微信小程序开发之——制作表格
一 概述
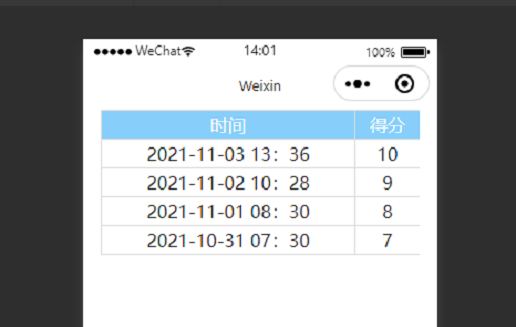
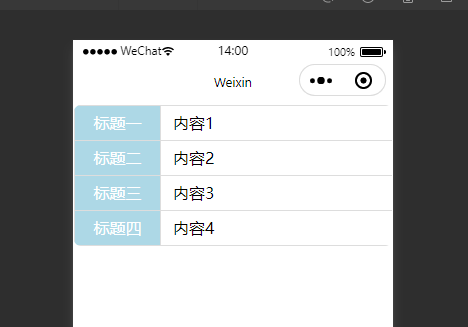
| 表格样式一 | 表格样式二 |
|---|---|
 |
 |
二 绘制过程
- 外层设置
display:table,并设置border-collapse表格边框模型 - 表头设置
display:table-row,单元格设置为display:table-cell - 每一行单元格同表头设置
三 示例代码
3.1 table.wxml(布局文件)
1 | <view class="su-table-box"> |
3.2 table.wxss(样式文件)
1 | .su-table-box { |
3.3 table.js(设置表格展示数据)
1 | onLoad: function (options) { |
四 参考代码
- CSDN下载-参考代码