一 概述
- 使用keep-alive默认缓存
- keep-alive组件的include属性
- keep-alive组件的exclude属性
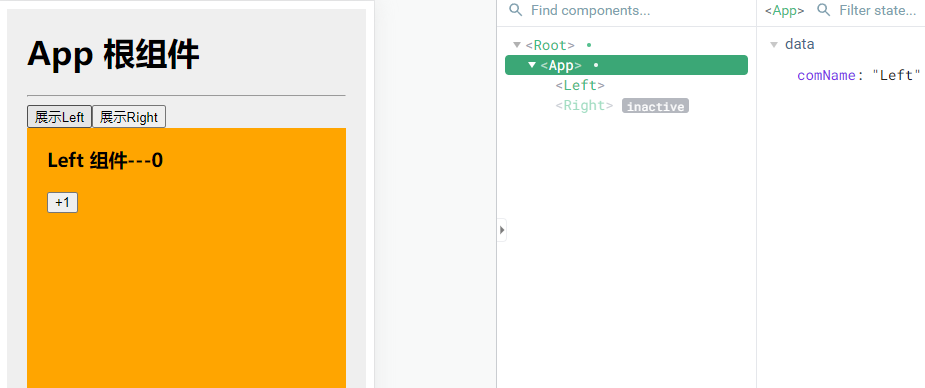
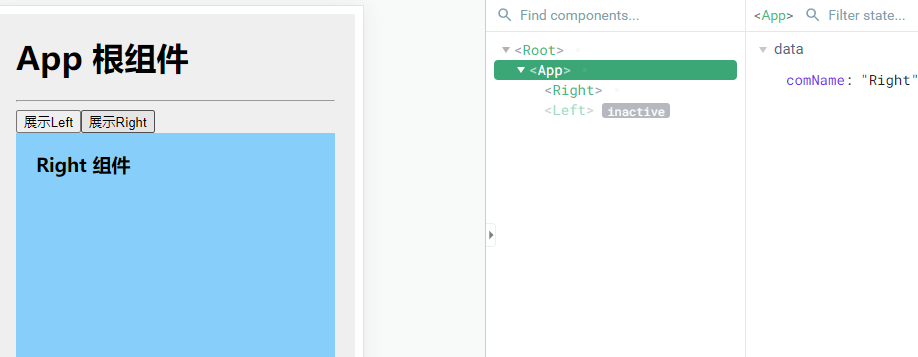
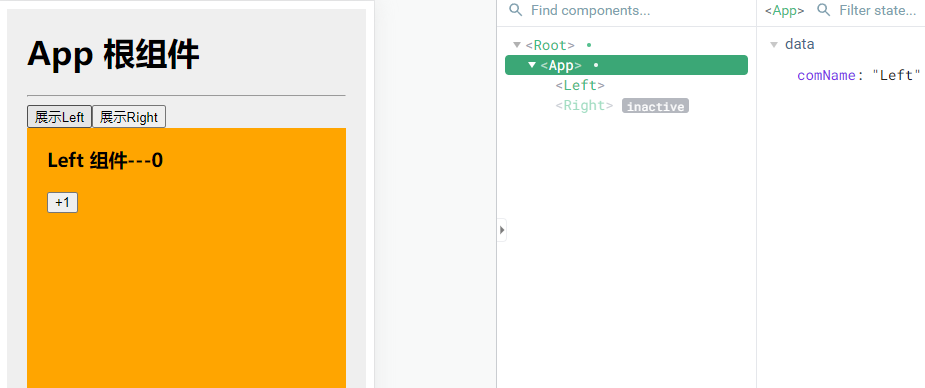
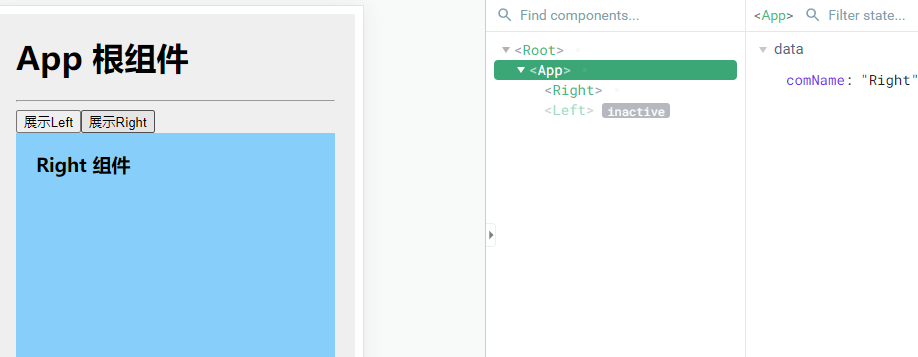
二 使用keep-alive默认缓存—默认缓存所有组件
| 显示右侧时缓存Left |
显示左侧时缓存Right |
 |
 |
三 keep-alive组件的include属性
3.1 使用说明
include属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔。
3.2 示例代码-缓存Left
App.vue中示例代码
1
2
3
| <keep-alive include="Left">
<component :is="comName"></component>
