Vue2.0开发之——购物车案例-案例说明及导入Header(44)
一 概述
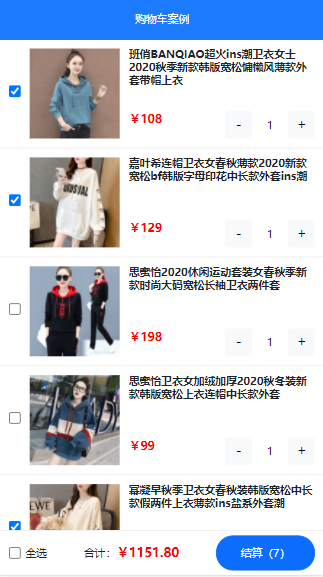
| 初始项目预览 | 最终项目预览 |
|---|---|
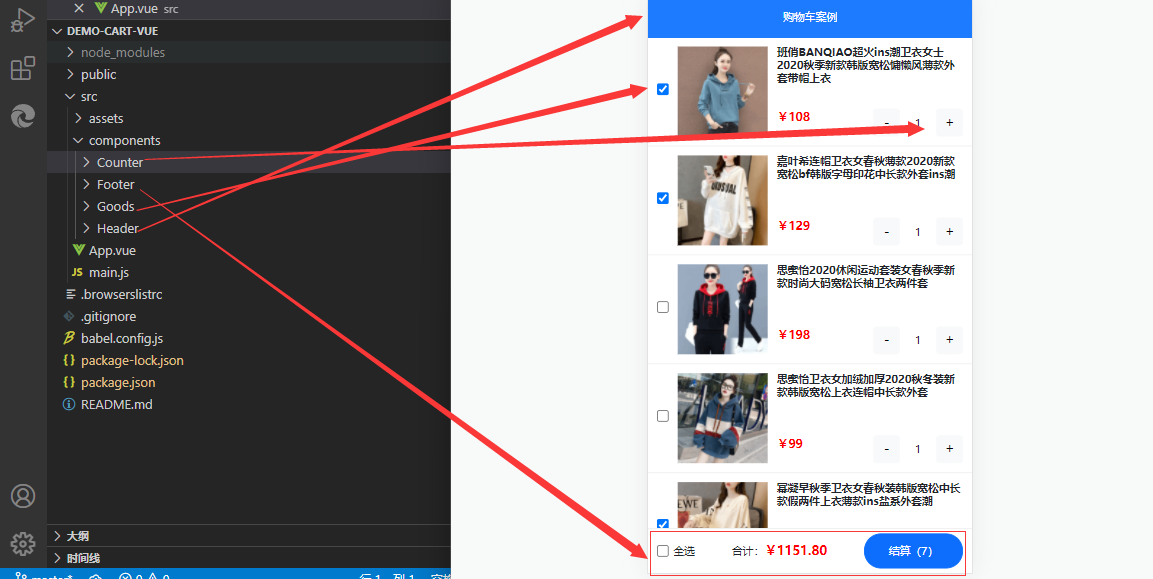
 |
 |
二 案例说明
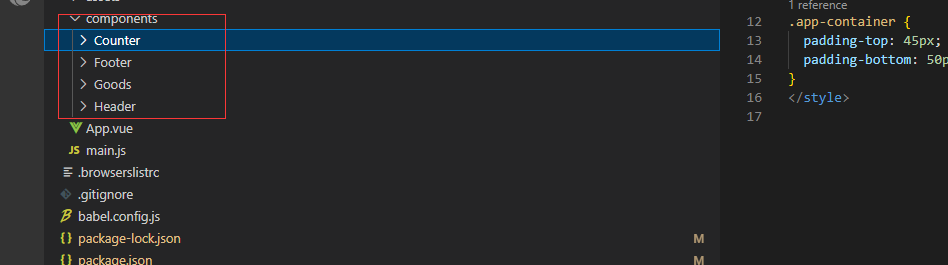
2.1 初始项目代码结构

2.2 Components组件与项目的对应关系

对应关系:
- components/Counter:物品数量
- components/Footer:购物车底部
- components/Goods:购物车商品
- components/Header:购物车标题
三 导入、注册、使用Header组件
3.1 导入Header组件(App.vue)
1 | import Header from '@/components/Header/Header.vue' |
3.2 注册Header组件
1 | export default { |
3.3 使用Header组件
1 | <template> |
3.4 添加Header组件后的Header效果图

四 修改Header标题
4.1 定义title标题属性—Header.vue
1 | export default { |
4.2 通过titlee显示Header的标题内容—Header.vue
1 | <template> |
4.3 App.vue设置Header的标题
1 | <template> |
4.4 效果图