Cursor代码神器之——基于原型图定制开发(16)
一 概述
- 明确项目内容
- 提取关键词
- 生成项目
- 运行并查看项目
二 运行环境及软件
- 系统:Windows 11 专业版 23H2
- 工具:Cursor
- 开发环境:node(v22.14.0)
- 开发语言:前端开发语言
三 实现步骤
- 将项目原型图拖入Cursor提示词区域
- 书写关键词,让Cursor根据原型图生成项目
- 运行并查看项目
四 提取关键词
1 | 这是Web端的原型图,请根据原型图,帮我制作前端项目,要求页面按照图示制作 |
五 生成项目
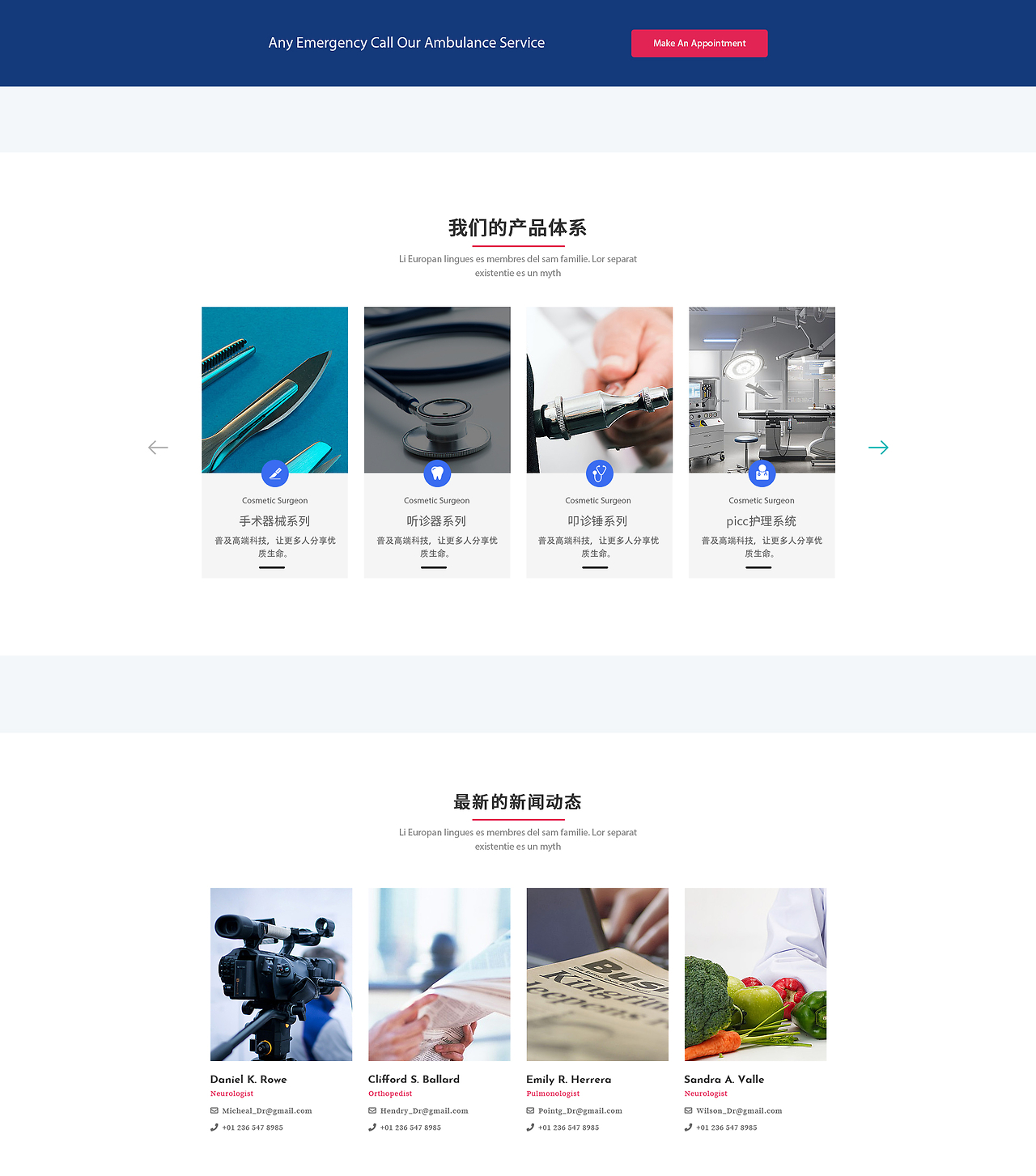
5.1 原型图

