Flutter开发之——可滑动组件—GridView
一 概述
GridView是一个可滑动的视图组件,本文介绍GridView的常见创建方法
- 构造创建方式
- 快速创建方式:build,custom,count,extent
二 GridView
2.1 构造函数
1 | GridView({ |
2.2 常见属性说明
| 属性 | 说明 | 取值 |
|---|---|---|
| gridDelegate | 控制子控件的排列 | SliverGridDelegateWithFixedCrossAxisCount① SliverGridDelegateWithMaxCrossAxisExtent |
| scrollDirection② | 滚动方向 | Axis枚举 |
| reverse | 是否反转滚动方向 | bool |
| controller | 滚动控制器 | ScrollController |
| physics③ | 滚动物理特性 | ScrollPhysics |
SliverGridDelegateWithFixedCrossAxisCount①
| 属性 | 说明 |
|---|---|
| crossAxisCount | 交叉轴方向上个数 |
| mainAxisSpacing | 主轴方向上2行之间的间隔 |
| crossAxisSpacing | 交叉轴方向上之间的间隔 |
| childAspectRatio | 子控件宽高比 |
scrollDirection②
| 属性 | 说明 |
|---|---|
| horizontal | 水平方向滚动 |
| vertical | 垂直方向滚动 |
physics③
| 属性 | 说明 |
|---|---|
| AlwaysScrollableScrollPhysics | 总是可以滑动 |
| NeverScrollableScrollPhysics | 禁止滚动 |
| BouncingScrollPhysics | 内容超过一屏 上拉有回弹效果 |
| ClampingScrollPhysics | 包裹内容 不会有回弹 |
三 构造方式创建GridView
3.1 代码
1 | //State<MyHomePage> |
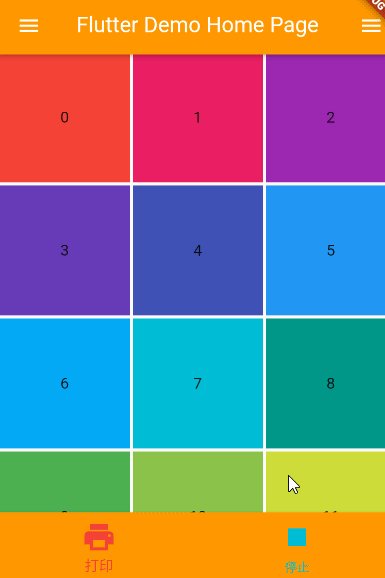
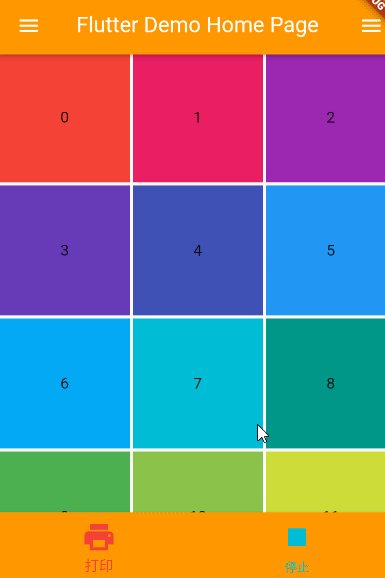
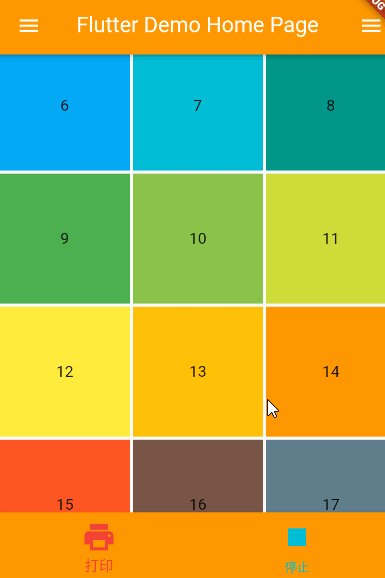
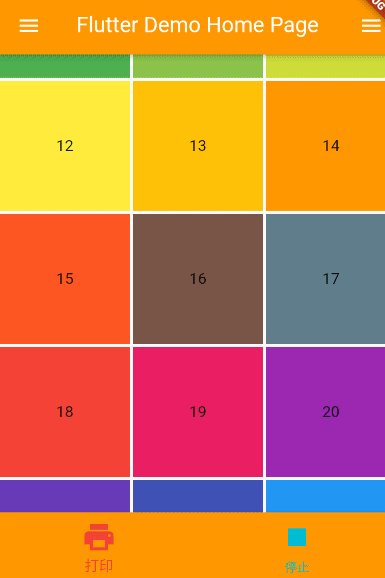
3.2 效果图

3.3 ScrollController打印结果
1 | I/flutter (16530): ScrollPositionWithSingleContext#9a250(offset: 72.8, range: 0.0..1746.0, viewport: 444.0, ScrollableState, ClampingScrollPhysics -> RangeMaintainingScrollPhysics, DragScrollActivity#d503a(ScrollDragController#59958), ScrollDirection.reverse) |
四 快速创建方式:build,custom,count,extent
4.1 GridView.build
构建必须属性
itemBuilder是构建子控件itemCount指定数据个数
代码
1 | GridView.builder( |
4.2 GridView.custom
构建必须属性
- childrenDelegate:提供子组件构建的代理,有
SliverChildBuilderDelegate和SliverChildListDelegate可用于快速构建
快速构建代码
SliverChildBuilderDelegate方式
1 | GridView.custom( |
SliverChildListDelegate方式
1 | GridView.custom( |
4.3 GridView.count
构建必须属性
crossAxisCount:交叉轴方向上个数
快速构建代码
1 | GridView.count( |
4.4 GridView.extent
构建必须属性
maxCrossAxisExtent:最大的横轴范围
构建代码
1 | GridView.extent( |