微信小程序开发之——按钮设置宽度无效
一 现象
小程序中,布局文件中添加button,并在样式文件中设置button的宽度为100%,宽度无效:

二 现象及原因
2.1 页面
2.1.1 布局文件:
1 | <button type="primary" >按钮</button> |
2.1.2 样式文件:
1 | button {width: 100%;} |
2.2 布局文件中button样式
2.2.1 检查样式文件
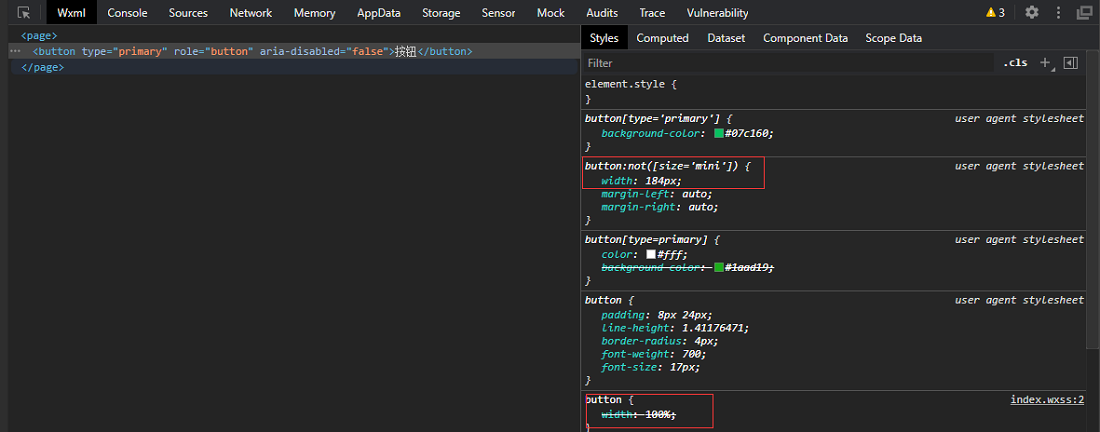
调试器——>Wxml——>button——>Styles——>检查按钮样式文件

2.2.2 不生效原因
- wdith:100%不生效
- button:not([size='mini']) {width: 184px;}
三 如何修改
3.1 在布局文件中通过sytle设置按钮宽度
1 | <button type="primary" style="width: 100%;" >按钮</button> |
3.2 将app.js中style:v2删除
1 | "style": "v2", |
四 修改后效果