1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
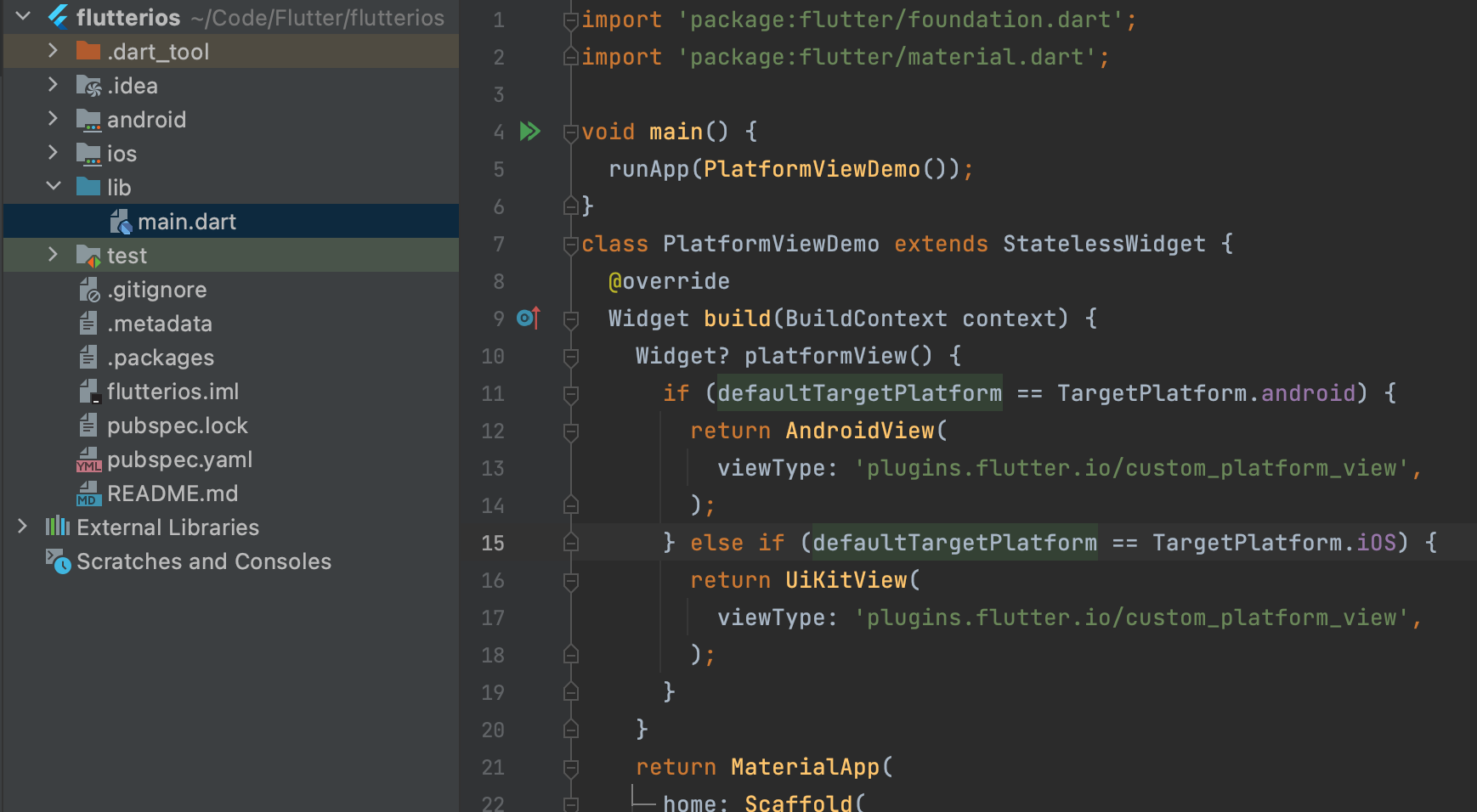
| import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(PlatformViewDemo());
}
class PlatformViewDemo extends StatefulWidget {
@override
_PlatformViewDemoState createState() => _PlatformViewDemoState();
}
class _PlatformViewDemoState extends State<PlatformViewDemo> {
static const platform =
const MethodChannel('com.example.flutterios.MyFlutterView');
@override
Widget build(BuildContext context) {
Widget? platformView() {
if (defaultTargetPlatform == TargetPlatform.android) {
return AndroidView(
viewType: 'plugins.flutter.io/custom_platform_view',
creationParams: {'text': 'Flutter传给AndroidTextView的参数'},