5.2 Cursor打开原型图所在文件夹,并将原型图拖入提示词区域

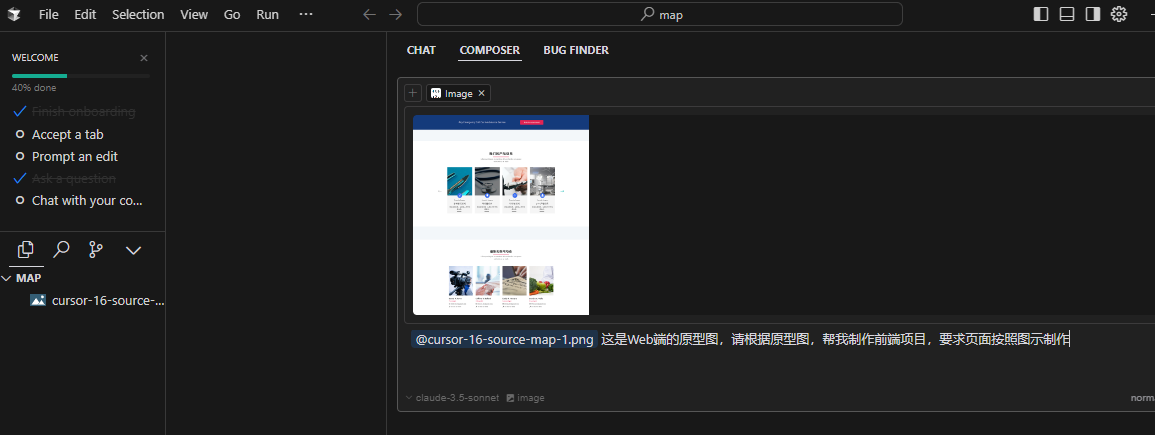
5.3 输入关键词定制开发
1-输入提示词
1 | 这是Web端的原型图,请根据原型图,帮我制作前端项目,要求页面按照图示制作 |
图示

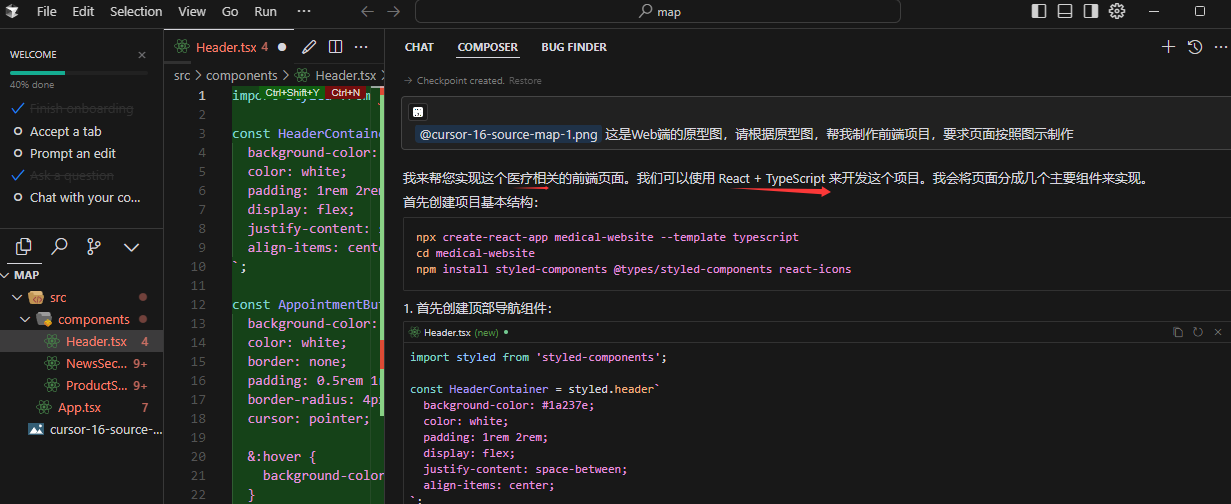
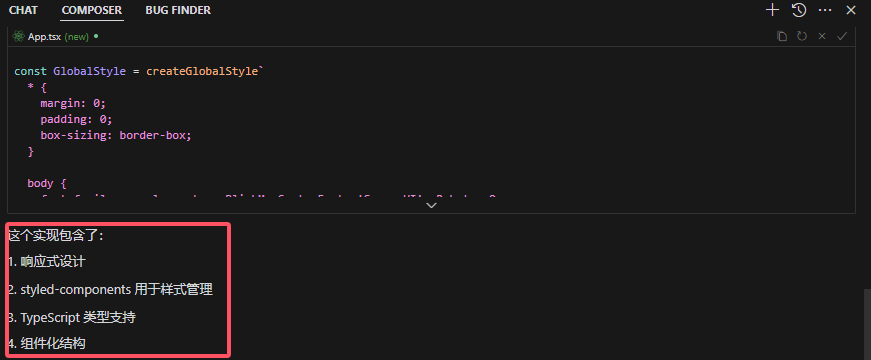
2-Cursor根据提示词定制开发(指出界面内容及使用到的技术)

