React Native开发之——组件TextInput(3)
前言
前两节已经讲了TextInput的大部分属性,本文将继续介绍TextInput的属性,内容如下:
- editable、value和defaultValue
- onChange和onChangeText
- 获取文本输入
TextInpupt
editable、value和defaultValue
概念
- editable:用于说明TextInput是否可编辑
- value:TextInput的值
- defaultValue:TextInput的默认值
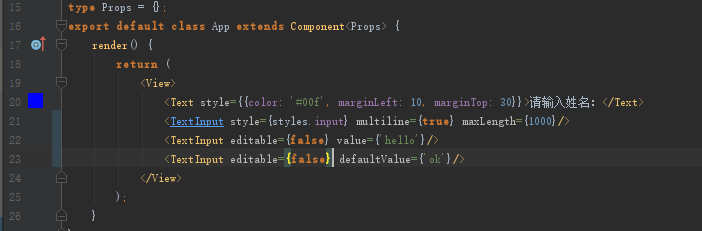
使用

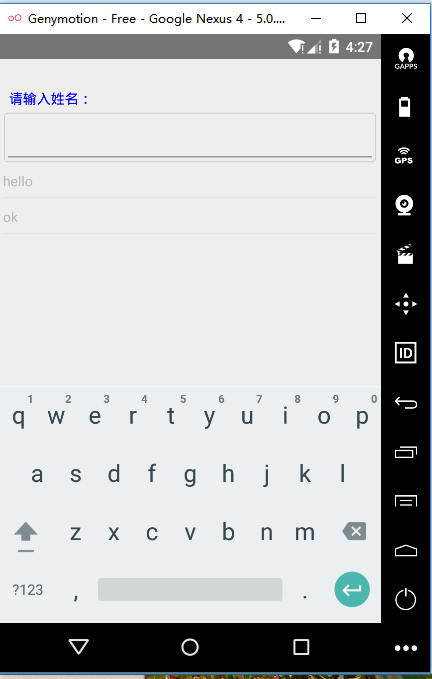
效果图

onChange和onChangeText
概念
- onChange:当TextInput的文本发生变化时回调
- onChangeText:当TextInput的文本发生变化时回调,能够获取TextInput的变化
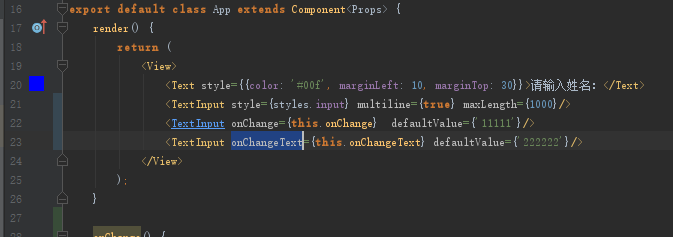
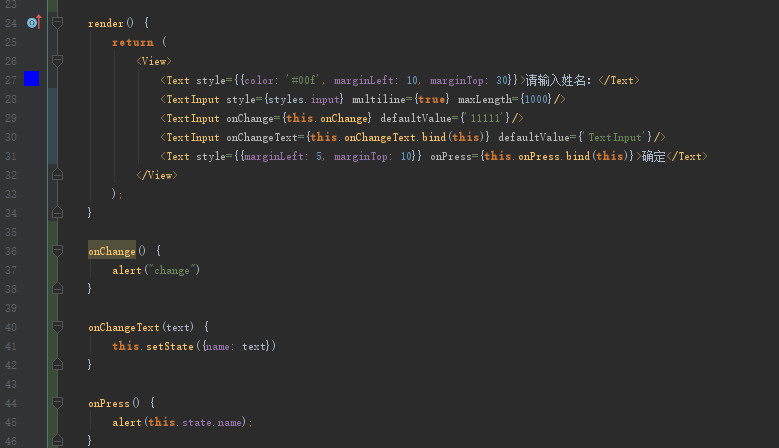
使用

