Flutter开发之——getX-GetConfig全局设置(15)
一 概述
- Config可以设置哪些内容
- 如何进行Config设置
- Config设置示例
二Config可以设置哪些内容
2.1 Config的设置内容
1 | /// change default config of Get |
2.2 Congig设置内容说明
- enableLog:是否显示Log日志信息
- logWriterCallback:日志信息打印输出回调
- defaultPopGesture:是否使用默认手势
- defaultOpaqueRoute:使用使用默认路由
- defaultDurationTransition:默认Transition时长
- defaultGlobalState:是否使用默认全局状态
- defaultTransition:Transition专场动画(枚举类型)
二 如何进行Config设置
2.1 在GetMaterialApp中进行设置
1 | GetMaterialApp( |
2.2 放在一个单独的Config文件中
1 | class Config{ |
说明:
- Config.init():需要在路由生效前设置
- localLogWriter方法中的日志信息打印使用到了第三方Logger
三 Config设置示例
3.1 Config文件配置
见2.2
3.3 Config初始化
1 | Future<void> initServices() async { |
3.4 在runApp之前设置生效
1 | Future<void> main() async{ |
四 效果
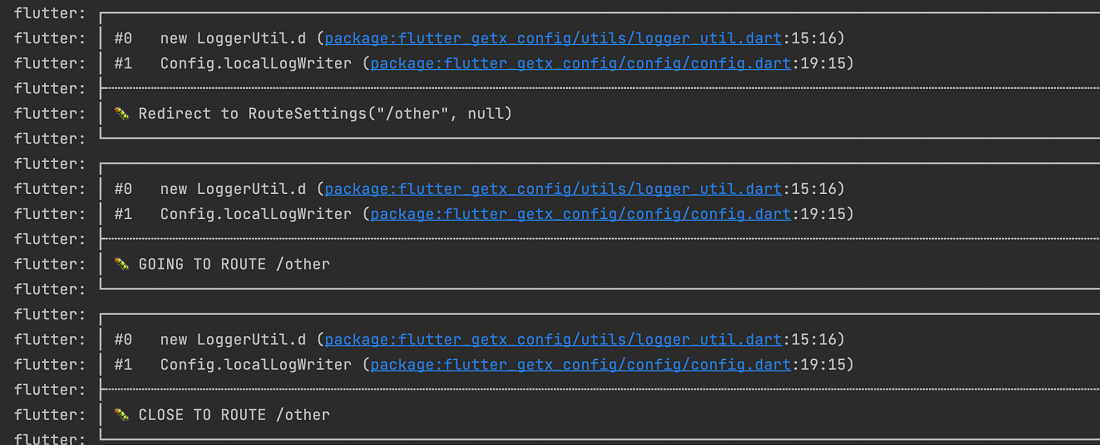
4.1 Log日志内容

4.2 转场效果()
| Transition.downToUp | Transition.zoom |
|---|---|
 |
 |
五 参考
- Github-getx-config官方文档
- CSDN下载-示例代码