Vue2.0开发之——组件数据共享-父向子传值(38)
一 概述
- 组件之间的关系
- 父向子传值
- 子向父传值
二 组件之间的关系
2.1 组件之间的关系

在项目开发中,组件之间的最常见的关系分为如下两种
- 父子关系
- 兄弟关系
2.2 父子组件之间的数据共享
父子组件之间的数据共享又分为:
- 父 -> 子共享数据
- 子 -> 父共享数据
三 父向子传值
3.1 父向子传值过程
父组件App.vue
1 | export default { |
子控件Left.vue
1 | export default { |
子控件Left.vue注册父控件App.vue
导入
1 | import Left from '@/components/Left.vue' |
注册
1 | export default { |
使用
1 | <div class="box"> |
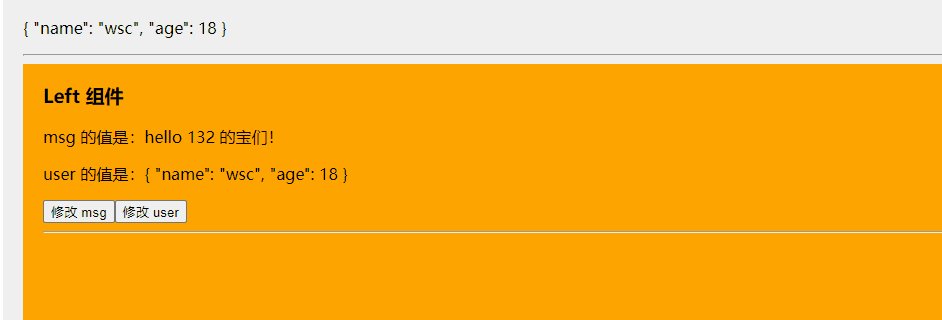
效果图

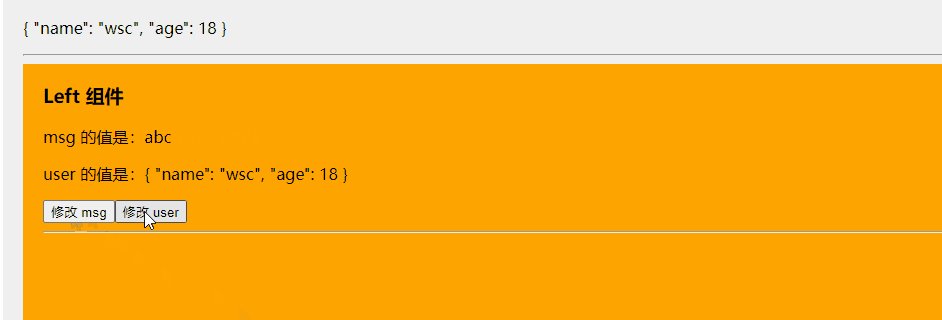
3.2 不要修改props的值
Left.vue中值修改
1 | <template> |
App.vue中内容
1 | <template> |
效果图

四 子向父传值
3.1 子组件Right.vue
布局文件
1 | <template> |
逻辑文件
1 | export default { |
3.2 父组件App.vue
布局文件
1 | <div class="box"> |
逻辑处理
1 | export default { |
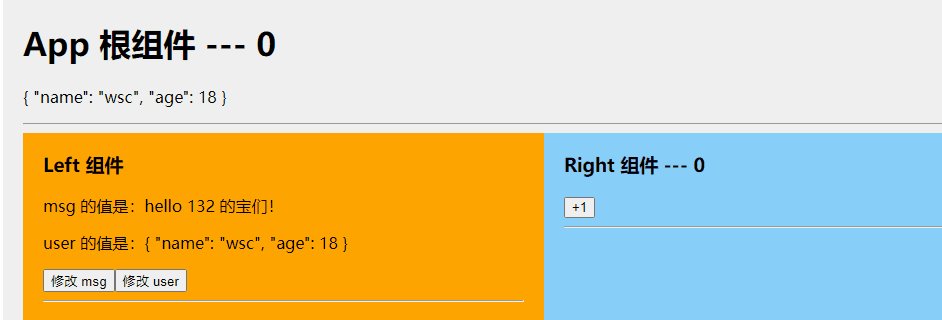
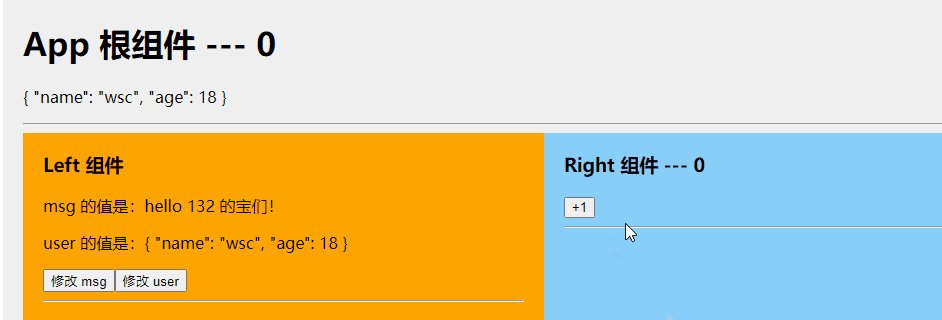
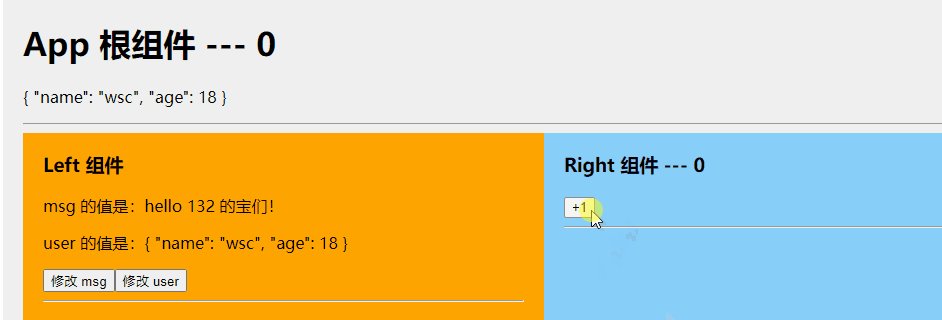
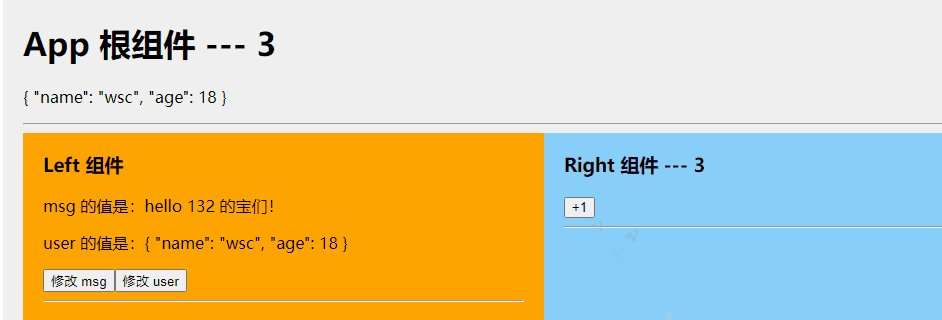
3.3 效果图