微信小程序开发之——音乐播放器-编写页面结构和样式(3.2.2)
一 概述
本节介绍音乐小程序的基础页面结构和样式:
- 项目基础页面的页面结构和样式(标签页、内容区域、底部播放器)
- 内容区域swiper使用include填充内容
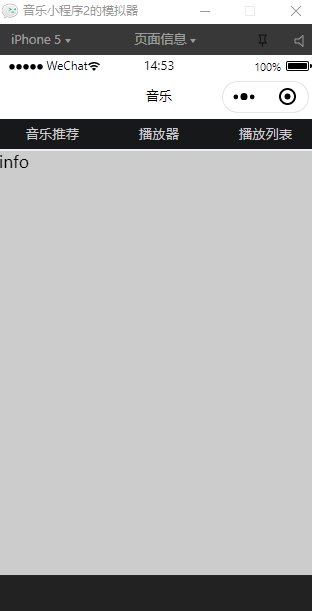
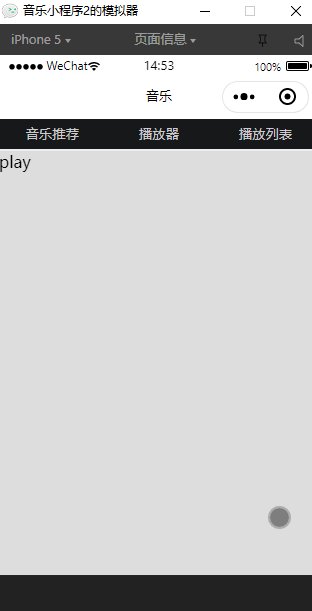
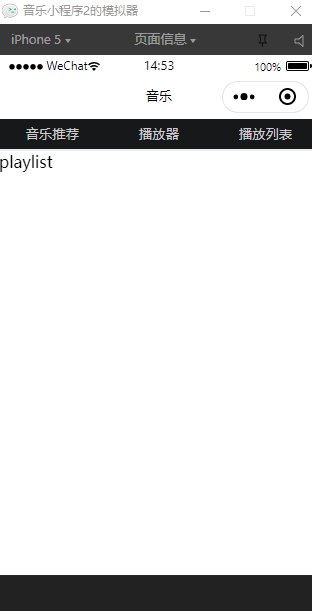
二 效果图

三 项目基础页面的页面结构和样式
3.1 页面结构(pages/index/index.wxml)
1 | <!--标签页标题--> |
说明:
- 上述代码中, 外层一共有3个<view>标签,其class分别为tab、content和player,对应页面的3个基本区域
3.2 页面样式(pages/index/index.wxss)
1 | page{ |
说明:
- page样式:
- 使用了flex布局;
- flex-direction: column:设置子元素沿垂直方向从上到下排列;
- content(内容区域):
- flex:1,表示页面占满整个屏幕,tab和player分别固定在屏幕上方和下方,cotent的高度自动拉伸为page高度减去tab和player的高度,从而适应不同高度的手机屏幕
- tab:
- flex:1;设置tab为flex布局
- tab-item:
- flex: 1;3个子元素沿水平方向从左到右排列,并且平均分布每一项的宽度
四 内容区域swiper使用include填充内容
4.1 内容区域swiper填充(pages/index/index.wxml)
1 | <!--内容区域--> |
4.2 include 代码
info.wxml
1 | <view style="background:#ccc;color:#000;height:100%"> |
play.wxml
1 | <view style="background:#ddd;color:#000;height:100%"> |
playlist.wxml
1 | <view style="background:#fff;color:#000;height:100%"> |
4.3 样式(pages/index/index.wxss)
1 | .content>swiper{ |