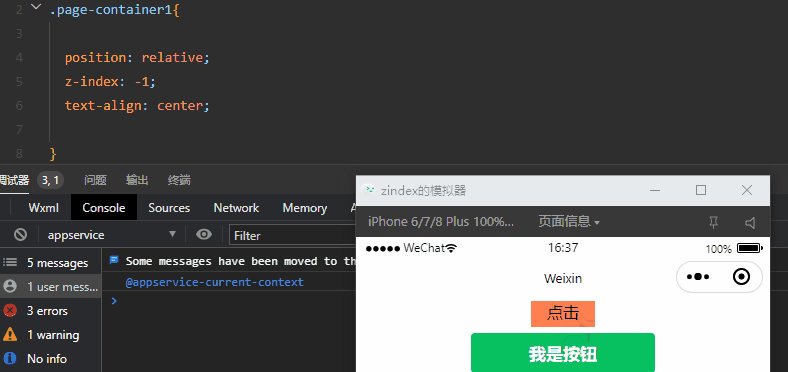
二 示例(不可点击)
2.1 布局文件(zindex.wxml)
1
2
3
4
| <view class="page-container1">
<text bindtap="tapclick">点击</text>
<button type="primary" bindtap="buttonclick">我是按钮</button>
</view>
|
2.2 样式文件(zindex.wxss)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| .page-container1{
position: relative;
z-index: -1;
text-align: center;
}
.page-container1 text{
background: coral;
padding: 10rpx 30rpx;
}
.page-container1 button{
z-index: 100;
margin: 20rpx;
}
|