creationParamsCodec: StandardMessageCodec(),
);
} else if (defaultTargetPlatform == TargetPlatform.iOS) {
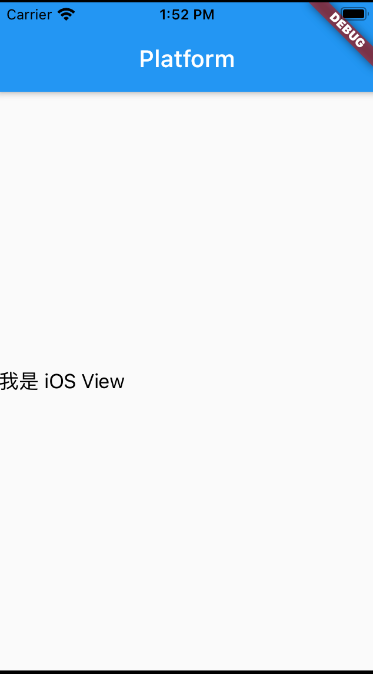
return UiKitView(
viewType: 'plugins.flutter.io/custom_platform_view',
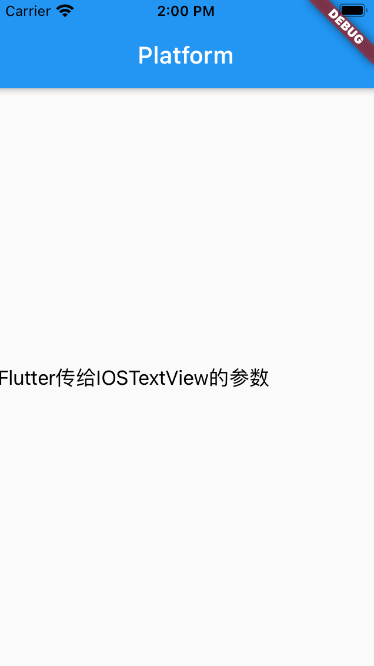
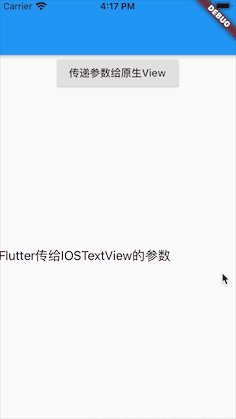
creationParams: {'text': 'Flutter传给IOSTextView的参数'},
creationParamsCodec: StandardMessageCodec(),
);
}
}
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Column(children: [
RaisedButton(
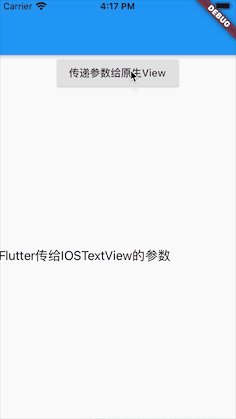
child: Text('传递参数给原生View'),
onPressed: () {
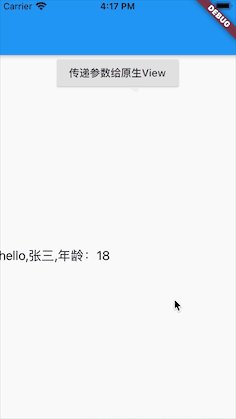
platform.invokeMethod('setText', {'name': '张三', 'age': 18});
},
),
Expanded(child: Center(child: platformView())),
]),
),
);
}
}
|