</keep-alive>
|
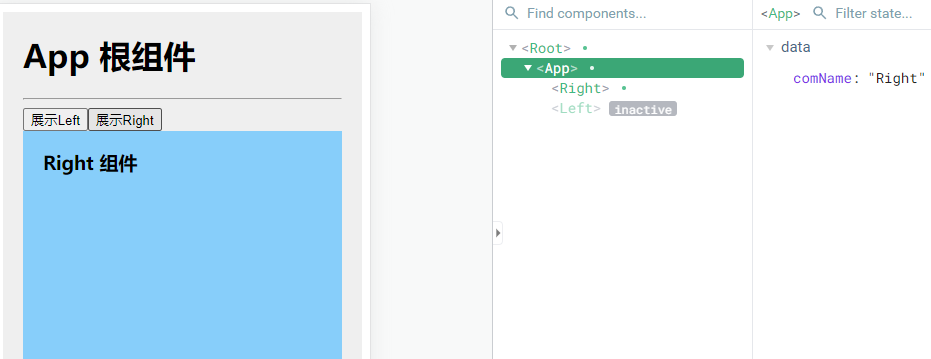
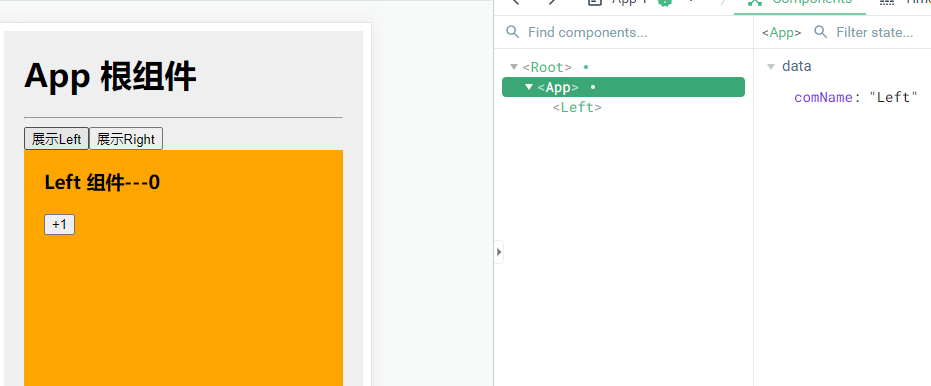
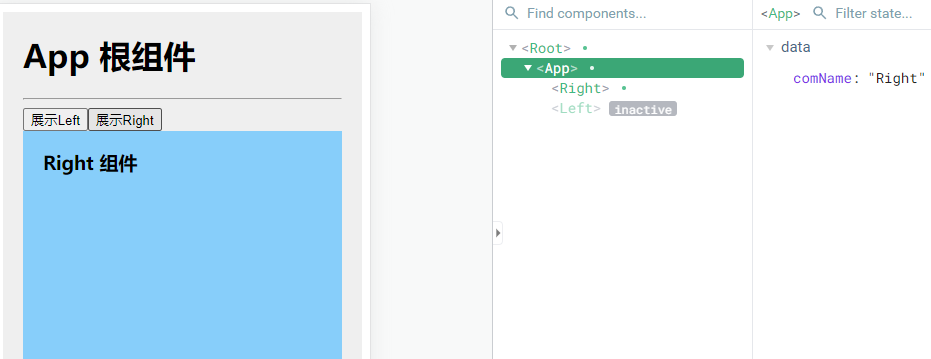
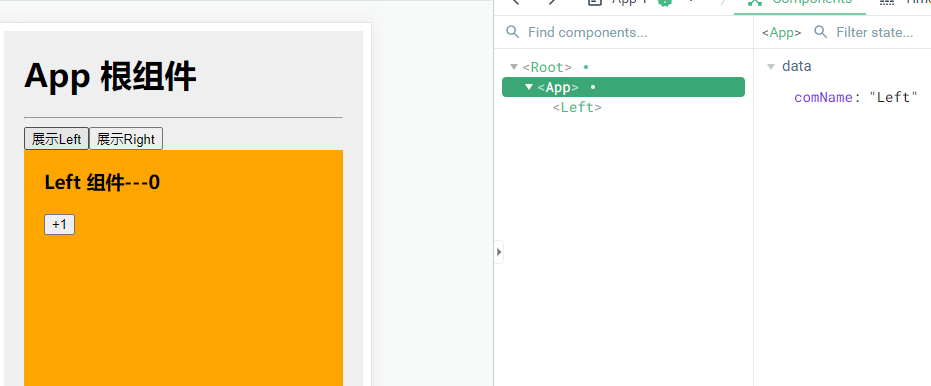
3.3 效果图-include-left
| 显示右侧时缓存Left |
显示左侧时不缓存Right |
 |
 |
四 keep-alive组件的exclude属性
4.1 使用说明
- include属性和exclude属性只能保留其一,不能同时存在
- exclude属性指定哪些组件需要被缓存
- exclude属性指定哪些组件不需要被缓存
4.2 示例代码—不缓存Right
1
2
3
| <keep-alive exclude="Right">
<component :is="comName"></component>
</keep-alive>
|
4.3 效果图
同上