3-给出了项目实现的内容

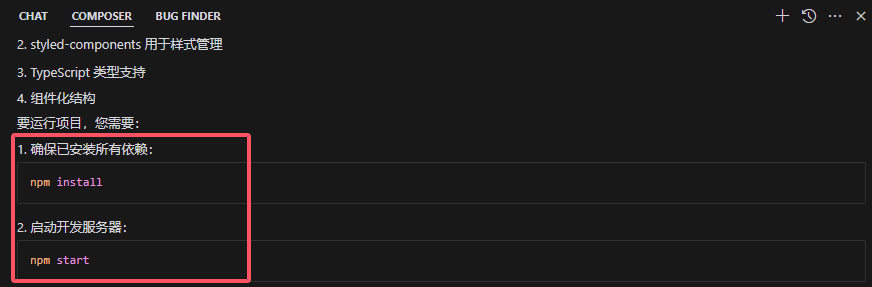
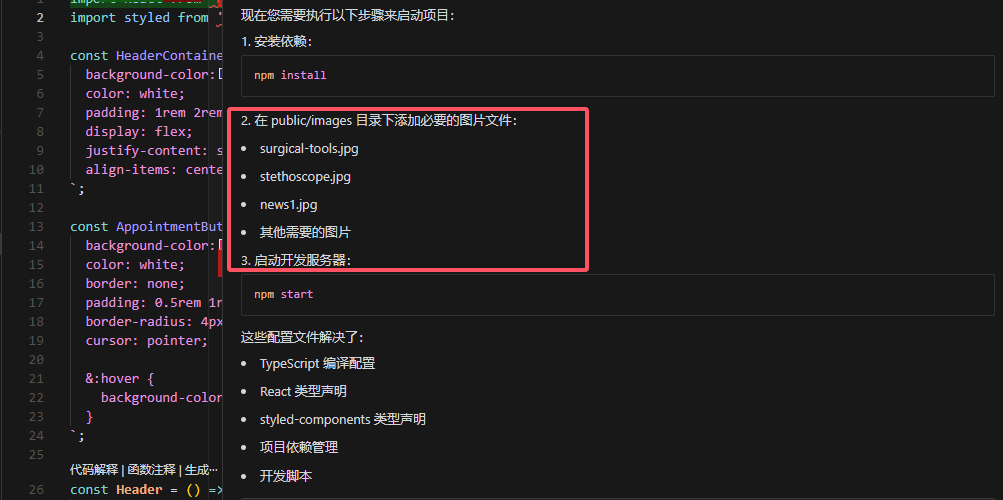
4-列出了启动项目以来安装及启动指令