2.3 逻辑文件(zindex.js)
1
2
3
4
5
6
7
8
9
| Page({
tapclick(){
console.log("text点击了按钮");
},
buttonclick(){
console.log("按钮被点击了按钮");
}
})
|
三 如何修改
3.1 修改position属性
保持z-index:-1不变时,将position修改为除relative外的其他属性
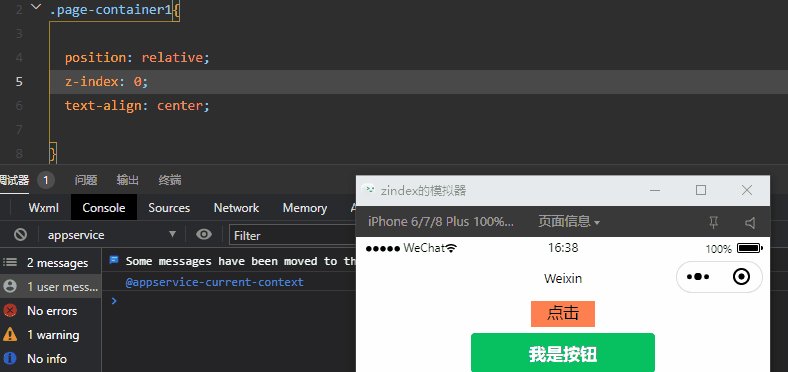
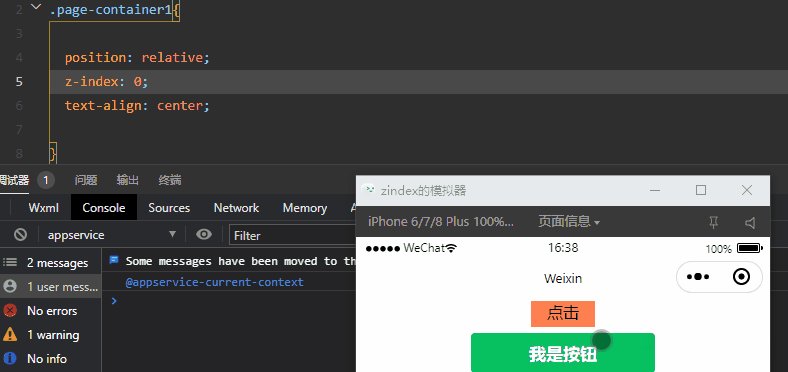
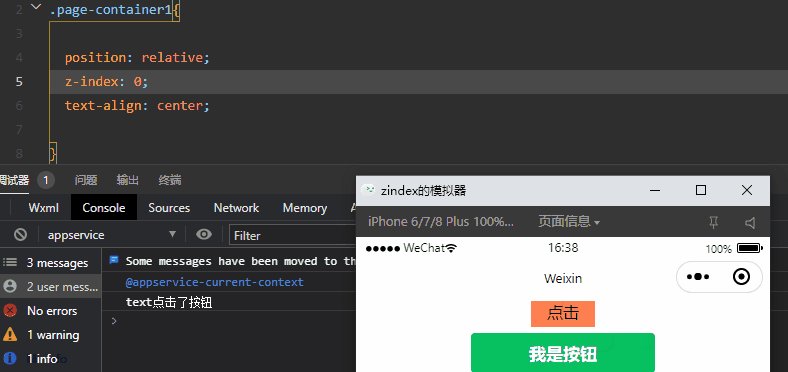
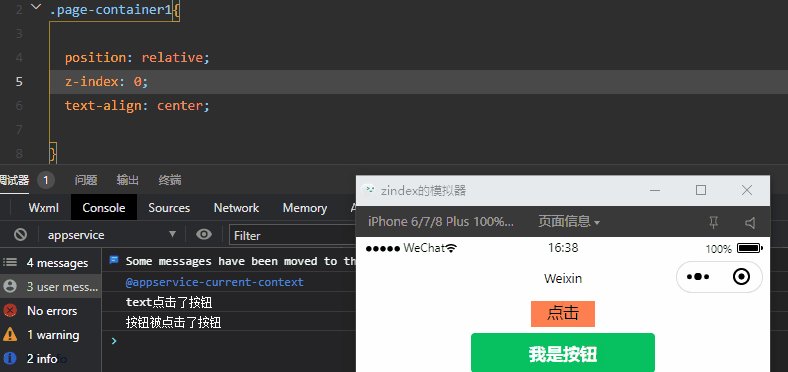
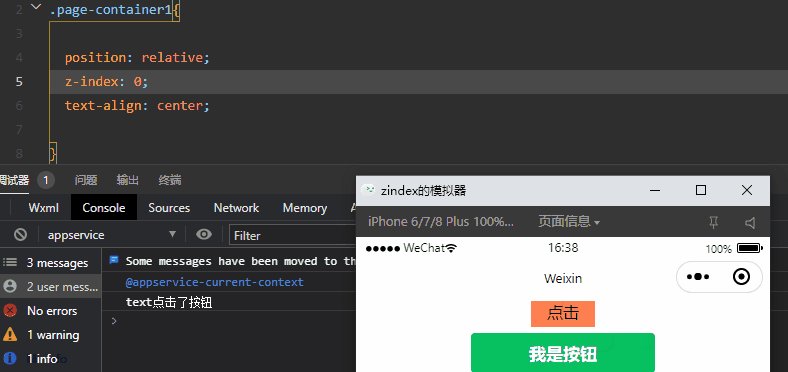
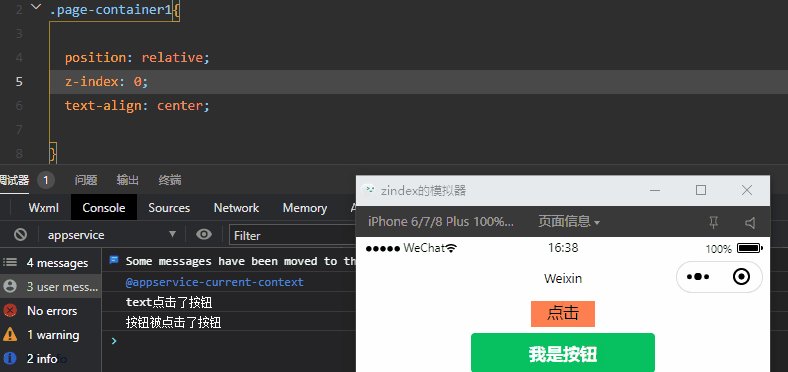
3.2 修改z-index
保持position:relative不变,将z-index修改为>=0的值
四 参考