Vue2.0开发之——webpack基础-file-loader插件(08)
一 概述
- 导入图片显示示例及问题
- file-loader/url-loader的安装与配置
- file-loader中的limit选项
二 示例-导入图片显示示例及问题
1-src/images文件夹下添加logo.png文件

2-index.html下添加img属性
1 | <img src="" alt="" class="box"/> |
3-通过index.js添加img图片显示
1 | //1.导入图片,得到图片文件 |
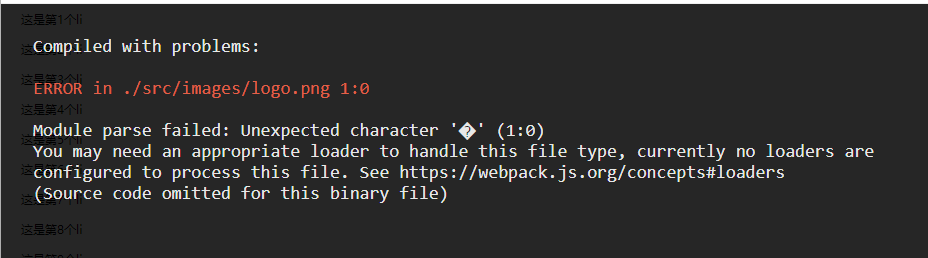
4-执行npm run dev,查看预览效果
说明:缺少处理图片文件的file-loader、url-loader,,后面介绍如何解决此问题
三 file-loader/url-loader的安装与配置
3.1 loader的安装
1 | npm install url-loader file-loader -D(--save-dev) |
url-loader、filder-loader安装完成后,package.json-devDependencies中配置
1 | "devDependencies": { |
3.2 loader的配置
在webpack.config.js的module->rules数组中,添加loader规则
1 | module: { //所有第三方文件模块的匹配规则 |
3.3 配置loader后的效果

四 file-loader中的limit选项
4.1 说明
- limit用来指定图片的大小,单位是字节(byte)
- 只有小于等于limit大小的图片,才会被转换为base64格式的图片
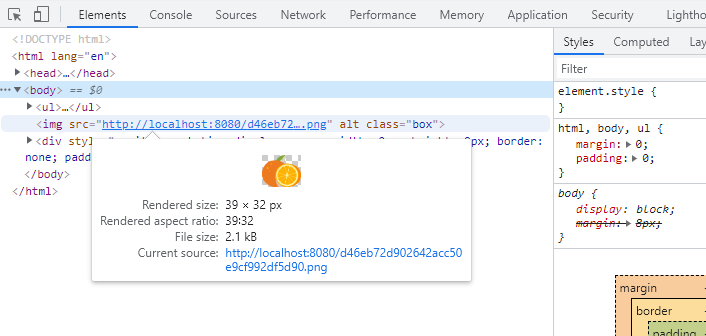
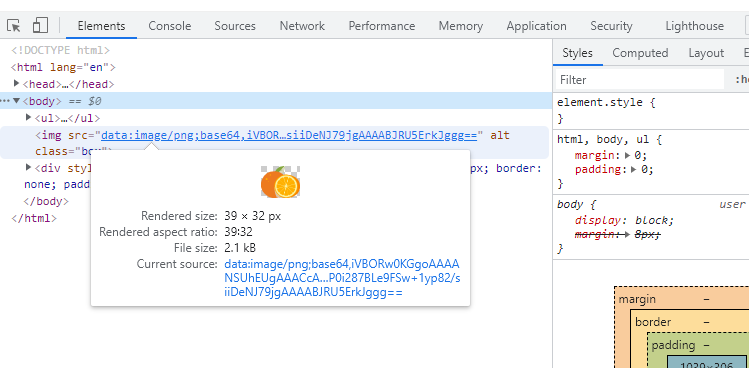
4.2 limit和图片大小关系
| 图片(2.09KB)>limit(1024 B) | 图片(2.09KB)<limit(8192 B) |
|---|---|
 |
 |
五 参考
- webpack-urloader
- webpack-fileloader