Vue2.0开发之——webpack基础-webpack-dev-server插件(03)
一 概述
- webpack-dev-server介绍
- webpack-dev-server插件安装与配置
- webpack-dev-server原理介绍
二 webpack-dev-server介绍
2.1 为什么需要webpack-dev-server
通过安装和配置第三方的插件,可以拓展webpack的能力,从而让webpack用起来更方便。本文介绍webpack的插件webpack-dev-server
2.2 webpack-dev-server
- 类似于node.js阶段用到的nodemon工具
- 每当修改了源码,webpack会自动进行项目的打包和构建
三 webpack-dev-server插件安装与配置
3.1 webpack-dev-server安装
通过如下的命令,即可在项目中安装此插件
1 | npm install webpack-dev-server --save-dev(-D) |

3.2 webpack.config.js配置
1 | const path = require('path') //导入node.js中专门操作路径的模块 |
3.3 webpack-dev-server配置
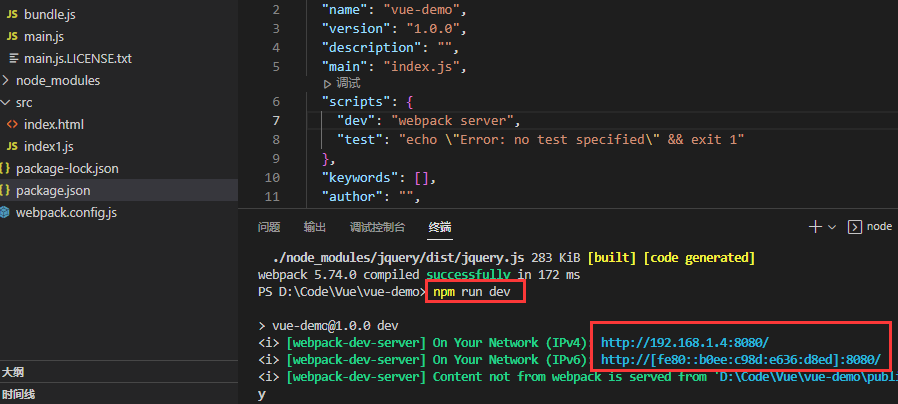
1- 修改package.json—>scripts中的dev命令如下
1 | "scripts": { |
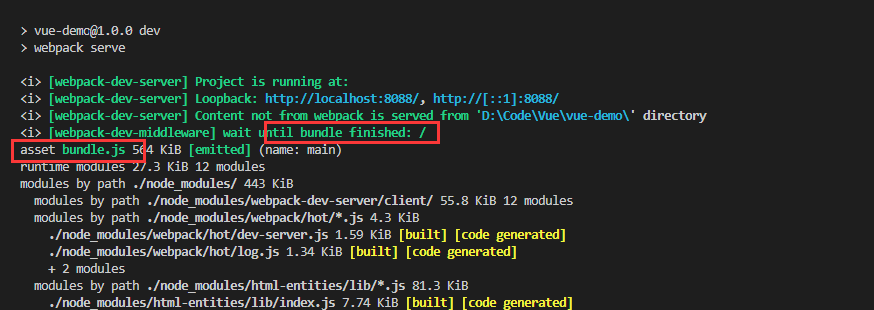
2-执行npm run dev命令,重新进行项目的打包

说明:修改index1.js中的代码,会自动执行打包指令
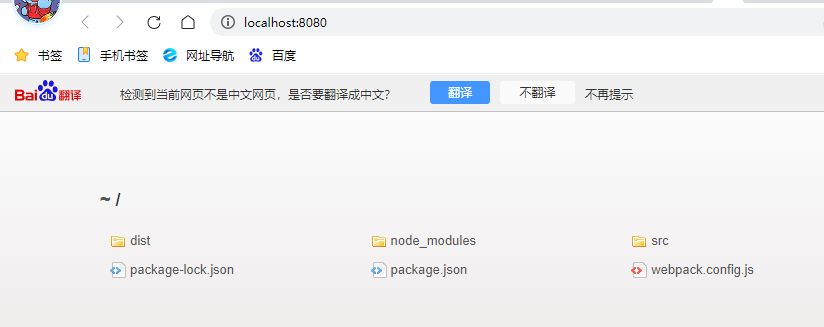
3-在浏览器中访问http://localhost:8080地址,查看自动打包效果

说明:webpack-dev-server会启动一个实时打包的http服务器
4-点击src会显示项目效果
四 webpack-dev-server原理介绍
4.1 原理介绍

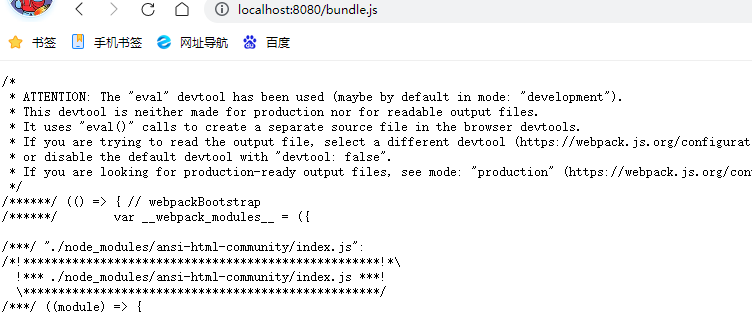
webpack-dev-server生成的bundle.js在根目录下有一份(无实际文件),放到内存中,没有放到物理磁盘中。
4.2 查看内存中存放的bundle.js文件
1 | http://localhost:8080/bundle.js |