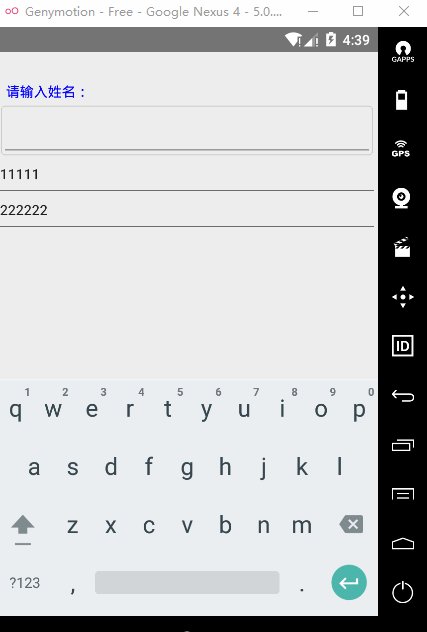
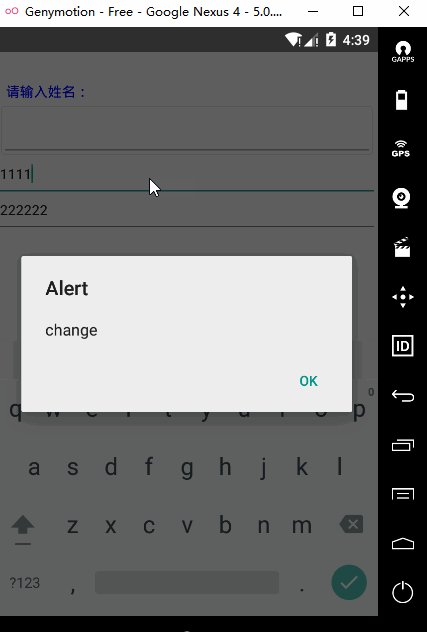
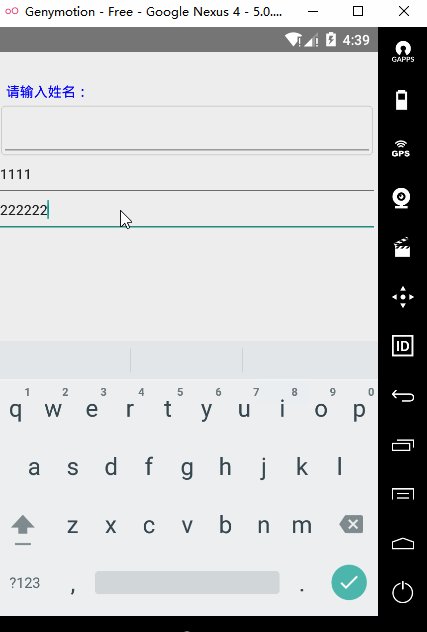
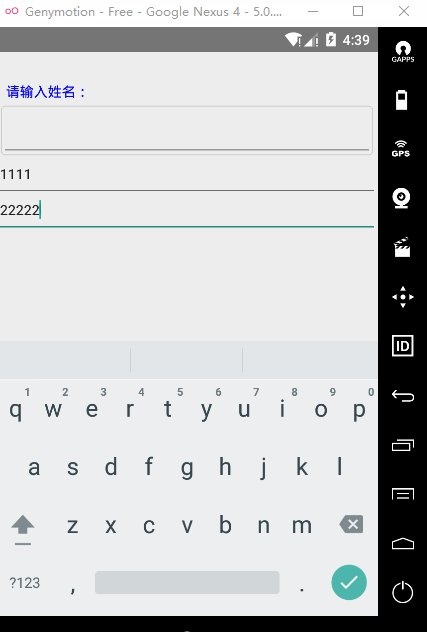
效果图

获取文本输入
概念
当TextInput内容变化时,获取TextInput中的内容
实战

效果图

其他
参考: RN_TextInput