微信小程序面试题——面试整理1
一 面试题汇总
- 小程序有几个文件?
- 小程序怎么跟随事件传值
- 小程序 WXSS 与 CSS 的区别
- 小程序的双向绑定和Vue哪里不一样
- 小程序的生命周期函数
- 小程序怎么实现下拉刷新
- bindtap 和 catchtap 区别
- 小程序有哪些传递数据的方法
- 简述下 wx.navigateTo(), wx.redirectTo(), wx.switchTab(), wx.navigateBack(), wx.reLaunch() 区别
- 小程序 wx:if 和 hidden 的区别
- app.json 全局配置文件描述
- 如何封装小程序请求
- 小程序运行机制
- 小程序什么时候会主动销毁?
- 微信授权流程
二 面试题解答(仅供参考)
2.1 小程序有几个文件?
1 | WXML:微信自己定义的一套组件 |
2.2 小程序怎么跟随事件传值
在 页面标签上通过 绑定 data-key = value , 然后绑定点击通过 e.currentTarget.dataset.key 来获取标签上绑定的值。
1 | <button bindtap="get" data-name="测试"> 拿到传值</button> |
2.3 小程序 WXSS 与 CSS 的区别
WXSS
wxss背景图片只能引入外链,不能使用本地图片- 小程序样式使用
@import引入 外联样式文件,地址为相对路径。 - 尺寸单位为
rpx,rpx是响应式像素,可以根据屏幕宽度进行自适应。
2.4 小程序的双向绑定和Vue哪里不一样
1 | 小程序直接使用this.data.key = value是不能更新到视图当中的。 |
2.5 小程序的生命周期函数
1 | onLoad: 页面加载时触发。一个页面只会调用一次,可以在onLoad的参数中获取打开当前页面路径中的参数 |
2.6 小程序怎么实现下拉刷新
两种方案
方案 一 :
通过在 app.json 中, 将 "enablePullDownRefresh": true, 开启全局下拉刷新。 或者通过在 组件 .json , 将 "enablePullDownRefresh": true, 单组件下拉刷新。
方案二:
scroll-view : 使用该滚动组件 自定义刷新,通过 bindscrolltoupper 属性, 当滚动到顶部/左边,会触发 scrolltoupper事件,所以我们可以利用这个属性,来实现下拉刷新功能。
2.7 bindtap 和 catchtap 区别
1 | 相同点: `都是点击事件` |
2.8 小程序有哪些传递数据的方法
1 | 1. 使用全局变量 |
2.9 简述下 wx.navigateTo(), wx.redirectTo(), wx.switchTab(), wx.navigateBack(), wx.reLaunch() 区别
1 | wx.navigateTo(): 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面 |
2.10 小程序 wx:if 和 hidden 的区别
wx:if: 有更高的切换消耗。hidden: 有更高的初始渲染消耗。
使用
- 频繁切换使用
hidden, 运行时条件变化使用wx: if
2.11 app.json 全局配置文件描述
1 | pages : 用于存放当前小程序的所有页面路径 |
2.12 如何封装小程序请求
封装
wx.request请求传递需要的参数(url,data,method,success 成功回调,fail 失败回调) , 封装常用方法POST,GET,DELETE,PUT.... 最后导出这些方法 然后新建一个api.js文件,导入封装好的方法,然后调取相应的方法,传递数据。
wx.request 封装
1 | var app = getApp(); //获取小程序全局唯一app实例 |
组件使用 封装好的请求
1 | var http = require('../../utils/request.js'); //相对路径 |
2.13 小程序运行机制
热启动 :假如用户已经打开了某个小程序,在一定时间内再次打开小程序的话,这个时候我们就不再需要重新启动了,这需要把我们的后台打开的小程序切换到前台来使用。
冷启动:用户首次打开小程序或被微信主动销毁再次打开的情况,此时小程序需要重新加载启动。
2.14 小程序什么时候会主动销毁?
