HTML开发之——提示信息
一 概述
本文介绍HTML中的提示信息:
- window.alert:弹窗提示框
- window.console.log:调试,控制台输入信息
- document.write:整个页面替换write内容
- document.getElementById("xx").innerHTML:讲id为xx的元素替换
二 没有发生屏幕翻转时
2.1 页面布局
2.1.1 布局代码
1 | <html> |
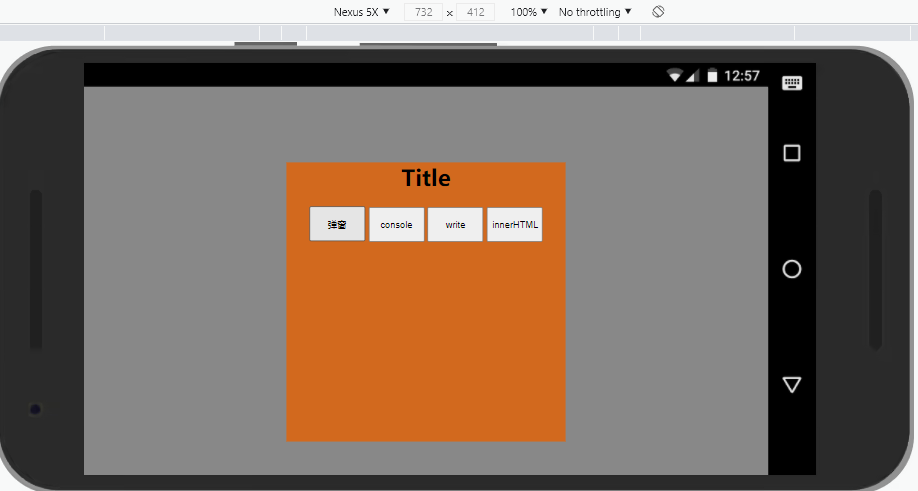
2.1.2 显示效果

2.2 消息提示效果
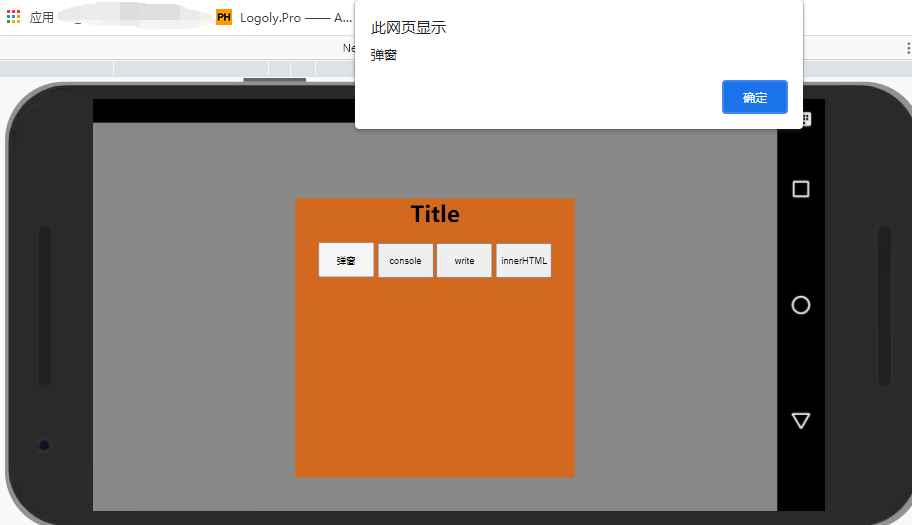
2.2.1 alert
代码
1 | window.alert("弹窗"); |
效果图
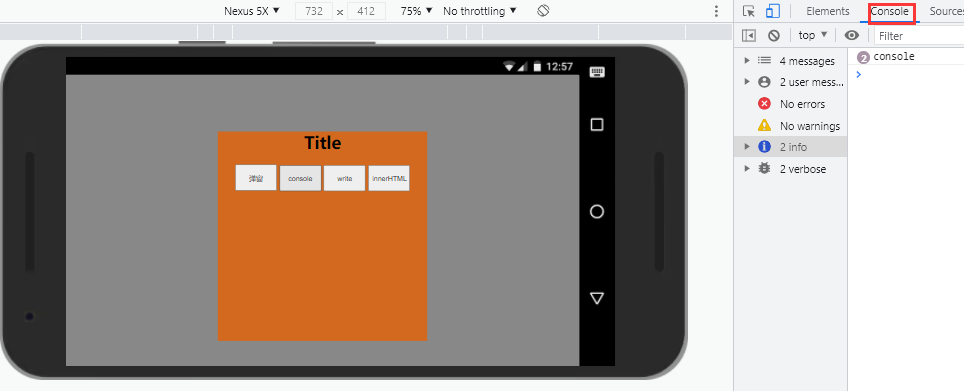
2.2.2 console.log
代码
1 | window.console.log("console"); |
效果图
2.2.3 document.write(没有元素的write功能)
代码
1 | document.write("Write"); |
