微信小程序开发之——音乐小程序-项目说明(3.1)
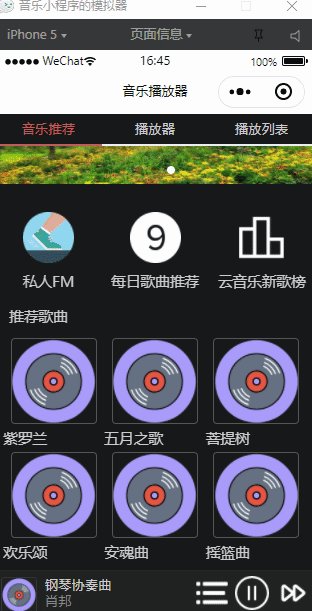
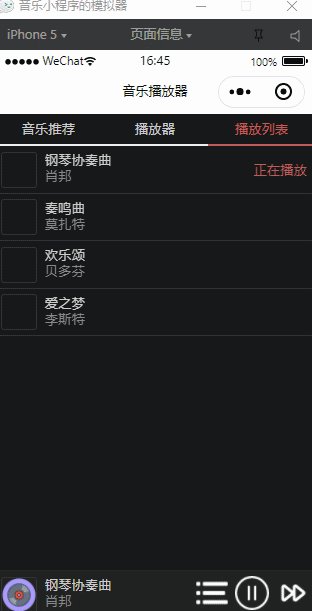
一 项目展示

二 项目结构
2.1 项目说明
- 音乐推荐:用于向用户推荐一些热门的音乐
- 播放器:用于显示当前播放的时间和进度,用户可以跳转进度
- 播放列表:用于显示当前播放的曲目列表,用户可以进行曲目切换
2.2 页面结构
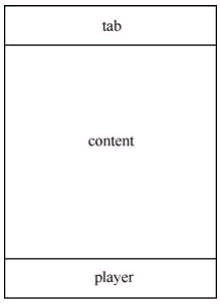
小程序的页面由上、中、下三个区域组成。为了更好地描述这3个区域,下面将它们分别命名为tab、content和player
- tab区域:用于显示显示"音乐播放"、“播放器”、"播放列表"这3个标签页的标题。如果当前位于某个标签页下,该标签页的标题文字就会显示为红色,并且标题文字下方的线条会显示为红色,而其他标签页的文字和线条都显示为白色
- content区域:通过左右滑动,可以实现标签页的切换
- player区域:用于显示当前播放的音乐信息,并且提供了3个按钮,功能依次为"打开播放列表"、"播放/暂停"和切换到下一曲
2.3 目录结构
目录结构
| 路径 | 说明 |
|---|---|
| app.js | 应用程序的逻辑文件 |
| app.json | 应用程序的配置文件 |
| pages/index/index.js | index页面的逻辑文件 |
| pages/index/index.json | index页面的配置文件 |
| pages/index/index.wxss | index页面的样式文件 |
| pages/index/wxml | index页面的结构文件 |
| pages/index/info.wxml | "音乐推荐"标签页的结构文件 |
| pages/index/play.wxml | "播放器"标签页的结构文件 |
| pages/index/playlist.wxml | "播放列表"标签页结构文件 |
| images | 图片文件 |
说明
- 上表实际只有一个页面,即pages/index/index,wxml结构被拆分成了4个文件,分别是index.wxml、info.wxml、play.wxml和playlist.wxml,整体页面结构代码在index.wxml中编写
- content区域使用了标签页,而不同的标签页对应不同的布局结构,所以拆分到了3个wxml文件中,从而避免一个页面的嵌套层级过多,导致代码难易阅读和维护