1 | 小程序在进入后台之后,客户端会帮我们在一定时间内维持我们的一个状态,超过五分钟后,会被微信主动销毁. |
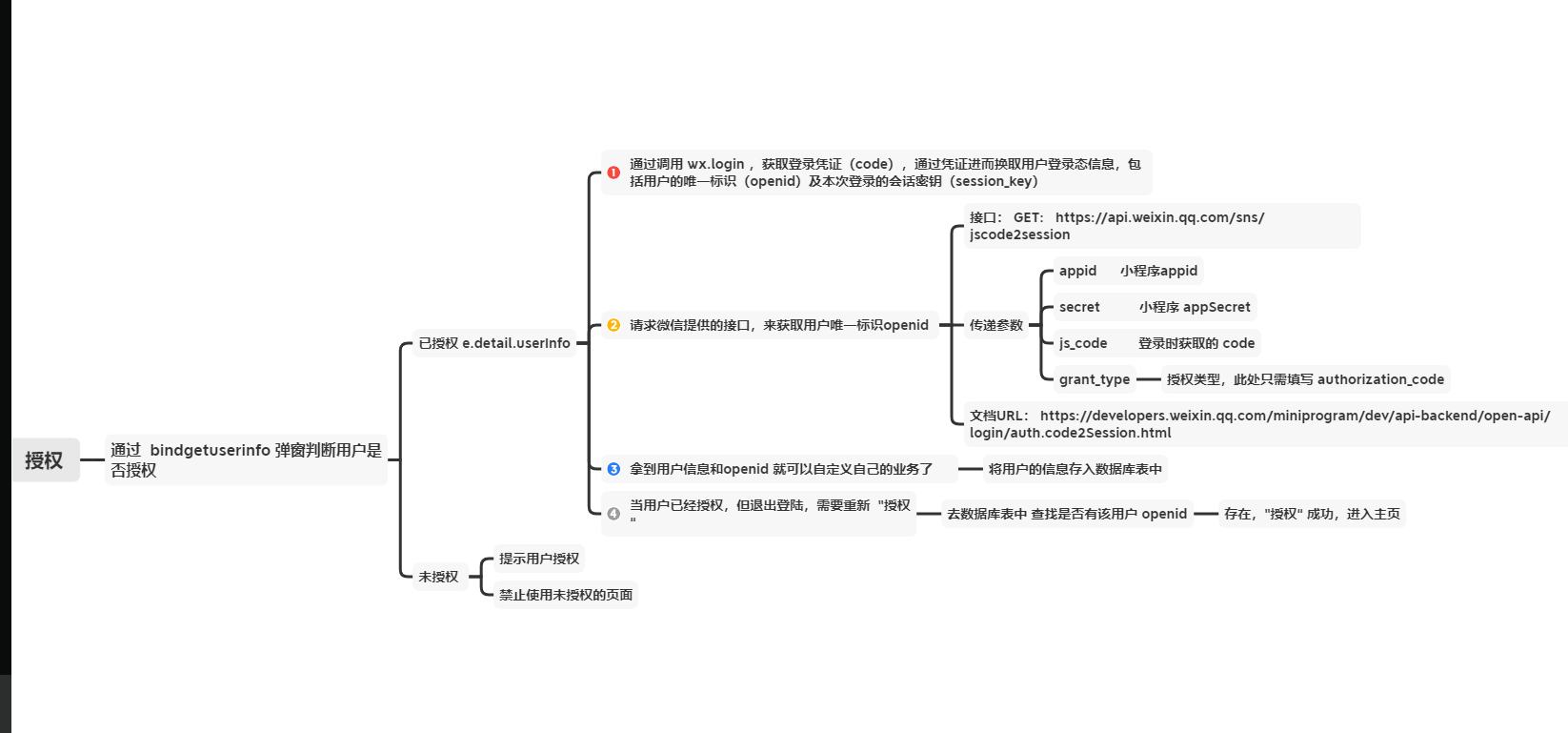
2.15 微信授权流程

三 参考
- 掘金—15个高频微信小程序面试题