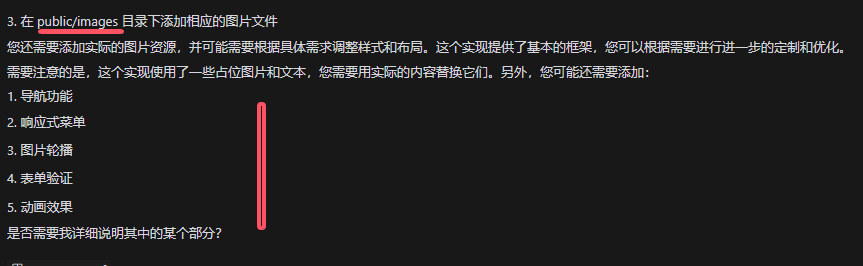
5-给出了项目缺少的图片资源及未来要做的内容

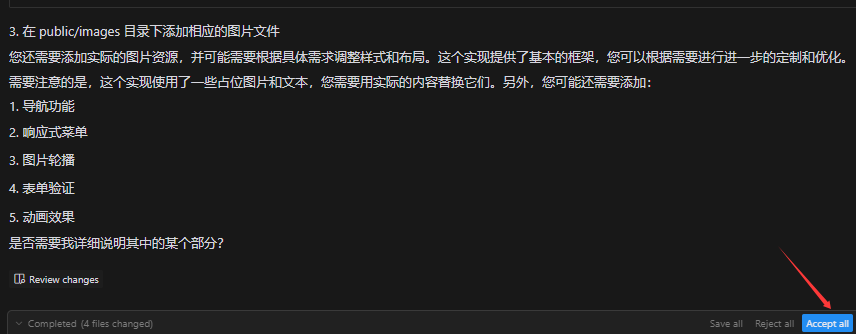
6-点击accept接受项目代码

六 项目修正
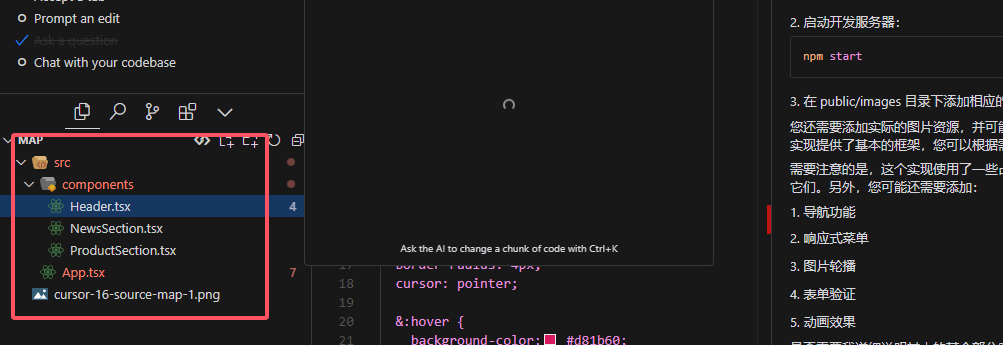
6.1 项目目录结构

6.2 项目缺少初始化配置文件
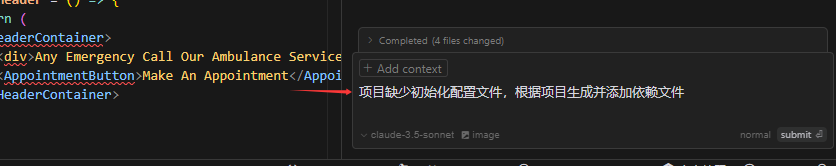
1-Cursor指令
1 | 项目缺少初始化配置文件,根据项目生成并添加依赖文件 |
图示

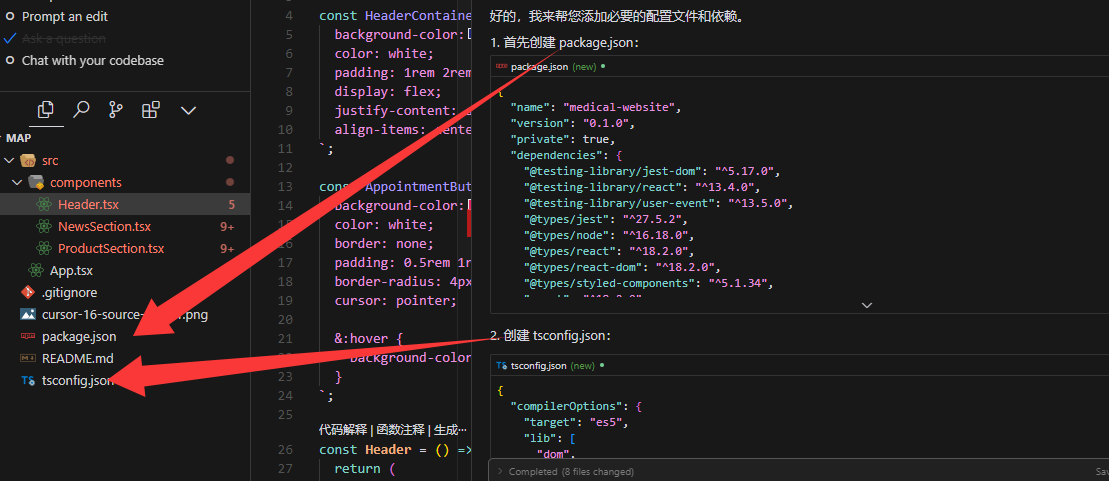
2-Cursor帮我们生成了项目配置文件package.json和tsconfig.json

