微信小程序开发之——Dialog弹窗
一 概述
小程序中弹窗的两种方式:
- modal弹窗
- WeUI组件dialog
二 弹窗原理
- 在布局中事先放置好要显示的Dialog布局
- 通过一个参数
dialogShow控制Dialog的显示与隐藏 - 点击按钮时,通过
this.setData({ dialogShow: false,})改变Dialog的值并改变Dialog的状态
三 modal弹窗
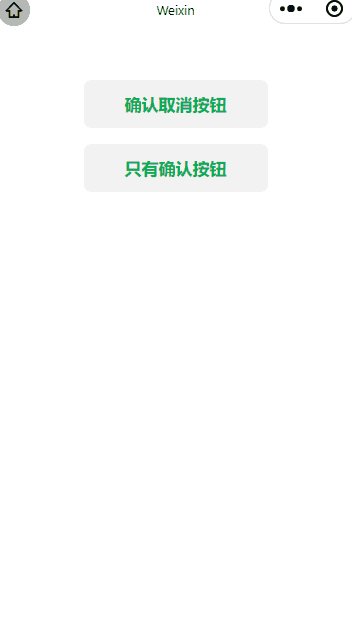
3.1 布局文件(modal.wxml)
1 | <view class="container-view"> |
3.2 样式文件(modal.wxss)
1 | .container-view { |
3.3 逻辑文件(modal.js)
1 | Page({ |
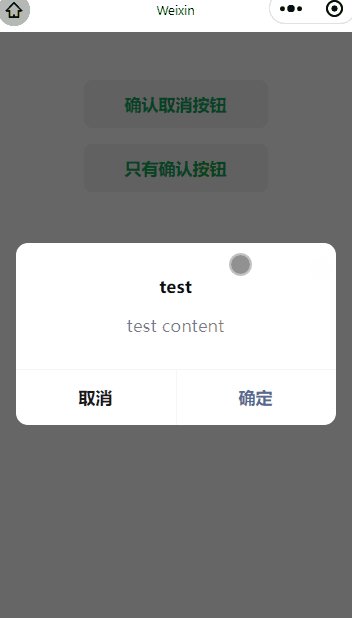
3.4 显示效果

四 WeUI组件dialog
4.1 项目引入WeUI
4.2 布局文件(dialog.wxml)
1 | <view class="page" data-weui-theme="{{theme}}"> |
4.3 逻辑文件(dialog.js)
1 | Page({ |
4.4 显示效果图

五 参考
- CSDN下载-dialog