Flutter开发之——Android通信-MethodChannel
一 概述
- Flutter创建MethodChannel通道
- Android端创建通信MethodChannel通道
- 在合适位置调用Android通信MethodChannel
二 MethodChannel通信示例
2.1 Flutter创建MethodChannel通道
代码
1 | void main() => runApp(MethodChannelDemo()); |
说明
- MethodChannel('com.example.androidflutter.MethodChannelDemo')表示通信通道
- channel.invokeMethod('sendData', {'name': '张三', 'age': 18}):表示发送数据
- sendData表示方法,{'name': '张三', 'age': 18}:表示发送内容
2.2 Android端创建通信MethodChannel通道
过程描述
- 创建MethodChannelDemo继承 MethodChannel.MethodCallHandler并实现onMethodCall回调
- 初始化MethodChannel,并设置MethodCallHandler监听
创建MethodChannelDemo
1 | class MethodChannelDemo(messenger: BinaryMessenger): MethodChannel.MethodCallHandler { |
说明:
- call.method 字符串就是 invokeMethod 方法传入的 method
- call.argument 是 invokeMethod 传入的参数,由于 Flutter 端传入的是 Map,所以上面的解析按照 Map 解析
- result.success() 是返回给 Flutter 的结果
- com.example.androidflutter.MethodChannelDemo为当前类的全路径
- sendData:为Flutter端的方法,并对Flutter传递过来的数据进行解析
2.3 在合适位置调用Android通信MethodChannel
MainActivity启动
1 | class MainActivity : FlutterActivity() { |
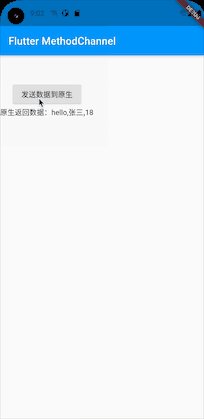
2.4 效果图

三 原生端主动发送消息给Flutter
3.1 Flutter 端接收数据
1 | void main() => runApp(MethodChannelDemo()); |
3.2 Android 发送数据
1 | class MethodChannelDemo(var activity: Activity, messenger: BinaryMessenger): MethodChannel.MethodCallHandler { |
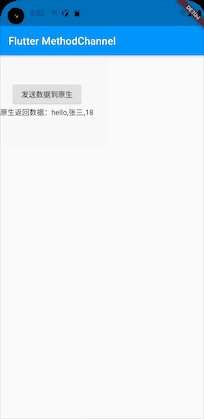
3.3 效果图