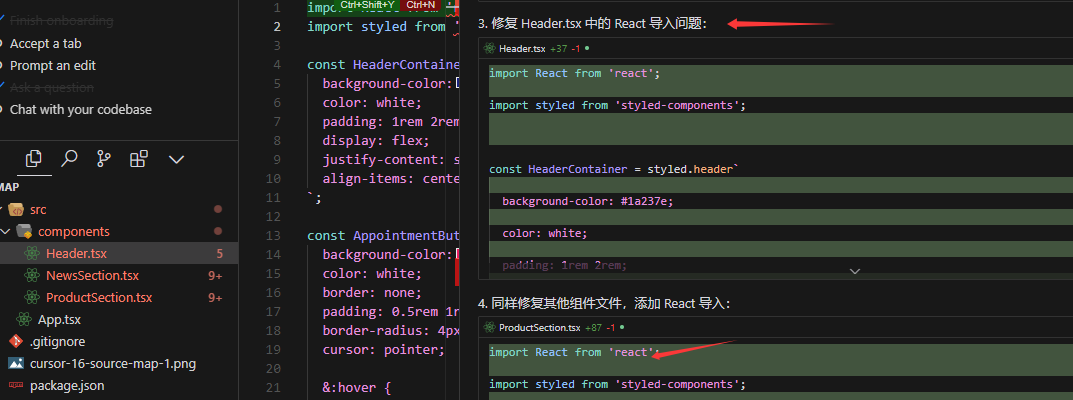
3-为已有的组件添加依赖导入

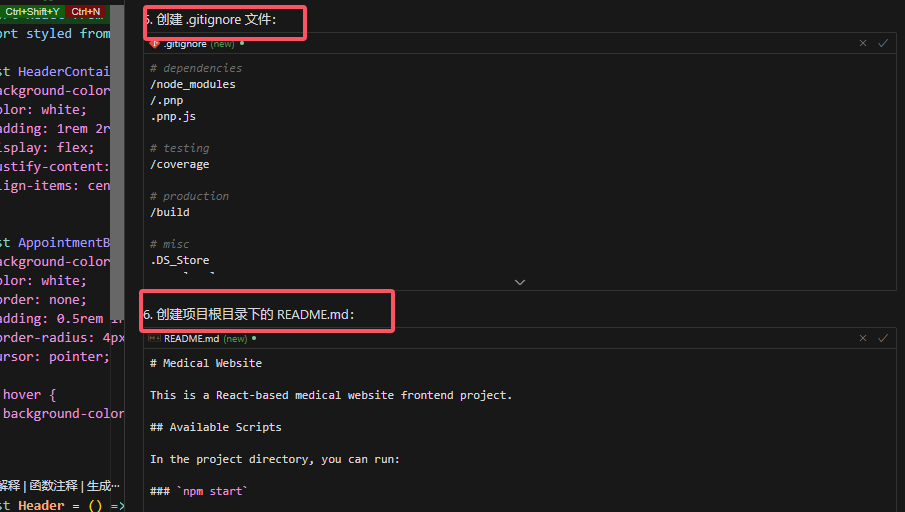
4-添加gitignore忽略文件和ReadMe说明文档

5-项目启动指令及Images缺失文件名

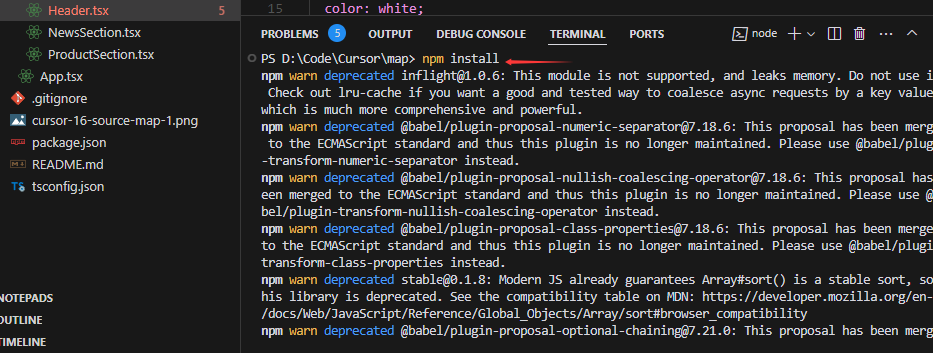
6.3 安装依赖
打开终端,执行nmp install

六 运行并查看项目
