一 概述
- 一个AnimationController ,只需要一个SingleTickerProviderStateMixin
- 需要有多个AnimationController 时,需要修改为TickerProviderStateMixin
二 AnimationController 、 Tween 、Curve
2.1 AnimationController 、 Tween
AnimationController调用Tween
1
| _animation = _controller.drive(Tween(begin: 100.0, end: 200.0)
|
Tween调用AnimationController
1
| _animation = Tween(begin: 100.0, end: 200.0).animate(_controller);
|
2.2 加入Curve后
AnimationController调用Tween
1
| _animation = _controller.drive(CurveTween(curve: Curves.linear)).drive(Tween(begin: 100.0, end: 200.0)
|
Tween调用AnimationController
1
2
3
| _animation = Tween(begin: 100.0, end: 200.0)
.chain(CurveTween(curve: Curves.linear))
.animate(_controller);
|
三 示例
3.1 代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| class _MyHomePageState extends State<MyHomePage> with TickerProviderStateMixin
AnimationController _sizeController;
AnimationController _colorController;
Animation<double> _sizeAnimation;
Animation<Color> _colorAnimation;
@override
void initState() {
super.initState();
_sizeController =
AnimationController(vsync: this, duration: Duration(milliseconds: 2000))
..addListener(() {
setState(() {});
});
_sizeAnimation = _sizeController
.drive(CurveTween(curve: Curves.linear))
.drive(Tween(begin: 100.0, end: 200.0));
_colorController =
AnimationController(vsync: this, duration: Duration(milliseconds: 1000))
..addListener(() {
setState(() {});
});
_colorAnimation = _colorController
.drive(CurveTween(curve: Curves.bounceIn))
.drive(ColorTween(begin: Colors.blue, end: Colors.red));
}
Center(
child: GestureDetector(
onTap: () {
_sizeController.forward();
_colorController.forward();
},
child: Container(
height: _sizeAnimation.value,
width: _sizeAnimation.value,
color: _colorAnimation.value,
alignment: Alignment.center,
child: Text('点我开始动画',),
),
),
)
|
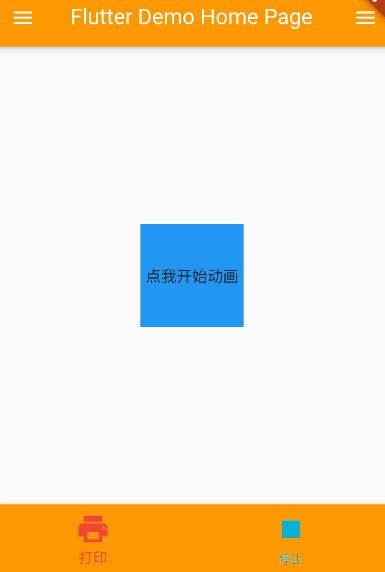
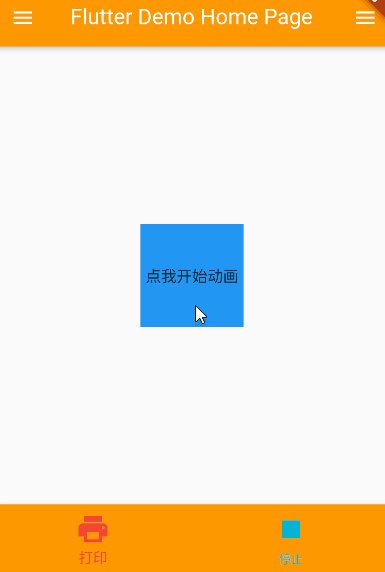
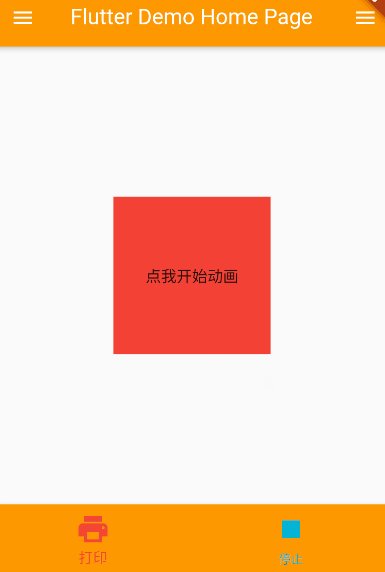
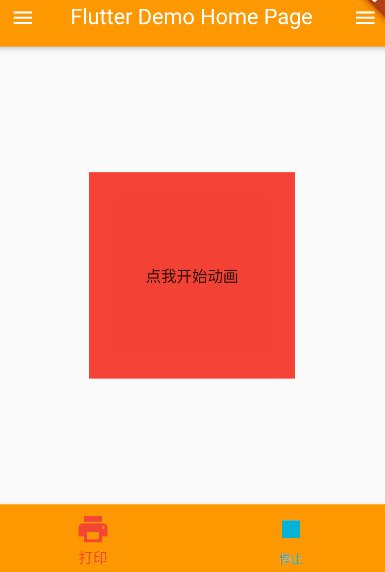
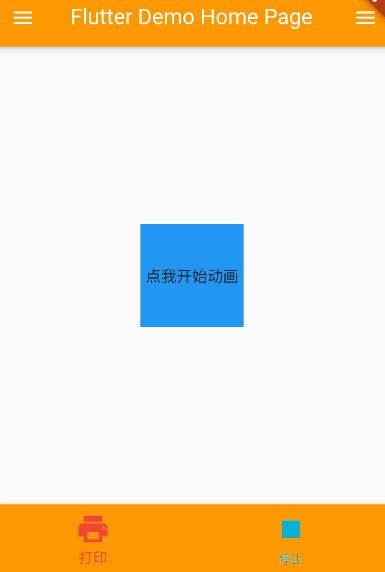
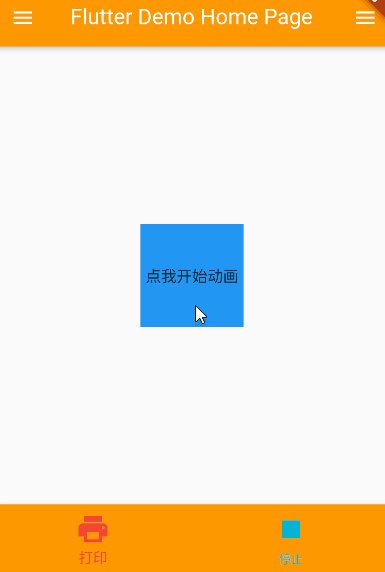
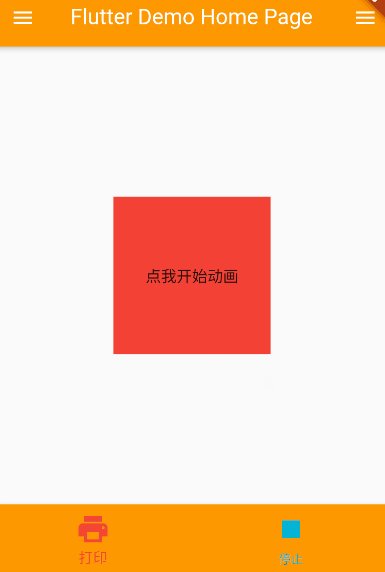
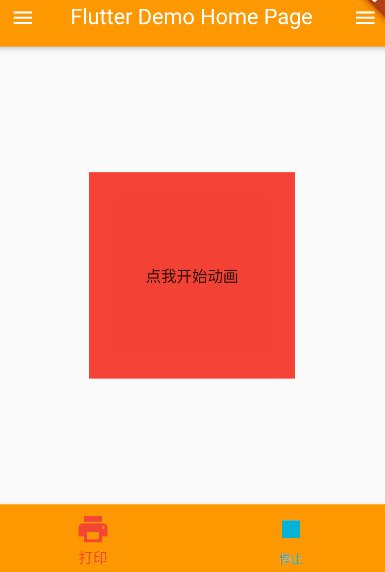
3.2 效果图