效果图
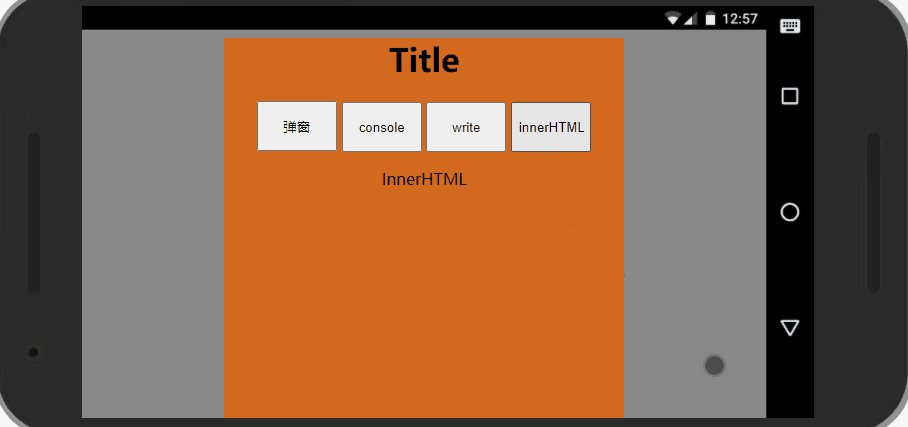
2.2.3 document.getElementById("xx").innerHTML
代码
1 | document.getElementById("content").style.display=""; |
说明(仅作为提示信息,1秒后消失):
- 第一行(style.display=""):清除style中display属性,否则第二次后不会消失
- 第二行(innerHTML="InnerHTML";):显示内容
- 第三行(setTimeout(function()):定时功能,1秒后取消显示
效果图
三 屏幕发生旋转
3.1 将屏幕旋转一定角度
新增代码
1 | html{ |
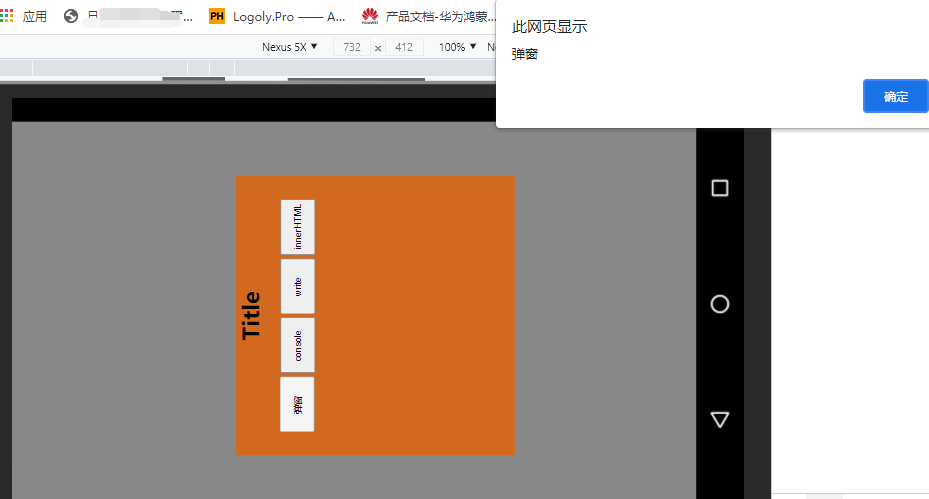
效果
3.2 此时,提示信息说明
- alert弹框(异常):没有随着屏幕的旋转而旋转,旋转后,alert仍然横向显示
- write(异常):效果同alert,没有随着屏幕的旋转而旋转,旋转后,write仍然横向显示
- innerHTML和console.log:正常显示