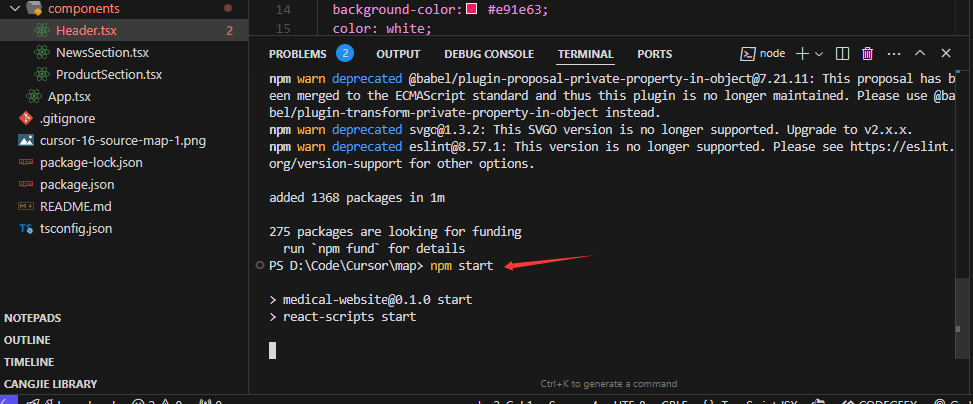
6.1 执行如下指令,启动项目
1 | npm start |
图示

6.2 缺少Index文件处理
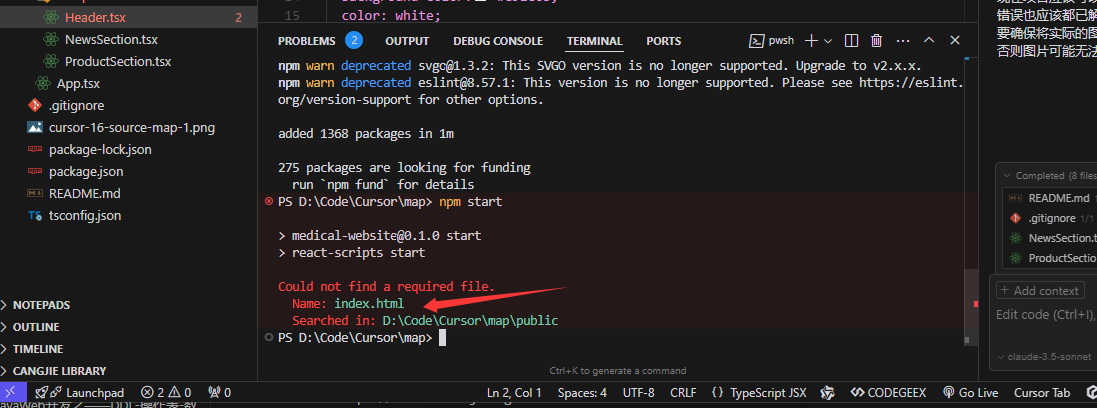
1-启动问题

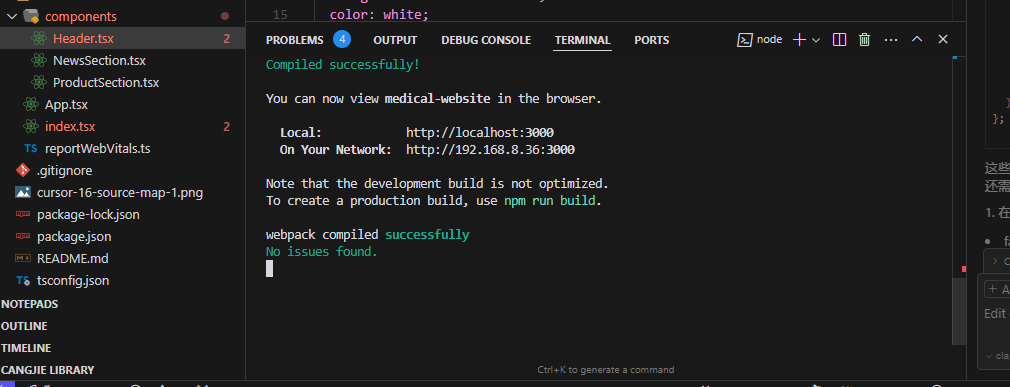
2-生成Index.html文件,并启动项目
1 | 启动需要index.html文件,帮我生成 |
图示

