CSS开发之——框模型外边距(3.4)
一 概述
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用margin属性,这个属性接受任何长度单位、百分数甚至负值
二 CSS margin属性
设置外边距的最简单的方法就是使用margin属性
margin属性接受任何长度单位,可以是像素、英寸、毫米或em。
margin可以设置为auto。更常见的做法是为外边距设置长度值。下面的声明在h1元素的各个边上设置了1/4英寸宽的空白:
1 | h1{margin:0.25in;} |
下面的例子为h1元素的四个边分别定义了不同的外边距,所使用的长度单位是像素(px):
1 | h1{margin:10px 0px 15px 5px;} |
与内边距的设置相同,这些值的顺序是从上外边距(top)开始围着元素顺时针旋转的:
1 | margin:top right bottom left |
另外,还可以为margin设置一个百分比数值:
1 | p{margin:10%;} |
百分数是相对于父元素的width计算的。上面这个例子为p元素设置的外边距是其父元素的width的10%。
margin的默认值是0,所以如果没有为margin声明一个值,就不会出现外边距。但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。例如,在支持CSS的浏览器中,外边距会在每个段落元素的上面和下面生成“空行”。因此,如果没有为p元素声明外边距,浏览器可能会自己应用一个外边距。当然,只要你特别做了声明,就会覆盖默认样式。
三 值复制
还记得吗?我们曾经在前两节中提到过值复制。下面我们介绍如何使用值复制
有时,我们会输入一些重复的值:
1 | p{margin:0.5em 1em 0.5em 1em;} |
通过值复制,你可以不必重复地键入这对数字。上面的规则与下面的规则是等价的:
1 | p{margin:0.5em 1em;} |
这两个值可以取代前面4个值。这是如何做到的呢?CSS定义了一些规则,允许为外边距指定少于4个值。规则如下:
- 如果缺少左外边距的值,则使用右外边距的值
- 如果缺少下外边距的值,则使用上外边距的值
- 如果缺少右外边距的值,则使用上外边距的值
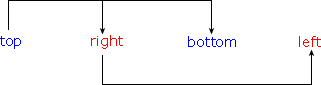
下图提供了更直观的方法来了解这一点:
换句话说,如果为外边距指定了3个值,则第4个值(即左外边距)会从第2个值(右外边距)复制得到。如果给定了两个值,第4个值会从第2个值复制得到,第3个值(下外边距)会从第1个值(上外边距)复制得到。最后一个情况,如果只给定一个值,那么其他3个外边距都由这个值(上外边距)复制得到。
利用这个简单的机制,你只需要指定必要的值,而不必全部都应用4个值,例如:
1 | h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */ |
这种办法有一个小缺点,你最后肯定会遇到这个问题。假设希望把p元素的上外边距设置为20像素,下外边距和右外边距设置为30像素。在这种情况下,必须写作:
1 | p {margin: 20px 30px 30px 20px;} |
这样才能得到你想要的结果。遗憾的是,在这种情况下,所需值的个数没有办法更少了
再来看另外一个例子。如果希望除了左外边距以外所有其他外边距都是auto(左外边距是20px):
1 | p {margin: auto auto auto 20px;} |
同样的,这样才能得到你想要的效果。问题在于,键入这些auto有些麻烦。如果你只希望控制元素但边上的外边距,请使用单外边距属性。
四 单外边距属性
你可以使用但外边距属性为元素单边上的外边距设置值。假设你希望把p元素的左外边距设置为20px。不必使用margin(需要键入很多auto),而是可以采用以下方法:
1 | p{margin-left:20px;} |
你可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:
- margin-top
- margin-right
- margin-bottom
- margin-left
一个规则中可以使用多个这种单边属性,例如:
1 | h2 { |
当然,对于这种情况,使用margin可能更容易一些:
1 | p{margin:20px 30px 30px 20px;} |
不论使用单边属性还是使用margin,得到的结果都一样。一般来说,如果希望为多个边设置外边距,使用margin会更容易一些。不过,从文档显示的角度看,实际上使用哪种方法都不重要,所以应该选择对自己来说更容易的一种方法。
提示和注释
提示:Netscape和IE对body标签定义的默认边距(margin)值是8px。而Opera不是这样。相反地,Opera将内部填充(padding)的默认值定义为8px,因此如果希望对整个网站的边缘部分进行调整,并将之正确显示于Opera中,那么必须对body的padding进行自定义
五 CSS外边距属性
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性 |
| margin-bottom | 设置元素的下外边距 |
| margin-left | 设置元素的左外边距 |
| margin-right | 设置元素的右外边距 |
| margin-top | 设置元素的上外边距 |