IOS开发之——事件处理-抽屉效果(4)
一 概述
- 事件处理-抽屉效果——界面布局
- 事件处理-抽屉效果——滑动处理
- 事件处理-抽屉效果——缩放处理
- 事件处理-抽屉效果——滑动定位
- 事件处理-抽屉效果——定位视图复位
二 事件处理-抽屉效果——界面布局
2.1 界面关系
- DrawViewCOntroller继承UIViewController
- 启动界面的ViewController继承DrawViewCOntroller
三 事件处理-抽屉效果——滑动处理(DrawViewController)
3.1 添加子控件(左、右、中三个view)
1 | - (void)addSubView |
3.2 滑动视图处理
1 | -(void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event |
3.3 监听_mainView的frame的改变
1 | [_mainView addObserver:self forKeyPath:@"frame" options:NSKeyValueObservingOptionNew context:nil]; |
四 事件处理-抽屉效果——缩放处理
4.1 效果

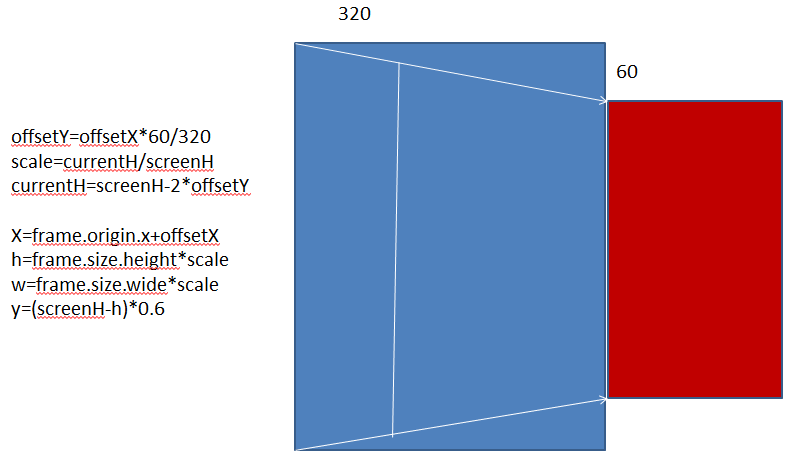
4.2 原理
假设:移动的x距离为320,y距离为50
- offsetY=offsetX*50/320
- scale=currentH/screenH
- currentH=screenH-2*offsetY
- x=frame.origin.x+offsetX
- h=frame.size.height*scale
- w=frame.size.weight*scale
- y=(screenH-h)*0.5
4.3 滑动时处理
获取当前视图view
1 | - (CGRect)getCurrentFrameWithOffsetX:(CGFloat)offsetX |
滑动时重新赋值视图
1 | -(void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event |
五 事件处理-抽屉效果——滑动定位
5.1 说明
- 向右滑动时:当主视图的最大x大于屏幕的一半时,自动定位到屏幕右边
- 向左滑动时:当主视图的最大x小于屏幕的一半,自动定位到屏幕左边
5.2 代码实现
1 | //定位 |
六 事件处理-抽屉效果——定位视图复
6.1 说明
- 当向左向右滑动至定位点时,点击视图重新复位到原来位置
6.2 代码实现
定义变量
1 | @property(nonatomic,assign) BOOL isDraging; |
isDraging何时为YES
1 | -(void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event |
isDraging何时为NO
1 | - (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event |
touchesEnded逻辑处理
1 | if (_isDraging==NO&&_mainView.frame.origin.x!=0) { |
七 效果图