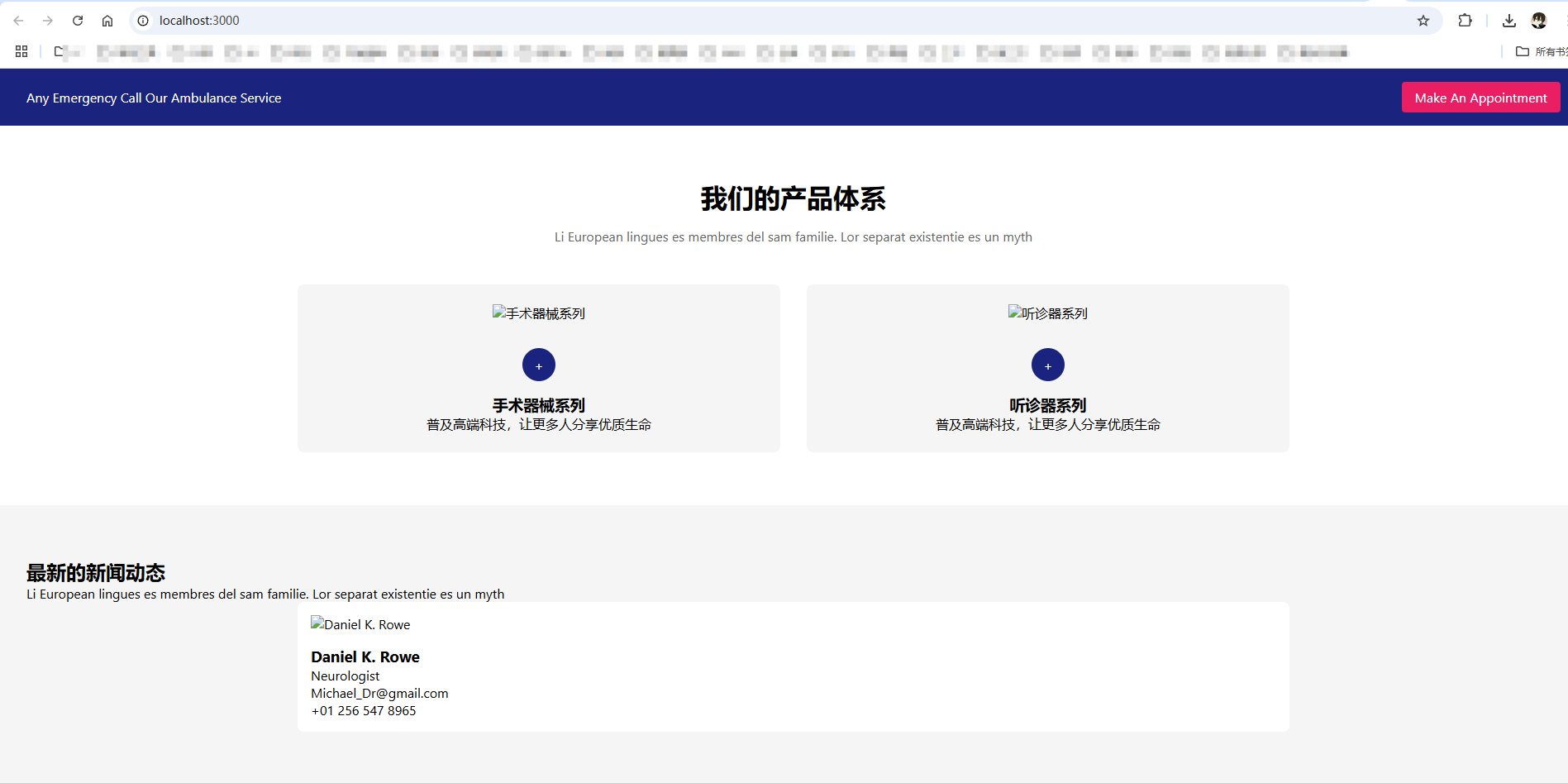
6.3 启动效果图(可以按照缺少文件补充图片)

说明:
- 缺失的图片,按照需求自己补充
- 项目的结构大致按照原型图制作,可能需要微调
- 缺失的多个显示,我们可以遍历后制作