一 概述
本文介绍使用UITableVIew加载本地资源文件夹下的图片和文字,实现列表布局,并介绍相应的技术:
- 如何将资源文件(.plist)映射为类文件(Hero)
- 如何初始化UITableView及设置数据和代理
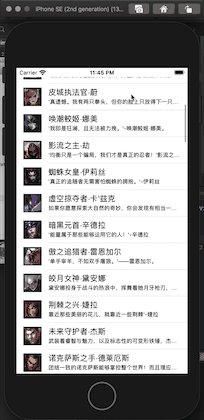
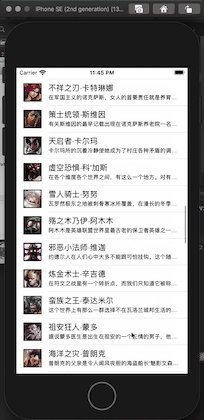
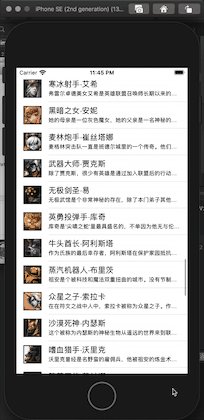
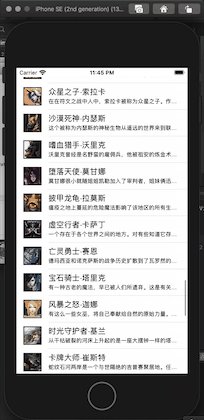
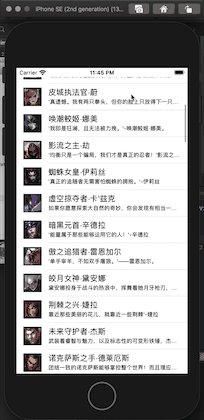
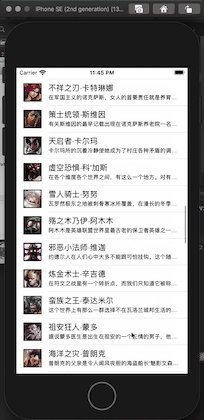
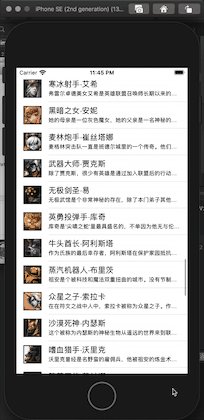
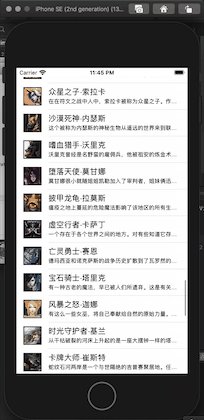
二 效果图

三 代码
3.1 OC模式下
Hero.h
1
2
3
4
5
6
7
8
9
10
11
12
| #import <Foundation/Foundation.h>
@interface Hero : NSObject
@property (nonatomic,copy) NSString *name;
@property (nonatomic,copy) NSString *icon;
@property (nonatomic,copy) NSString *intro;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)heroWithDict:(NSDictionary *)dict;
+(NSArray *)heros;
@end
|
Hero.m
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| #import "Hero.h"
@implementation Hero
- (instancetype)initWithDict:(NSDictionary *)dict
{
self=[super init];
if(self)
{
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+ (instancetype)heroWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
+(NSArray *)heros
{
NSArray *array=[NSArray arrayWithContentsOfFile:[[NSBundle mainBundle]pathForResource:@"heros.plist"ofType:nil]];
NSMutableArray *arrayM=[NSMutableArray array];
for (NSDictionary *dict in array) {
[arrayM addObject:[self heroWithDict:dict]];
}
return arrayM;
}
@end
|
ViewController.m
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| #import "ViewController.h"
#import "Hero.h"
@interface ViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@property (nonatomic,strong) NSArray *heros;
@end
@implementation ViewController
- (NSArray *)heros
{
if (_heros==nil) {
_heros=[Hero heros];
}
return _heros;
}
- (UITableView *)tableView
{
if (_tableView== nil) {
_tableView=[[UITableView alloc]initWithFrame:self.view.bounds style:UITableViewStylePlain];
_tableView.dataSource=self;
_tableView.delegate=self;
[self.view addSubview:_tableView];
}
return _tableView;
}
- (void)viewDidLoad {
[super viewDidLoad];
NSLog(@"%@",self.heros);
[self tableView];
//self.tableView.rowHeight=80;
}
#pragma -设置数据源
//每个分组中的数据总数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.heros.count;
}
//告诉表格每个单元格的明细信息
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil];
//取出对象
Hero *hero=self.heros[indexPath.row];
cell.textLabel.text=hero.name;
cell.imageView.image=[UIImage imageNamed:hero.icon];
cell.detailTextLabel.text=hero.intro;
return cell;
}
#pragma 代理方法设置
//设置行高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 60;
//return (indexPath.row %2)?60:44;
}
@end
|